
Vue(Vue2+Vue3)——69.路由的props配置
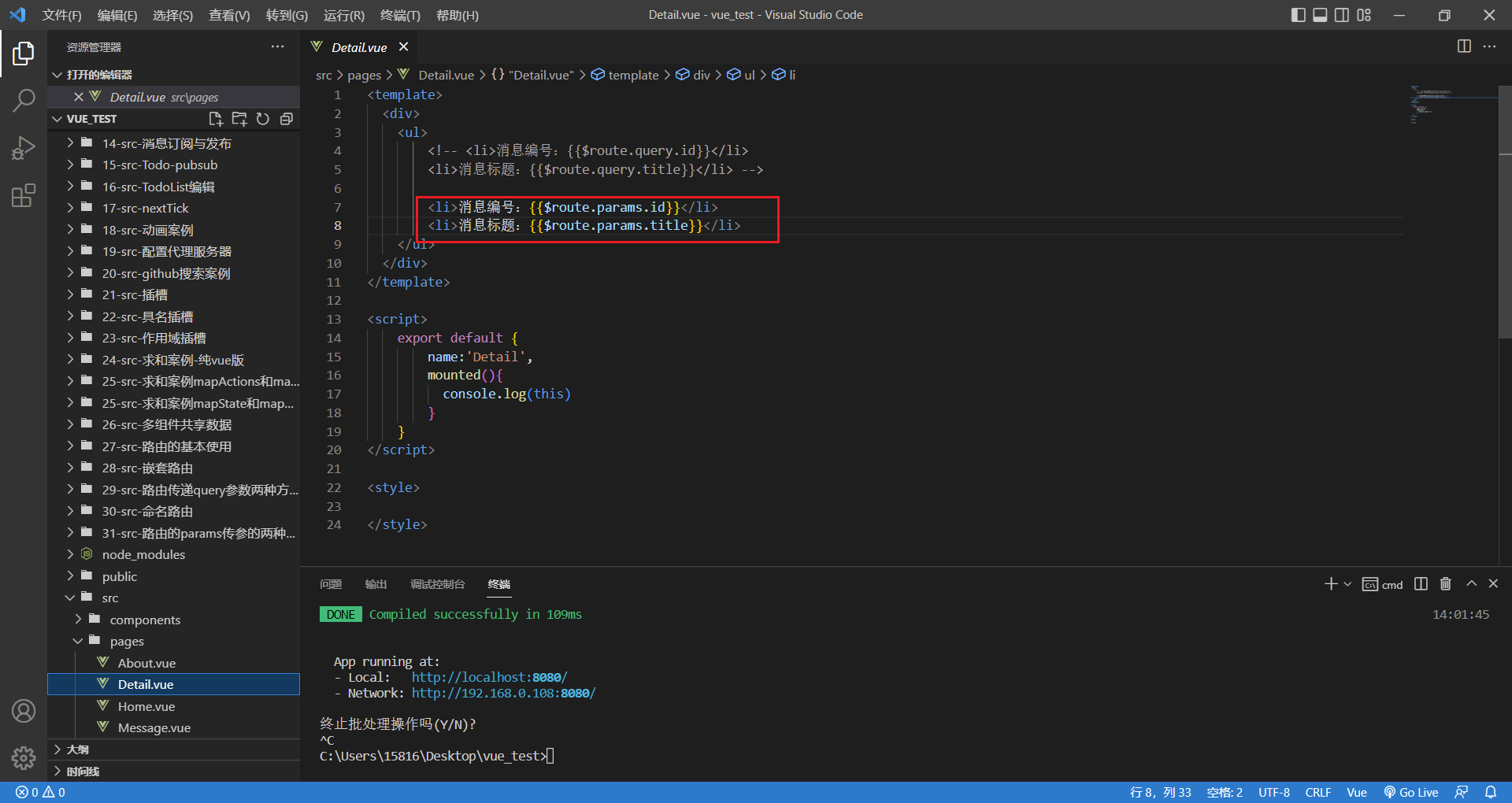
69 路由的props配置抛出问题像这种写法,如果有一两个参数还好,但是如果有很多个参数需要接收,频繁的出现$route.params这种冗余代码,势必是不太好的,那么怎么可以让读取参数的时候简单点呢,不写这么多重复的东西这时候就要借助路由的配置项props了props属性组件中也有props属性,...

Vue(Vue2+Vue3)——33.props配置
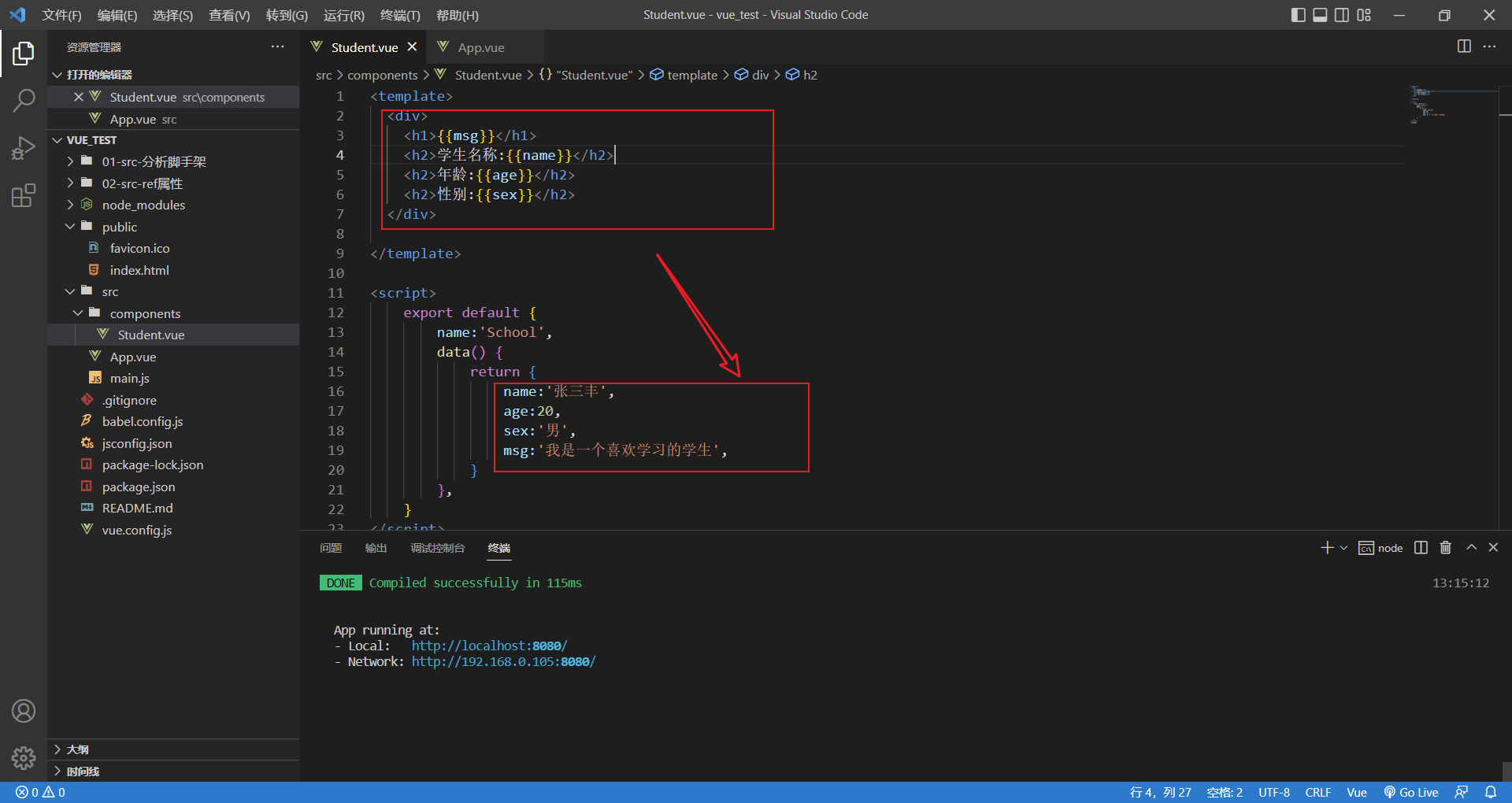
33 props配置像el,data,watch,methods...都是vue的配置项,props也是一个配置项 props主要用来实现组件复用,并且动态绑定数据,它有3种使用方式,下面一一说明通过案例进行分析使用props配置学习如何使用以及作用33.1 编写案例这里简单写了一个student组...

Vue —— 进阶 vue-router 路由(一)(嵌套路由、query参数、命名路由、params参数、props配置)
一、嵌套路由(多级路由)1. 配置路由规则使用 children 配置项 routes: [{ path: '/about', component: About }, { path: '/home', component: Home, ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js配置相关内容
- 配置VUE.js
- 生产环境配置VUE.js
- 打包配置VUE.js
- vue3配置VUE.js
- vite配置VUE.js
- 配置报错VUE.js
- vue2 vue3配置VUE.js
- vue2配置VUE.js
- VUE.js配置请求
- VUE.js配置代理请求
- VUE.js配置代理
- 配置分析VUE.js
- 脚手架配置VUE.js
- 配置开发环境VUE.js
- 脚手架配置代理VUE.js
- 封装配置VUE.js
- 配置代理VUE.js
- VUE.js cli配置
- 配置守卫VUE.js
- 代理配置VUE.js
- VUE.js代理配置
- cli配置VUE.js
- 参数配置VUE.js
- VUE.js vant配置
- 配置打包VUE.js
- 配置对象VUE.js
- vue-cli VUE.js配置
- 配置图片VUE.js



