
前端javascript的DOM对象操作技巧,全场景解析(二)
前端javascript的DOM对象操作技巧,全场景解析(一):https://developer.aliyun.com/article/1497182 4.隐藏显示密码效果 <!DOCTYPE html> <html lang="en"> <he...

前端javascript的DOM对象操作技巧,全场景解析(一)
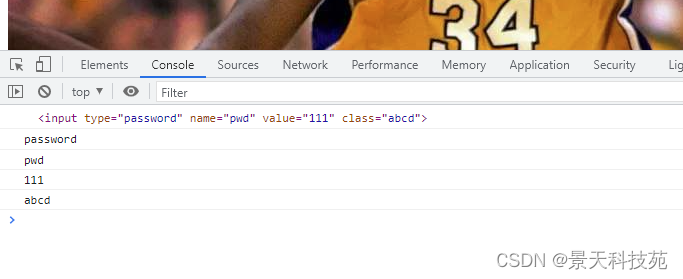
✨✨ 欢迎大家来到景天科技苑✨✨ 养成好习惯,先赞后看哦~ 1.js的DOM介绍 JavaScript中,dom是一套操作文档内容的方法,可以完成查、增、删、改(先删后增)的操作。而且dom的开发效率很高,还可以用于服务器渲染、weex 开发等。本文向大家介绍JavaScript中的dom。 1、什...

手撕前端面试题【javascript~模板字符串、类继承、参数解析器、生成页码等】
前端的那些基本标签🍓🍓模板字符串🍓🍓类继承🍓🍓参数解析器🍓🍓生成页码🍓🍓js中哪些操作会造成内存泄漏?html页面的骨架,相当于人的骨头,只有骨头是不是看着有点瘆人,只有HTML也是如此。css,...
[帮助文档] 如何基于JavaScript物模型数据解析脚本模板编写脚本
本文提供JavaScript语言的物模型数据解析脚本模板和示例。
[帮助文档] JavaScript语言的自定义Topic数据解析脚本模板和示例
本文提供JavaScript语言的自定义Topic消息解析脚本模板和示例。
[帮助文档] JavaScript语言的物模型数据解析脚本模板和示例
本文提供JavaScript语言的物模型消息解析脚本模板和示例。
前端开发:Javascript中的数组,常用方法解析
前端开发:Javascript中的数组,常用方法解析 前言 Array是Javascript构成的一个重要的部分,它可以用来存储字符串、对象、函数、Number,它是非常强大的。因此深入了解Array是前端必修的功课。周五啦,博主的心又开始澎湃了,明儿个周末有木有,又可以...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript Web
- JavaScript JSON
- JavaScript技能
- JavaScript二进制
- JavaScript运算
- JavaScript编程
- JavaScript代码
- JavaScript nexttick
- JavaScript worker
- JavaScript解决方案
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript函数
- JavaScript笔记
- JavaScript数组
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript DOM
- JavaScript功能









