Vue有关子组件向父组件传值问题(已解决)
今天在写后台的时候,遇到一个问题,页面是tab进行切换的,然后很多类似的代码,于是我这边就抽出一个单独的页面进行编写,但是后面写完之后,需要根据子组件的筛选条件进行表单数据的渲染,查了有关资料,完美解决 :以下是解决方案: 父组件 <el-tabs v-model="ac...
Vue有关子组件向父组件传值问题(已解决)
今天在写后台的时候,遇到一个问题,页面是tab进行切换的,然后很多类似的代码,于是我这边就抽出一个单独的页面进行编写,但是后面写完之后,需要根据子组件的筛选条件进行表单数据的渲染,查了有关资料,完美解决 :以下是解决方案:父组件<el-tabs v-model="activeName" @ta...
vue2和vue3 子组件父组件之间的传值方法
vue父组件子组件传值 vue2和vue3子组件父组件之间的传值方法在组件化开发的过程中难免会遇见 子组件和父组件之间的通讯那么这里讲关于vue2和vue3不同的通讯方式先看一下vue2父组件向子组件传递参数父组件通过 :语法 其实就是v-bind 来传递参数子组件通过 props来获取父组件传递的...

Vue动态添加和删除组件的实现,子组件和父组件的传值实例演示
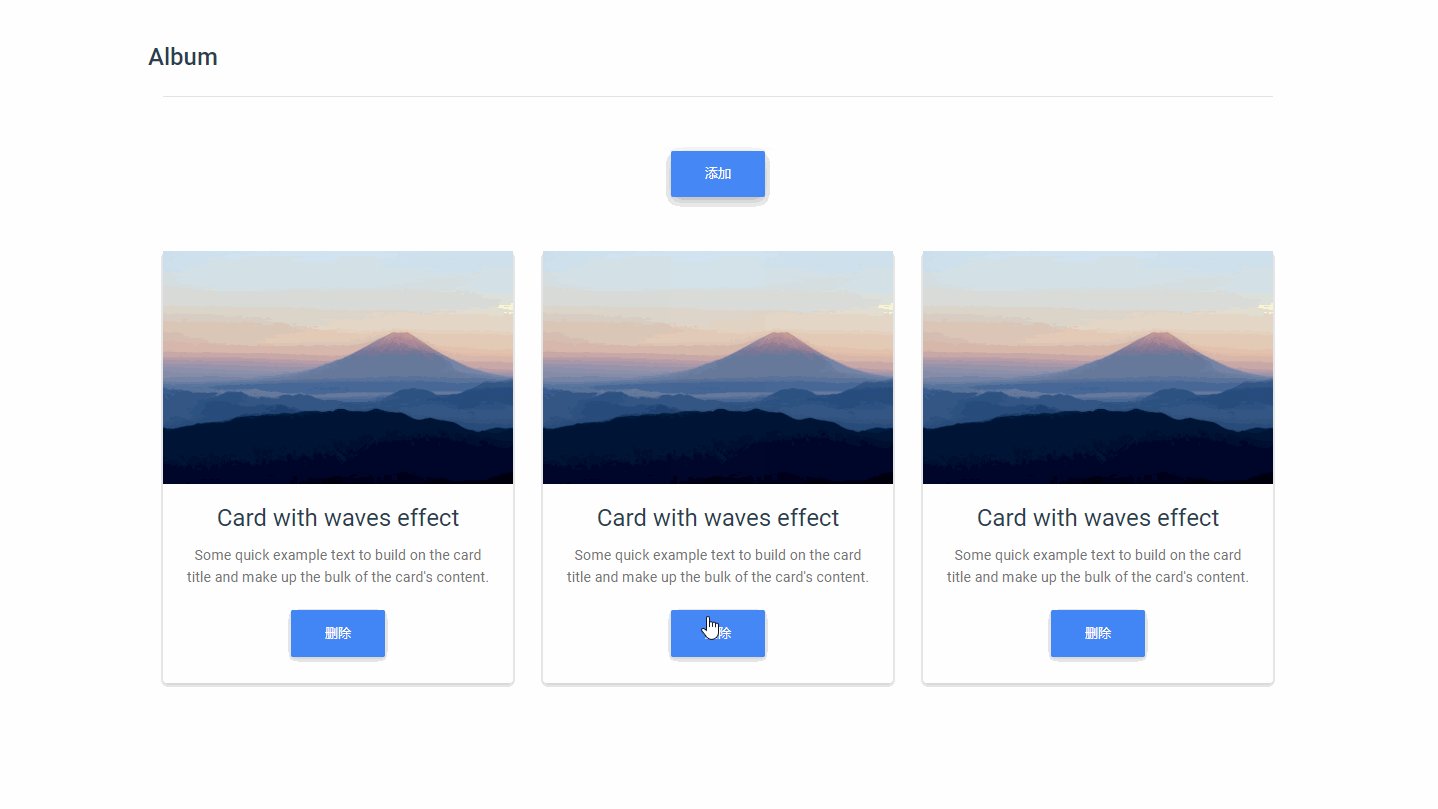
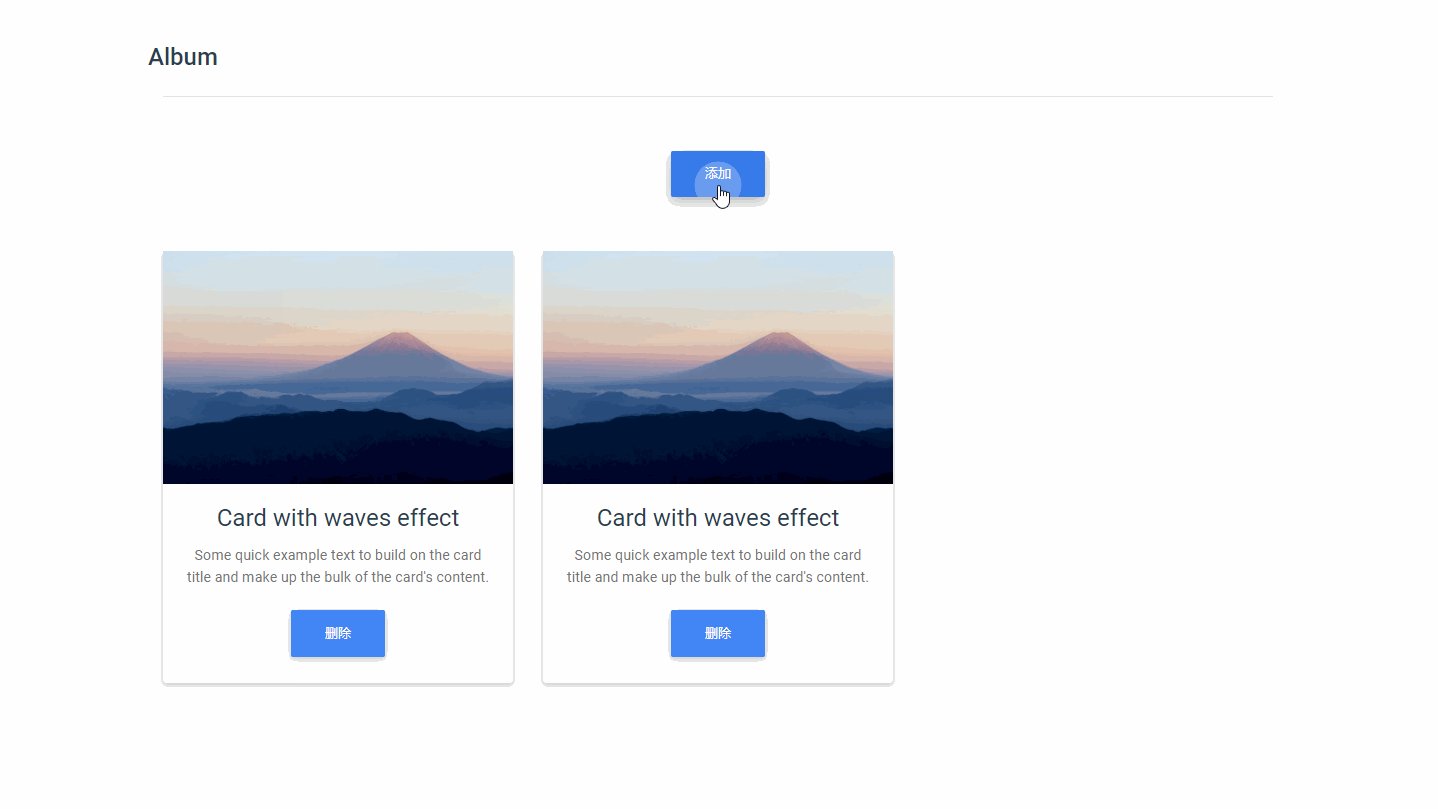
首先看下效果演示:通过两部分实现。子组件部分下面的卡片就是我单独封装的组件,保存的组件名为 Card.vue,代码中 mdb 开头是 MDBootstrap 框架里的组件。内容较多,这里主要关注的点就是删除按钮还有给父组件传值的方法。<mdb-btn color="primary" @clic...
Vue有关子组件向父组件传值问题(已解决)
Vue有关子组件向父组件传值问题(已解决)今天在写后台的时候,遇到一个问题,页面是tab进行切换的,然后很多类似的代码,于是我这边就抽出一个单独的页面进行编写,但是后面写完之后,需要根据子组件的筛选条件进行表单数据的渲染,查了有关资料,完美解决 ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



