【专栏】构建响应式Web界面:Flexbox与Grid的实战应用
引言随着互联网的普及,用户对Web界面的要求越来越高,不仅需要美观,还要具备良好的响应性和兼容性。为了满足这些需求,Web开发者需要掌握一些高级的布局技术。Flexbox和Grid是现代Web布局的两大法宝,它们分别由CSS3和HTML5引入,能够帮助开发者构建出更加灵活和易于维护的响应式Web界面...
[帮助文档] 如何为Web应用集成SDK
您必须在应用中集成SDK,才能配置网页防爬场景化规则。本文介绍了如何为Web应用集成WAF防护SDK(以下简称SDK)。
[帮助文档] 将Web应用接入ARMS用户体验监控
ARMS用户体验监控针对Web & H5主要监控浏览器页面以及移动应用中的H5页面,通过页面内嵌JS脚本或NPM包的方式,采集应用站点运行过程中的性能指标,追踪异常问题,帮助您提升自身应用站点的用户体验。
[帮助文档] Android应用如何手动集成SDK
您需要在应用中集成SDK,才能在控制台BOT管理中配置App防爬场景化规则。本文介绍了如何为Android应用集成WAF App防护SDK(以下简称SDK)。
[帮助文档] iOS应用如何手动集成SDK
您需要在应用中集成SDK,才能在控制台BOT管理中配置App防爬场景化规则。本文介绍了如何为iOS应用集成WAF App防护SDK(以下简称SDK)。
构建响应式Web界面:Flexbox与Grid的实战应用
在前端开发的世界中,响应式设计已成为一个不可或缺的话题。随着设备种类的增加,为每种屏幕尺寸创建不同的网站版本显然不是最佳解决方案。幸运的是,现代CSS提供了两种强大的工具——Flexbox和Grid,使得开发者可以更轻松地创建出适应各种屏幕的网页。 Flexbox,即弹性盒子布局模型,是一种一维的布...
[帮助文档] EMASServerless是否支持Web,H5,移动端应用
问题描述EMAS Serverless支持Web、H5、移动端应用吗?解决方案暂不支持。小程序云目前支持在支付宝/钉钉/微信小程序中使用。适用于EMAS Serverless

SpringBoot中的响应式web应用
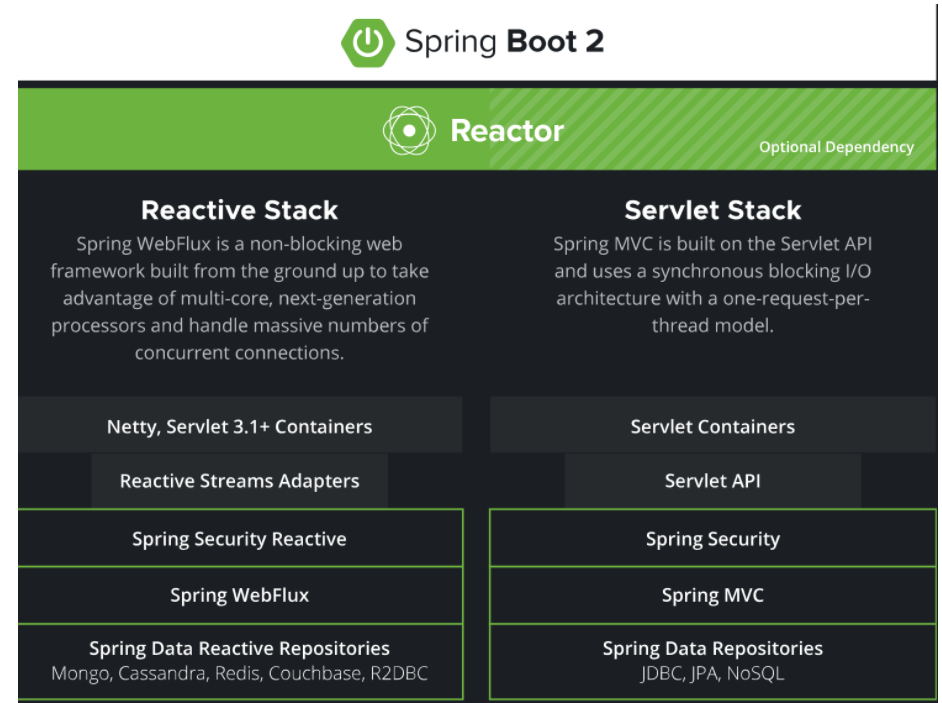
目录简介Reactive in Spring注解方式使用WebFlux编程方式使用webFluxSpring WebFlux的测试总结简介在Spring 5中,Spring MVC引入了webFlux的概念,webFlux的底层是基于reactor-netty来的,而reactor-netty又使用...
Chrome 开发工具的设备模式开发响应式 Web 应用
我们在桌面和移动设备上开发网站,通常我们倾向于最初的桌面体验。 但是这与越来越多的用户使用移动设备访问网络的趋势相脱离。 为了提高网站的用户体验,我们需要准确地知道网站在移动设备上的效果。 不久前,Chrome 开发者工具包里加入了手机模拟器特性,但是它不能连接真实的设备,还需要很多试验和调试。 C...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
web应用相关内容
- springboot web应用
- web实战应用
- 应用web
- 技术web应用
- css web应用
- javascript技术web应用
- web应用文件
- 构建高性能web应用关键技术
- web应用技术
- 构建web应用
- web h5应用
- 监控web应用
- 应用部署web
- 应用服务web
- serverless web应用
- web应用架构
- web应用前端策略
- web应用防火墙
- web应用search
- web构建去中心化应用
- web去中心化应用
- web构建应用
- webassembly web应用
- web应用javascript
- web应用环境
- 构建web前端应用
- web前端开发应用
- 单页应用架构可扩展web
- 应用web页面
- ecs应用web
- web应用教程
- mybatis web应用
- 企业级web应用
- web项目应用
- 应用pwa web
- web实验应用
- web技术应用
- 项目实战构建web应用
- web应用rail模型
- web应用sap leonardo机器学习api
- spring应用web
- 漏洞扫描web应用
- 课时典型案例迁移web应用
- 应用ios web
- 云服务器web应用
- ecs web应用
- web应用常用功能
- 应用web配置
web更多应用相关
- web应用测试笔记
- 部署web应用
- 重构html改善web应用
- web开发模式mode应用案例
- 渐进式web应用
- web应用托管服务
- 云盾web应用防护
- asp.net web应用
- 微服务web应用
- sapui5 web应用
- web应用架构websocket
- docker部署web应用
- 测试web应用
- 搭建serverless web应用
- 云盾web应用防护产品
- 单页web应用JavaScript前端后端
- web应用html
- mybatis微服务架构开发web应用
- 运行web应用
- 淘宝web应用
- flutter web应用
- web后端应用
- web应用案例
- flutter应用web
- web应用安全评估
- react web应用
- 创建web应用
- web客户端应用
- echarts ht web网络拓扑图应用
- 手机应用web
- tomcat应用web
- springcloud web应用
- serverless架构师现代化web应用开发实战
- http web应用
- web api应用架构winform框架
- vue web应用
- web应用数据
- web应用攻击
- 典型web应用
- web应用防护
- 扫描web应用漏洞
- web xml应用
- web应用https
- 函数计算serverless web应用
- web应用博客
- web asp应用
- web应用架构原则graphql
- web应用插件化架构探索定义
- web应用防火墙学习笔记
- web以太坊应用








