
每日一道javascript面试题(七)你真的知道箭头函数吗
前言 我是小嘟,努力每天分享一道javascript相关的题目。 希望对你有所帮助。 觉得有用的话,请点赞支持,你的鼓励是我坚持下去的动力。v 题目 var name = `I love ZYPC`;//反引号,es6里边的 c...

【面试题】ES6语法五之箭头函数
ES6特性=>。function foo(x, y){ return x + y } var foo = (x, y) => x + y包括一个参数列表(零个或多个参数,如果参数不是一个需要小括号包起来),然后是标识=>,函数体放在最后。箭头函数是这一部分(x, y) => ...
热点面试题:箭头函数与普通函数的区别?
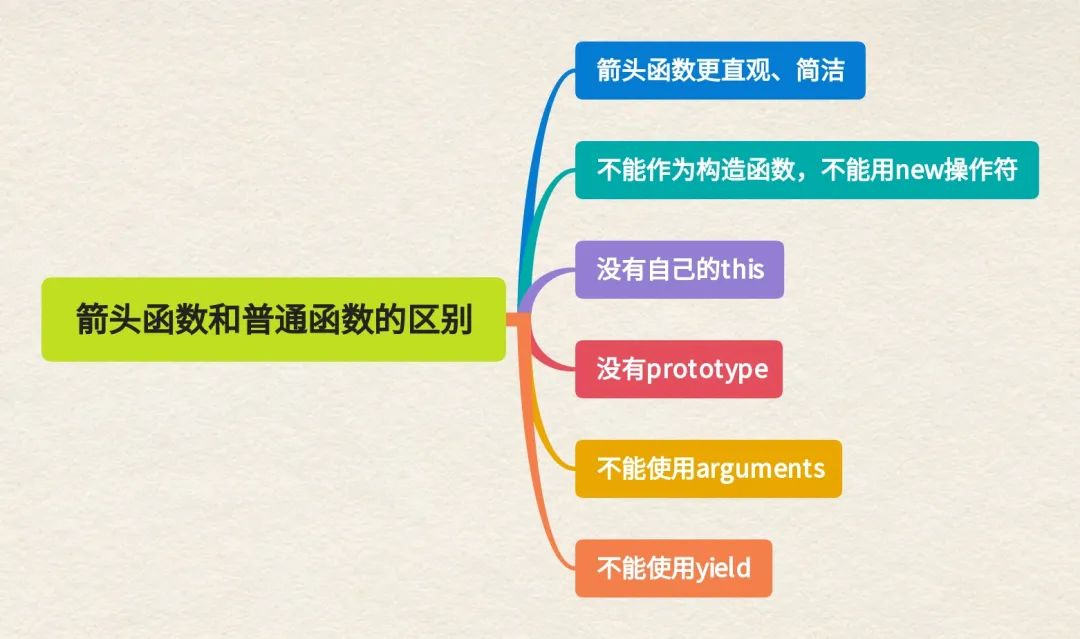
箭头函数和普通函数的区别?1. 箭头函数比普通函数语法更加简洁:1. 没有参数时,写一个空括号即可2. 只有一个参数时,可省去参数的括号3. 有多个参数时,用逗号分割4. 函数体只有一句时,可省去大括号5. 如果函数体不需要返回值,且只有一句话,在这个语句前加...
面试官:箭头函数和普通函数的区别?箭头函数的this指向哪里?(二)
四、箭头函数没有prototypelet a = () => 1 let b = function () { return 1 } console.log(a.prototype); // undefined console.log(b.prototype); // {constructor:...

面试官:箭头函数和普通函数的区别?箭头函数的this指向哪里?(一)
一、箭头函数更直观、简洁箭头函数为匿名函数let a = () => {}有一个参数可省略(),多个的话不能省略(),用 ,号分开let a = m => {} let b = (m, n) => {}有返回值的话,可省...
面试题:箭头函数和普通函数的区别
去年面试[1]的时候,五位面试官有三位问到了这个问题,可见这是一个面试常题,我都忘记自己是怎么回答的,要我现在说:箭头函数没有 this 绑定,它的 this 指向父作用域果然,记忆记不牢是有原因的,因为没有写文章,没有理解真正理解它真正的答案是什么?阮一峰...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







