
SAP 产品一脉相承的 UI 增强思路,在 SAP Commerce Cloud(电商云) UI 增强实现中的体现
本文首先快速回顾几种 SAP 产品中的 UI 增强思路,然后具体介绍该思路是如何在 SAP Commerce Cloud(电商云) UI 增强中贯彻实施的。Jerry 之前的文章:Jerry 在 2020 SAP 全球技术大会的分享:SAP Spartacus 技术介绍的文字版,曾经提到,SAP 电...

SAP CRM WebClient UI和Hybris Commerce里的跨组件跳转
CRM WebClient UIHow to debug cross component navigation frameworkhttps://wiki.scn.sap.com/wiki/display/CRM/How+to+debug+cross+component+navigation+fra...

SAP CRM WebClient UI和Hybris Commerce的懒加载机制
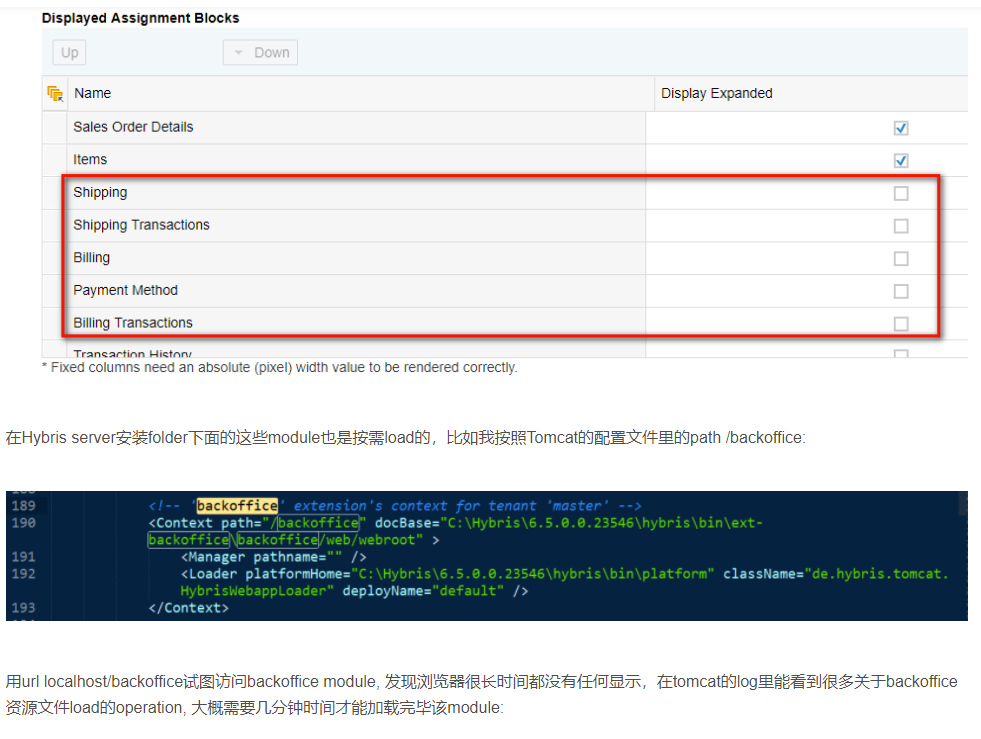
在WebUI里,如果不勾上assignment的Display Expanded, 在runtime时就不会有到后台取assignment block数据的roundtrip.

SAP 产品一脉相承的 UI 增强思路,在 SAP Commerce Cloud(电商云) UI 增强实现中的体现
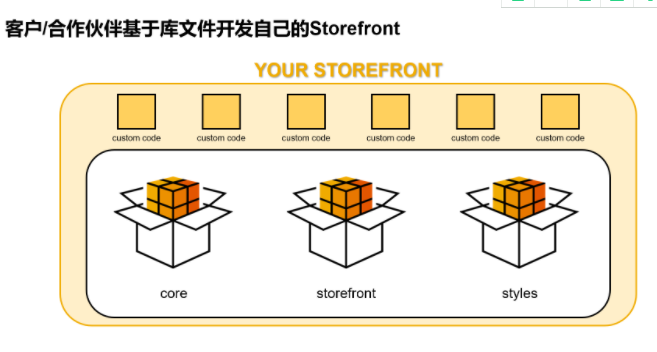
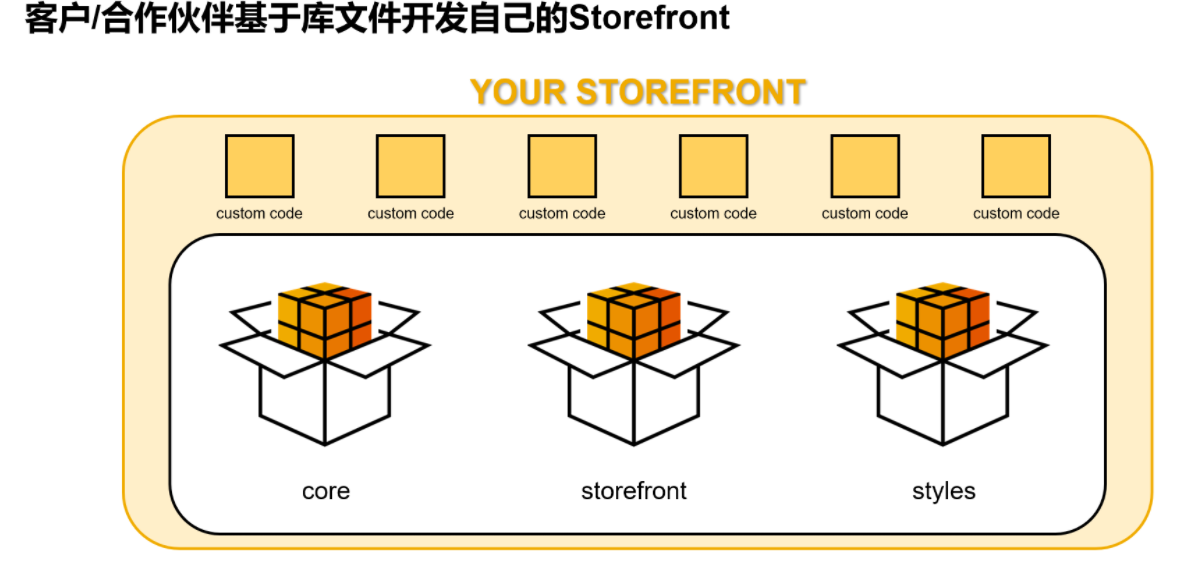
客户通过在 Angular 应用的 package.json 里,导入 @spartacus/storefront 的依赖,就可以访问到 SAP 电商云的标准 UI Component.Jerry 之前的文章 从一个实际的例子出发,谈谈 SAP Commerce Cloud(电商云)的 UI 自定义...
SAP CRM WebClient UI和Hybris Commerce里的跨组件跳转
CRM WebClient UI How to debug cross component navigation framework https://wiki.scn.sap.com/wiki/display/CRM/How+to+debug+cross+component+navigation+f...
SAP CRM WebClient UI和Hybris Commerce的懒加载机制
在WebUI里,如果不勾上assignment的Display Expanded, 在runtime时就不会有到后台取assignment block数据的roundtrip. 在Hybris server安装folder下面的这些module也是按需load的,比如我按照Tomcat的配置文件里的...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
最佳实践
sap ui相关内容
- sap电商云ui
- sap crm ui
- sap ui调试
- ui sap方法
- sap ui方法
- sap ui数据
- sap tools ui
- ui json sap
- sap开发环境ui
- ui定义sap
- sap应用ui文件
- sap elements应用ui
- sap应用ui js
- ui sap技术
- sap ui module
- sap ui sapui
- sap sapui ui
- sap ui访问
- sap运行ui应用
- sap tools ui应用
- sap开发ui应用
- sap fiori开发ui应用
- sap ui url
- sap webclient ui url
- sap应用ui
- sap接口ui
- sap ui功能
- sap studio ui
- ui sap用法
- sap ui概念
- sap ui单步调试
- sap ui用法
- sap ui excel导出
- ui教程sap控件
- ui sap launchpad
- sap自定义ui
- sap ui自定义
- sap webide ui应用
- sap ui安装
- ui sap error
- sap调试ui
- ui sap应用
- sap ui请求分析
- sap ui http
- sap ui类型逻辑
- sap ui字段逻辑
- ui sap分析
- sap ui原生
- sap部署ui
sap更多ui相关
- sap ui component
- sap crm ui hybris
- sap ui按钮
- sap ui逻辑
- sap ui mode
- sap ui机制
- sap页面ui
- sap ui配置
- sap电商云ui页面
- ui sap页面路由
- sap ui产品
- sap ui设置
- ui sap fiori launchpad
- sap ui found
- sap fiori ui字段
- sap ui跳转
- sap ui customer
- sap ui ssr
- sap crm ui字段
- sap ui运行
- sap ui属性
- sap ui格式
- sap webclient ui后台
- sap ui odata
- sap crm ui按钮
- sap框架代码ui控件
- sap webclient ui逻辑
- ui开发sap
- sap电商ui持续集成
- sap ui单元测试
- sap ui list
- ui教程sap chart
- sap ui table
- sap原理ui
- sap ui workflow
- sap嵌入ui
- sap crm ui逻辑
- sap crm ui后台
- 学习sap ui
- sap crm webclient ui机制
- sap ui搜索
- sap ui应用程序
- sap ui method
- sap电商云ui分析
- sap sapui应用ui
- sap教程ui运行
- sap ui proxy
- sap ui abap webdynpro
- 扩展sap ui
- ui应用sap fiori launchpad


