
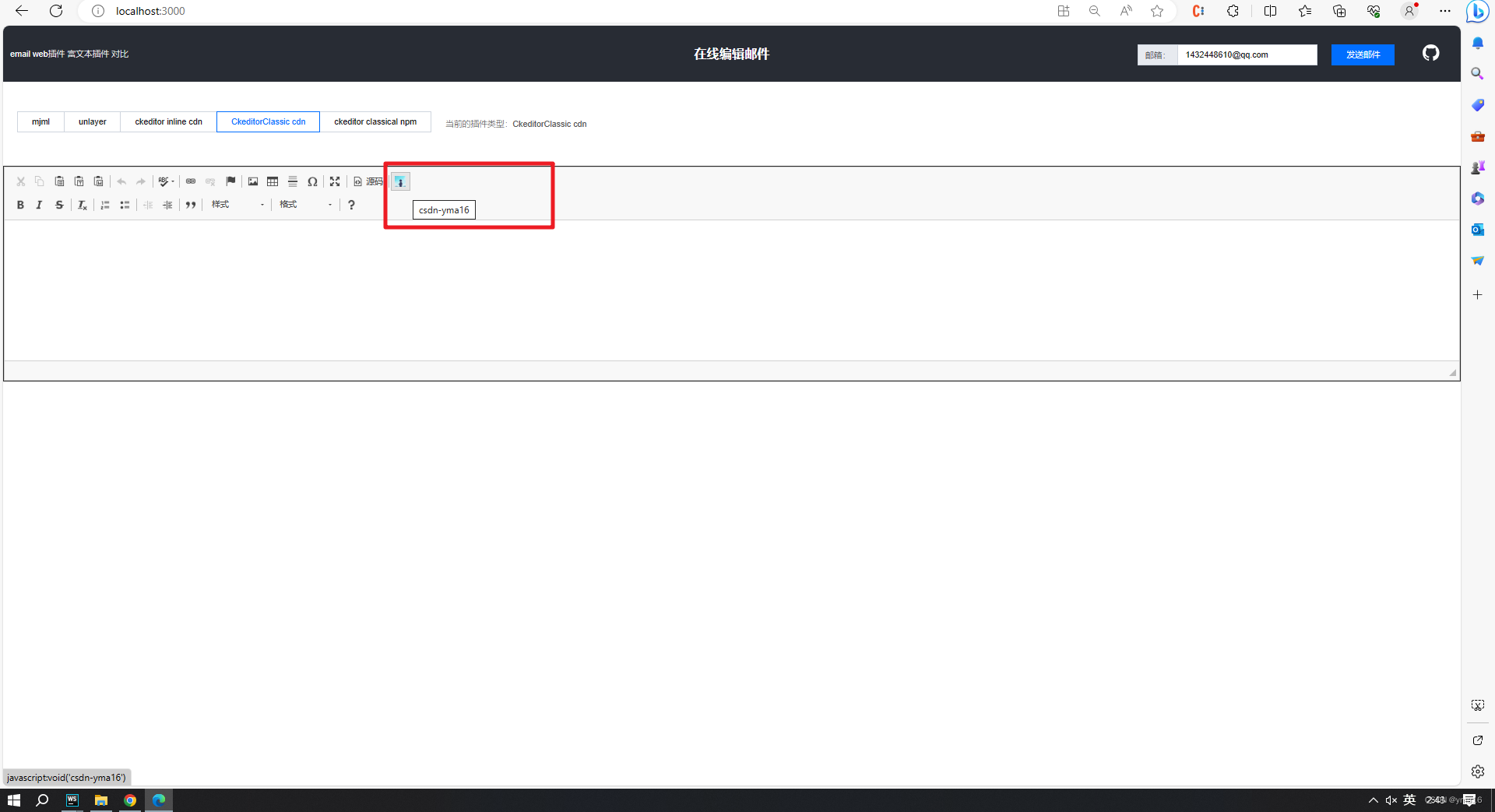
前端react 18.2整合ckeditor富文本编辑器——配置插件、自定义toolbar工具栏(二)
前端react 18.2整合ckeditor富文本编辑器——配置插件、自定义toolbar工具栏(一)https://developer.aliyun.com/article/1492704 ⭐自定义插件 官方案例:https://ckeditor.com/docs/ckeditor4/latest...

前端react 18.2整合ckeditor富文本编辑器——配置插件、自定义toolbar工具栏(一)
⭐前言 大家好,我是yma16,本文分享关于前端react整合ckeditor——配置插件、自定义toolbar工具栏。 react系列往期文章: react-grapesjs——开源代码学习与修改(初出茅庐) react搭建在线编辑html的站点——引入grapes实现在线拖拉拽编辑html 【腾...
[帮助文档] 如何使用OOS流程配置编辑器编写模板(旧版)
流程配置编辑器是OOS提供的一个可视化编排流程工具,帮助您降低人工编写OOS模板的难度。流程配置编辑器通过配置模板元素以及拖拽的方式构建整个流程,将系统运维管理 OOS(CloudOps Orchestration Service)流程更直观、简洁的呈现出来。同时流程编辑器可以通过配置模板元素的方式...
[帮助文档] 如何使用OOS新版流程配置编辑器编写模板
流程配置编辑器是OOS提供的一个可视化编排流程工具,帮助您降低人工编写OOS模板的难度。流程配置编辑器通过配置模板元素以及拖拽的方式构建整个流程,将系统运维管理 OOS(CloudOps Orchestration Service)流程更直观、简洁的呈现出来。避免以往编写模板时复杂的语法规则和易错的...
[帮助文档] 如何在蓝图编辑器中配置工具方法类节点
本文介绍在蓝图编辑器中,配置工具方法类节点的方法。目前工具方法内的逻辑节点只包括导航。
[帮助文档] 在蓝图编辑器中,如何配置输入设备类节点
本文介绍在蓝图编辑器中,配置输入设备类节点的方法。目前输入设备内的逻辑节点只包括键盘。
[帮助文档] 如何配置蓝图编辑器中图层节点
本文介绍蓝图编辑器中图层节点的相关操作。
CKEditor+SWFUpload实现功能较为强大的编辑器(二)---SWFUpload配置
版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq1010885678/article/details/37516749 在前面配置完CKEditor之后,就可以拥有一个功能挺强大的编辑器了 但是现在还不够,还要能够在发表文字中插入自己电脑上的图片...
CKEditor+SWFUpload实现功能较为强大的编辑器(一)---CKEditor配置
版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq1010885678/article/details/37512171 CKEditor爆表的强大功能大家都有目共睹,号称最强大的在线编辑器,只要将文件复制到项目中,在添加引用,在一句代码就可以将普...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。