
vue-router 如何找到路由组件?matcher 总结,vue-router Matcher 解析(四)
这篇是 vue-router matcher 系列的总结篇,这里提示一下 matcher 是 route 转换后的结构,由多叉树转化为数组形式存放,参考下面的代码结构// routes const routes = [ { path: "/a", }, { path: "/b", }, ]; // ...

vue-router 还给路由排了序?解析路由匹配,vue-router Matcher 解析(三)
前情提要之前的两篇文章讲了, vue-router 的 Matcher 对初始的 routes 进行了标准化(normalized)处理以及别名(alias)处理,详情链接参考文章尾部本篇文章会介绍 matcher 处理 route 的匹配部分, 即 vue-router 文档的路由的匹配语法注:本...

vue-router 如何找到待渲染的 vue 组件?详解 route 别名处理,vue-router Matcher 解析(二)
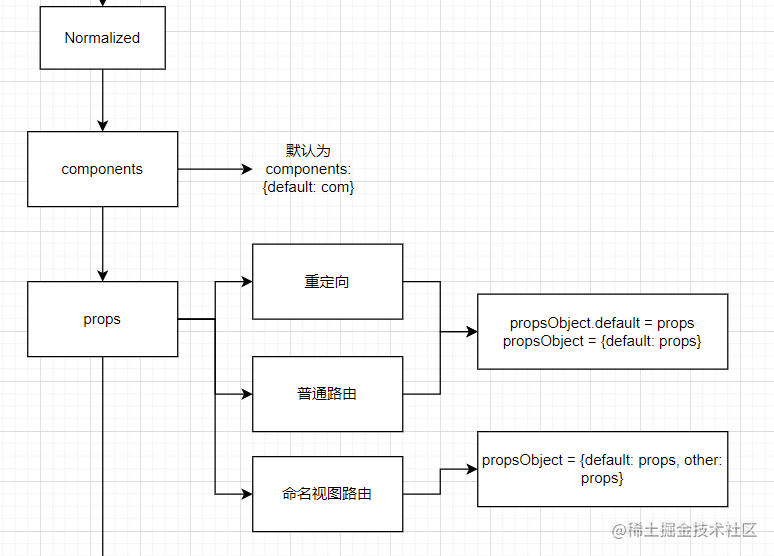
前情提要之前的文章vue-router 如何找到待渲染的 vue 组件?vue-router Matcher 解析(一)讲了, vue-router 找到待渲染的 vue 组件时,对 route 的处理过程,因此本篇文章将会默认 route 已经被处理了,即为 RouteRecordNormaliz...

vue-router 如何找到待渲染的 vue 组件?vue-router Matcher 解析(一)
背景介绍在之前的一篇文章中vue-router 如何做到页面切换?, 源码解析曾经说过,页面的切换其实就是一个找组件的过程,也就是 vue-router 里面的 Matcher, 看过 vue-router4 的源码后,发现 matcher 其实是非常重要的一环,可以说是和 history(历史模式...

vue-router 如何做到页面切换?, 源码解析
写路由相关的代码的时候,写完页面组件的相关的代码后,就可以直接一把梭哈 vue-router,但是 vue-router 是怎么实现它们间的切换的呢?不知道大家有没有写过 JSP,我曾经短暂的写过一个星期 JSP, 过程让我有点煎熬,JSP 的工程化没有现在的我们使用的 webpack 那么好,就比...
前端vue-router路由原理解析及常见面试题
1. 前端路由 router 原理及表现核心都是改变url,但不刷新页面,不向服务器发送请求1.1 hash路由url 的 hash 是以 # 开头,当 hash 改变时,页面不会因此刷新,浏览器也不会向服务器发送请求。特点:兼容性好、丑陋、对于后端路由来说不区分#号后面的内容http://a.co...
说说vue-router完整的导航解析流程是什么?
[vue] 说说vue-router完整的导航解析流程是什么?
vue vue-router 完美实现前进刷新,后退不刷新。附scrollBehavior源码解析
需求:在一个vue的项目中,我们需要从一个列表页面点击列表中的某一个详情页面,从详情页面返回不刷新列表,而从列表的上一个页面重新进入列表页面则需要刷新列表。 而浏览器的机制则是每一次的页面打开都会重新执行所有的程序,所以这个功能并不能直接实现...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。