
用JavaScript正则表达式匹配对应字符串高亮显示,并过滤掉空格、<、>等HTML节点符号
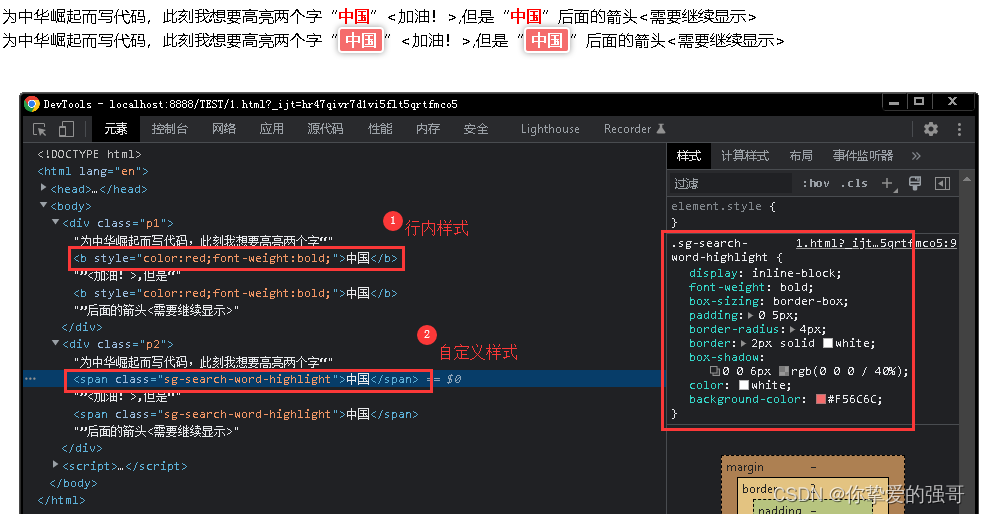
需要将字符串 为中华崛起而写代码,此刻我想要高亮两个字“中国”<加油!>,但是“中国”后面的箭头<需要继续显示> 中的 中国 高亮加粗显示,但是又不想把< >符号误认为html节点标签渲染出来,代码如下,主要是用 .replace(/\ /g, " ").repl...
正则表达式去除空格、符号,只保留中文、英文、数字
通过正则表达式,去除字符串中的符号和空格,仅保留中文、英文、数字 // 处理文本 handleText(text) { const str = text || ""; let plainText = (str.match(/[\u4e00-\u9fa5_a-zA-Z0-9]/g) || ""); ....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。

