
weex-如何自定义一个控件,并向控件中传值,接上一篇vue.set和this.xxx赋值
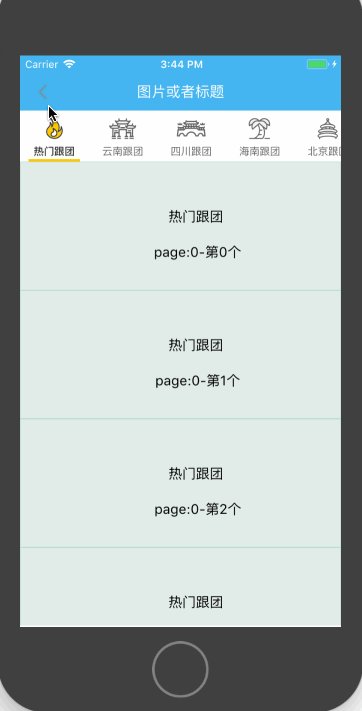
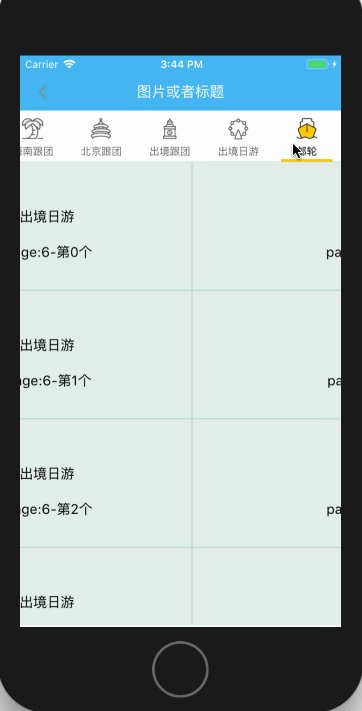
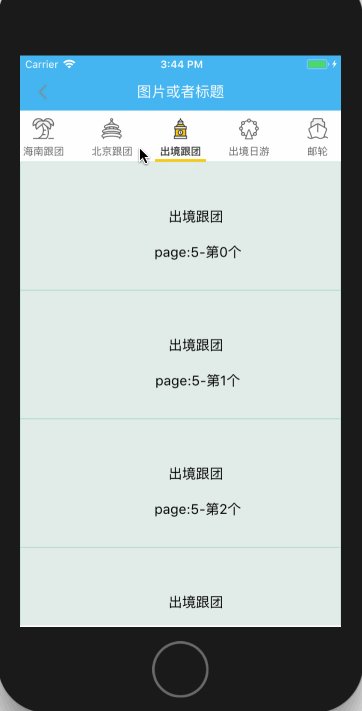
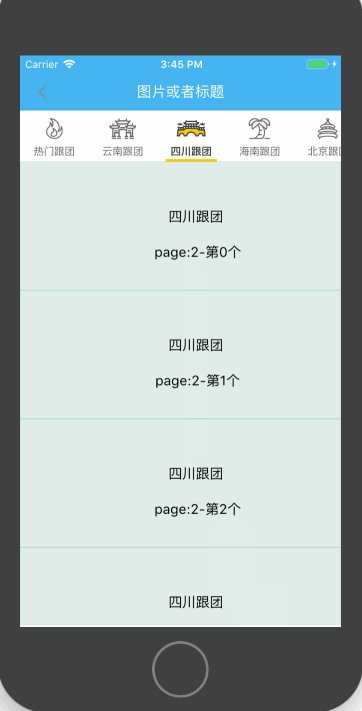
上一篇博客,博主对vue.set和this.xxx赋值属性做了说明,但究竟要怎么来定义属性和进行赋值呢?同时这里也牵涉到如何来自定义一个控件,类似于weex-ui中的那些写好的组件组件,可以直接调用的。效果图如下:这里要特别说明下,在网页上不知道什么原因传值失败,效果图如下...

weex-使用Vue.set设置属性和使用this.xxx设置属性的区别
在使用weex过程中,免不了要自定义组件,或者说封装子控件,这时候需要把父组件的一些值传递到子控件中并作出相应的操作,这时候就要使用props来进行传值,但是在赋值的时候,具体通过Vue.set来修改属性还是通过this.xxxx来修改是一个问题,不熟悉的人很容易被困扰到,下面博主将详...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。

