标题:【专栏:CSS进阶篇】CSS样式重置与框架:快速构建统一风格的网页
在现代网页开发实践中,保持不同浏览器之间以及不同页面之间的一致性是至关重要的。由于浏览器的默认样式(也称为“User Agent Stylesheets”)存在差异,直接编写的CSS可能会遇到不可预见的显示问题。为了解决这个问题,开发者通常会使用CSS样式重置(Reset)和CSS框架。这两种工具可...
(最简单)使用 reset-css 初始化浏览器css样式
背景在我们的项目初始化搭建过程中会遇到这种情况,需要我们自己清除css默认样式,但是我们不可能一周都有那个清除默认css样式的文件实现步骤一在终端使用 npm 引用 reset-cssnpm i reset-css步骤二引入!!!!最后在入口文件(main.js) 中引用(不同项目的入口文件不同可能...
如何初始化css样式?为什么要初始化css样式?
不同浏览器对有些标签的默认值是不同的,如果没对css初始化会出现浏览器之间的页面显示差异。最简单的初始化方法就是: * {padding: 0; margin: 0;}

原来CSS也能写出这么漂亮的登录页面,分享一个纯CSS样式Login页面
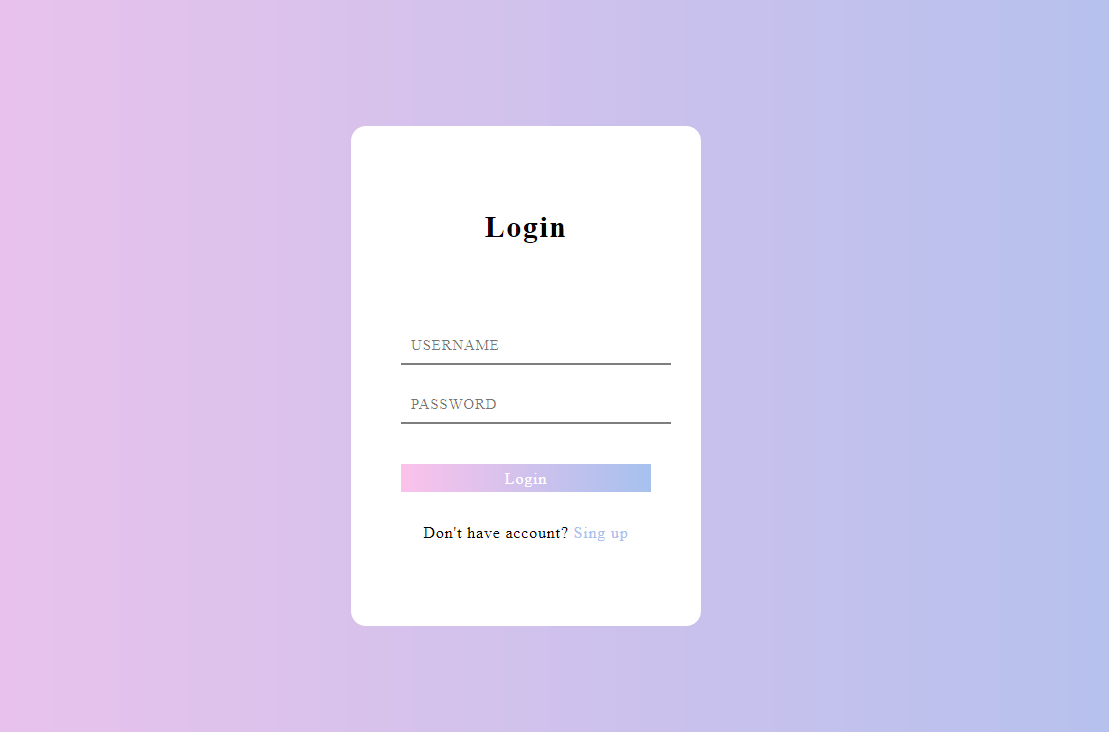
以前在学习网页设计的时候,没有很深入了解CSS样式,今天通过观看一个视频,发现原来CSS也能写出很美的登录页面。 先看看最终的效果吧 步骤1:把登录页面的整体框架搭建出来,代码如下 <!DOCTYPE html> <html lang="en"> <head> &...

css里content使用中文乱码,以及中文转unicode怎么在css样式里使用?
问题比如:我们要使用伪类生成一段文字的时候,我们可以使用Unicode,下面用选择事项【上下切换,按回车确认】一段文字为例,我们用中文直接写的时候会出现下面乱码问题:.test::before { content: '选择事项【上下切换,按回车确认】' }使用方法先将选择事项...

CSS的选择器,css样式引入方式,css字体和文本属性(外观属性)
CSS引入css样式的三种方法行内式通过标签的style属性来设置元素的样式 eg:<h1 style="属性1:属性值1;属性2:属性值2;"><hello word/h1> 不能实现样式和结构相分离 内部样式可以使结构和样式相分离,但只能控制当前的页面 写法: <h...

『CSS』CSS样式表的三种引入方式
读完这篇文章里你能收获到本文详细介绍了CSS样式表的三种引入方式分别给出三种引入方式的代码实例这篇文章强烈建议收藏!!!免得下次找不到---一、行内样式使用style属性引入CSS样式<h1 style="color:red;">style属性的应用</h1> <p s...

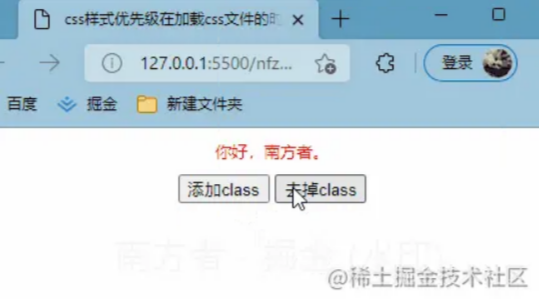
【BUG】【CSS】【JS】JavaScript动态添加CSS的class类样式不生效,原因是css样式优先级在加载css文件的时候就确定下来的.
【日期】2022/02/17【问题】JavaScript动态添加CSS的class类样式不生效.【效果图】没有效果【代码图】【原因】css样式优先级在加载css文件的时候就确定下来的. 最后一个是加载优先级最高。【如何发现】在测试的时候发现,并且一开始以为是class里添加类名的顺序会影响。后来发现...
CSS是为网页设置样式的,那么CSS样式的应用对象是什么?
CSS是为网页设置样式的,那么CSS样式的应用对象是什么?
CSS精简工具——除去多余的css样式
有时候开发网页中在改版之后,存在很多无意义的样式,对于后期的管理和维护很不友好。 如果手动去删除,很可能会导致出现更混乱的问题。 最近找到一个Chrome插件,CSS remove and combine,用于一键重新生成网页中引用的样式,非常方便。 下载地址:http://www.c...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







