
【Vue】—解构插槽 Prop以及具名插槽的缩写
【Vue】—解构插槽 Prop以及具名插槽的缩写
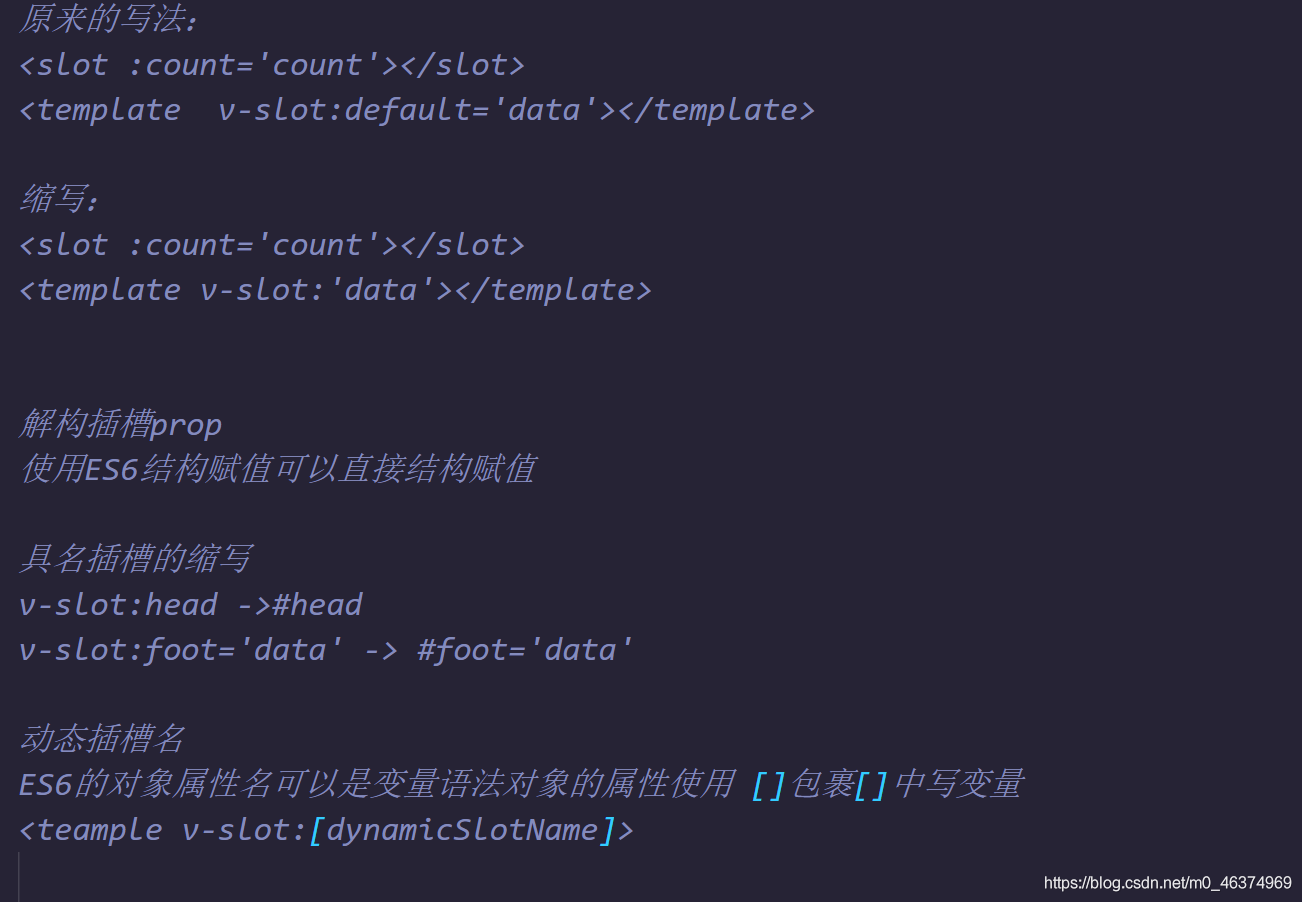
Vue:插槽属性prop的使用示例
子组件<template> <div class=""> <span v-for="item in list"> <slot v-bind="item">{{item.name}}</slot> </span> <...
Vue:插槽属性prop的使用示例
插槽属性prop的使用示例文档:https://cn.vuejs.org/v2/guide/components-slots.html子组件<template> <div class=""> <span v-for="item in list"> <slot...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



