vue element plus Checkbox 多选框
在一组备选项中进行多选。 基础用法# 单独使用可以表示两种状态之间的切换,写在标签中的内容为 checkbox 按钮后的介绍。 checkbox-group元素能把多个 checkbox 管理为一组,只需要在 Group 中使用 v-model 绑定 Array 类型的变量即可。 只有一个选项时的默...

Vue使用Element的表格Table显示树形数据,多选框全选无法选中全部节点
使用Element的组件Table表格,当使用树形数据再配合上多选框,如下: 会出现一种问题,点击左上方全选,只能够选中一级树节点,子节点无法被选中,如图所示:想要实现点击全选就选中所有的表格,要另想办法,方法如下:1、首先给table设置一个...

vue 怎么将Checkbox 多选框选中的值提交
说好的学习计划来了,用十天的时间,深入了解一下饿了么的组件,简单的记录一下,首先上文档:资料相关星星指数:star:55k首先根据文档上的示例,实现一个多选框功能,大概是这个样子的。示例可自行查看:https://element.eleme.cn/#/zh-CN/comp...

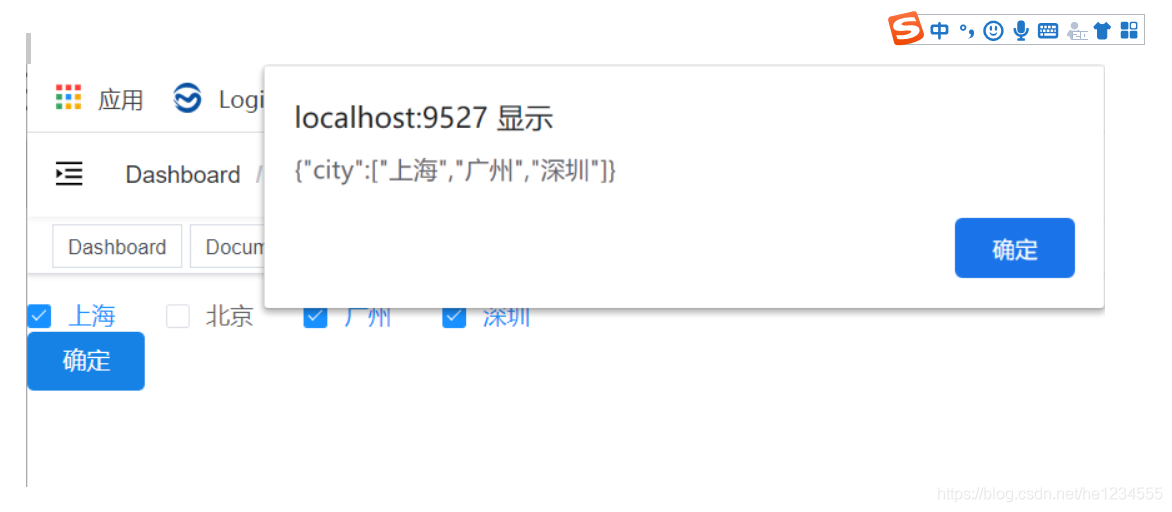
vue 将Checkbox 多选框选中的值提交到后台
实际应用,在实际的开发里面,我们还需要将选中的多选框的值传给后台,那么vue 怎么将Checkbox 多选框选中的值提交?比如说以字符串数组的形式提交给后端。<template> <div> <el-checkbox-group v-model="checkedCiti...

Vue3:分析elementplus表格第一列序号hover变多选框实现思路
灵感来自Vue el-table 表格第一列序号与复选框hover切换源码是通过Vue2+elementui去实现的,本篇是通过Vue3+elementplus实现,所以在代码上面有些许不同,但函数名一致实现思路:①通过表头是多选框,我们可以判定这一列原本就是多选框,只是把多选框隐藏了然后显示序列....
vue在渲染数组时for和splice的坑 实例为:删除所有选中的多选框对应的值
一、vue在渲染数组时for和splice的坑有坑描述:当同时选中两个相邻的多选框时,会后面一个无法删掉,选中的多个时,选中的第偶数个无法删除。原因:数组里的值删除了,长度也变短了,但是,循环变量没有变。解决办法:循环变量自减一实例:删除所有选中的多选框对应...
vue在表单输入绑定时候多选框的情况怎么办呢?
vue在表单输入绑定时候多选框的情况怎么办呢?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



