
【 uniapp - 黑马优购 | 购物车页面(1)】如何创建购物车编译模式、 商品列表区域实现
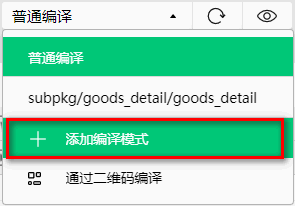
🌴9. 购物车页面🌳9.0 创建购物车页面的编译模式打开微信开发者工具,点击工具栏上的“编译模式”下拉菜单,选择“添加编译模式”:勾选“启动页面的路径”之后,点击“确定”按钮,新增购物车页面的编译模式:🌳9.1 商品列表区域🌲9.1.1 渲染购物车商...

【 uniapp - 黑马优购 | 商品详情 】详情页UI结构设计、商品导航区域实现
7. 商品详情7.0 创建 goodsdetail 分支运行如下的命令,基于 master 分支在本地创建 goodsdetail 子分支,用来开发商品详情页相关的功能:git checkout -b goodsdetail7.1 添加商品详情页的编译模式在微信开发者工具中,点击工具栏上的编译模式下...

【 uniapp - 黑马优购 | 商品列表 】如何实现数据获取、结构渲染、自定义组件的封装
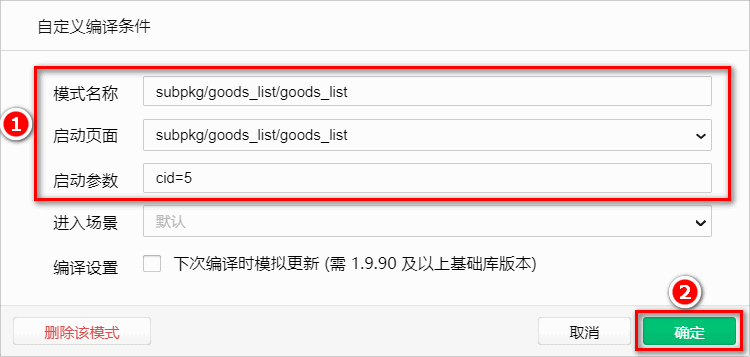
6. 商品列表6.0 创建 goodslist 分支运行如下的命令,基于 master 分支在本地创建 goodslist 子分支,用来开发商品列表相关的功能:git checkout -b search6.1 定义请求参数对象为了方便发起请求获取商品列表的数据,我们要根据接口的要求,事先定义一个请...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。