
Vue + Element UI 实现复制当前行数据功能(复制到新增页面组件值不能更新等问题解决)
1、需求 使用Vue + Element UI 实现在列表的操作栏新增一个复制按钮,复制当前行的数据可以打开新增弹窗后亦可以跳转到新增页面,本文实现为跳转到新增页面。 2、实现 1)列表页 index.vue <el-table> <!-- 其他列 --> <el-ta...
[帮助文档] 如何访问KubernetesDashboardUI和GrafanaUI页面
本文为您介绍如何访问Kubernetes Dashboard UI和Grafana UI页面。

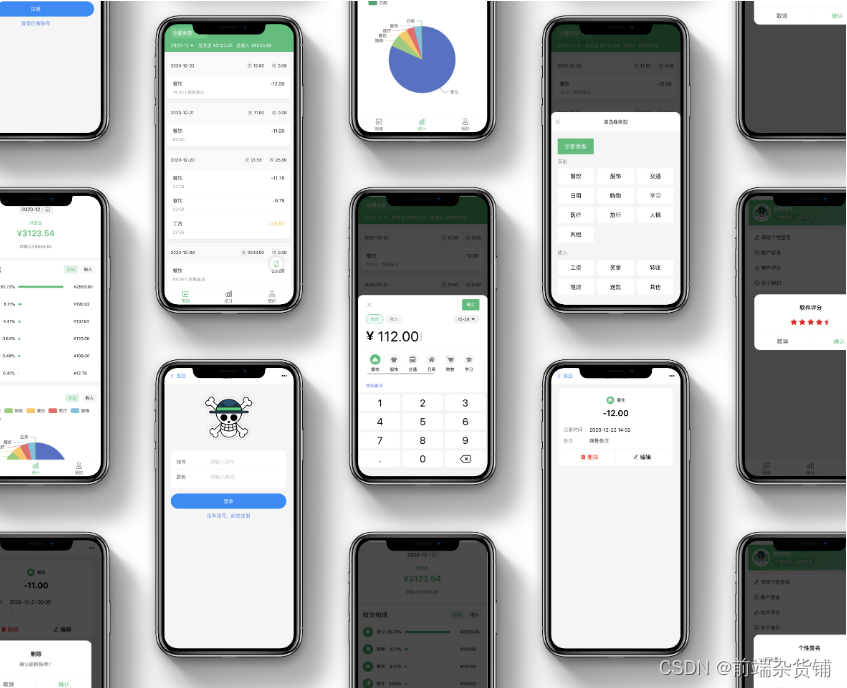
Vue项目实战——【基于 Vue3.x + Vant UI】实现一个多功能记账本(登录注册页面,验证码)
项目演示Vue3 + Vant UI_多功能记账本1、登录注册页面页面设计,页面跳转Login.vue<template> <!-- 根据页面显示相应头部 --> <Header :title="type == 'login' ? '登录' : '注册'&#.....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



