前端try和catch
为什么要使用try catch使用try...catch语句是为了处理和管理可能会在程序运行过程中发生的异常或错误情况。以下是一些使用try...catch的主要原因:错误处理:在开发过程中,无法避免地会出现各种错误,如网络请求失败、数据解析错误、未定义的变量引用、不合法的操作等。try...cat...

重学前端 20 # try里面放return,finally还会执行吗?
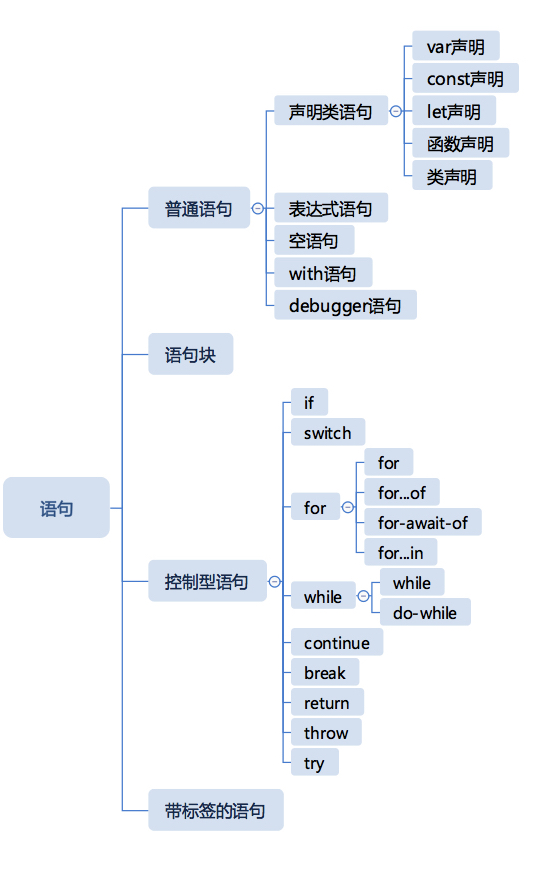
一、引言本文讲一讲 JavaScript 语句。二、Completion 类型// return 执行了但是没有立即返回,而是先执行了finally function kaimo(){ try{ return 0; } catch(err) { console.log(err) } finally ...

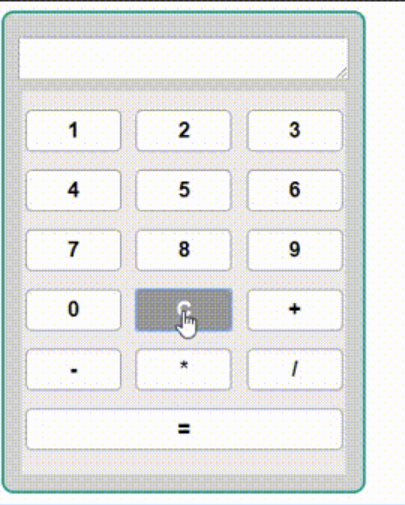
前端案例:简易计算器的实现(dom操作、target、eval函数、try catch、switch-case)
一、案例效果二、涉及要点1. 文本域标签 <textarea></textarea> 的 readonly 属性用于设置文本域文字为只读;2. DOM 获取元素,getElementById() 获取带有指定 id 的节点;3. DOM 事件中的 target 是指获取事件的...
前端魔法堂——异常不仅仅是try/catch
前言 编程时我们往往拿到的是业务流程正确的业务说明文档或规范,但实际开发中却布满荆棘和例外情况,而这些例外中包含业务用例的例外,也包含技术上的例外。对于业务用例的例外我们别无它法,必须要求实施人员与用户共同提供合理的解决方案;而技术上的例外,则必须由我们码农们手刃之,而这也是我想记录的内容。 我打...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










