[帮助文档] 通过配置skinLayout属性自定义播放按钮/Loading动画和Controlbar UI组件的显示及布局
如果您需要自定义Web播放器SDK的播放按钮、Loading动画和Controlbar UI这三个组件是否显示以及显示的位置,您可以通过skinLayout属性配置。本文为您介绍如何配置skinLayout属性。
【Android开发】用户界面设计-使用XML布局文件控制UI界面
效果图: 实现方法: MainActivity: package com.example.test; import android.app.Activity; import android.os.Bundle; public class MainActivity extends Activity {...

【鸿蒙 HarmonyOS】Ability 中使用 XML 布局文件 绘制布局及 UI 组件(二)
四、配置 Ability创建完成后 , 会在 config.json 中的 “abilities” 标签下添加如下 Ability 配置 : { "orientation": "unspecified", "visible": true, "name": "com.ex....

【鸿蒙 HarmonyOS】Ability 中使用 XML 布局文件 绘制布局及 UI 组件(一)
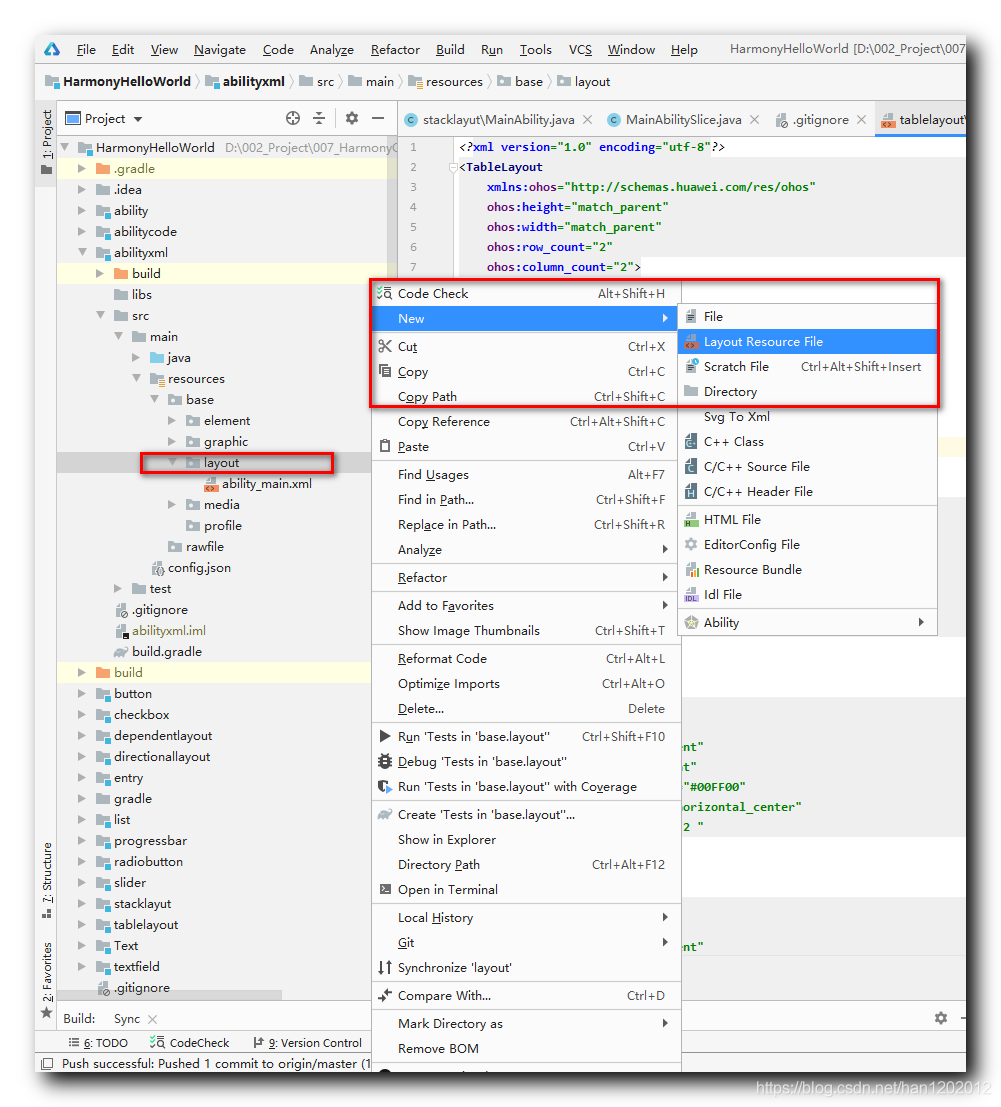
文章目录一、创建 XML 布局文件二、XML 布局文件中添加子组件三、创建 Ability四、配置 Ability五、Ability 加载布局文件六、完整代码及效果展示四、GitHub 地址一、创建 XML 布局文件在 src\main\resources\base\layout 目录下 , 创建布...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



