
🌟前端分页加载/懒加载预览PDF🌟
前言 在开发过程中,我们经常会遇到预览PDF的需求。这个时候我们一般是会有一个PDF的地址,然后通过一些手段将PDF文件预览在页面上。比如说以下的方式或者第三方库: embed标签 iframe标签 pdf.js react-pdf 但是当PDF比较大的时候,加载速度缓慢以及占用内存过大会是一个比较...
前端实现生成pdf文件并下载
思路 通过 html2canvas 将 HTML 页面转换成图片,然后再通过 jspdf 将图片的 base64 生成为 pdf 文件 下载依赖 html2canvas 把html转成图片 jspdf 将图片的 base64 生成为 pdf 文件 ...

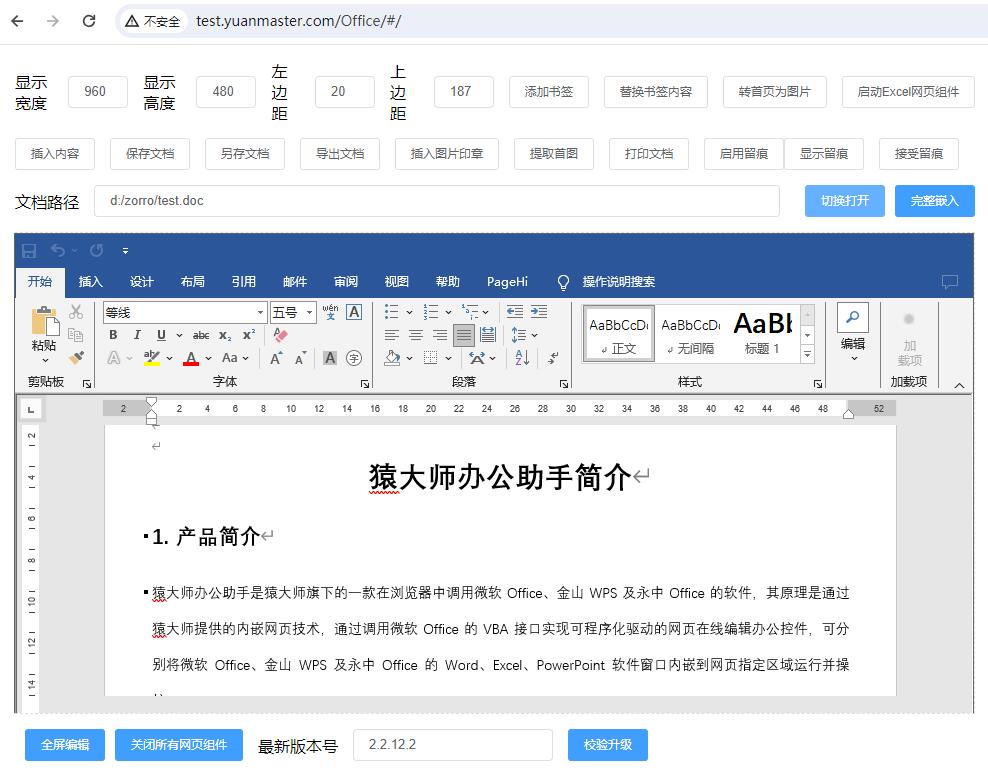
网页VUE纯前端在线预览编辑Office,支持doc/docx、xls/xlsx、ppt/pptx、pdf等格式
随着互联网技术的不断发展,越来越多的企业开始采用在线办公模式,微软Office Word 是最好用的文档编辑工具,然而doc、docx、xls、xlsx、ppt、pptx等格式的Office文档是无法直接在浏览器中直接打开的,如果可以实现Web在线预览编辑OffIce,肯定会还带来了更高效、便捷的办...
前端实现文件预览(pdf、excel、word、图片)
图片预览iframe标签能够将另一个HTML页面嵌入到当前页面中,我们的图片也能够使用iframe标签来进行展示。js复制代码<iframe :src="图片地址" style="z-index: 1000; height:650px; width: 100%; margin: 0 auto"...
前端实现在线预览文档(pdf、doc文件)
<a target='_black' href='http://mczaiyun.top/ht/4.pdf'>预览PDF文件</a> 别怪我菜。没曾想一个a标签搞定了。哭笑不得,没有做不到,只有想不到。加油吼吼、、
哪个前端大佬做过钉钉pdf预览?
哪个前端大佬做过钉钉pdf预览?
前端如何支持PDF、Excel、Word在线预览 #42
注意一下几点:url必须经过encodeURIComponent转移,且是能够打开的文件域名。谷歌文件在线预览,必须使用代理,各种文件都支持。不想用代理,可以用微软这个,但是微软这个,不支持最新的xlsx格式,xls格式可以。谷歌格式:https://docs.googl...

Django结合Vue实现前端页面导出为PDF2
注意:html中需要在head元素中添加<meta charset="UTF-8">,以防生成的pdf中文乱码,另外,确保系统中有中文字体,否则也会出现乱码,如下: 5、 后端接口仅保留关键代码#!/usr/bin/env python# -*- coding:u...

Django结合Vue实现前端页面导出为PDF1
Django结合Vue实现前端页面导出为PDF测试环境Win 10Python 3.5.4Django-2.0.13.tar.gz官方下载地址:https://www.djangoproject.com/download/2.0.13/tarball/pdfkit-0.6.1.tar.gz下载地址:...

React+html2canvas+jspdf+antd快速实现前端pdf预览及打印
(1)依赖如下:html2canvas配置参考:http://html2canvas.hertzen.com/configurationjspdf配置参考: http://mozilla.github.io/pdf.js "dependencies": { "html2canvas": "1...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子