
uniapp 设置底部导航栏
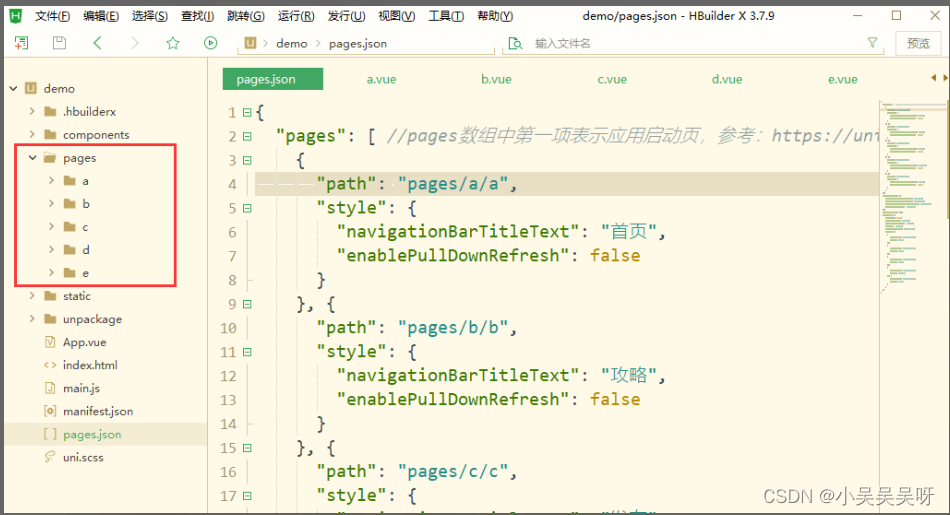
uniapp 设置原生 tabBar 底部导航栏。 设置底部导航栏 一、创建页面,一定要在 pages.json 文件中注册。 二、在 pages.json 文件中,设置 tabBar 配置项。 ...

Uniapp 底部导航栏 自定义 tabBar 全端 全页面引用跳转 组件
平台兼容性Vue2Vue3√√App快应用微信小程序支付宝小程序百度小程序字节小程序QQ小程序HBuilderX 3.1.0 app-vue app-nvue√√√√√√钉钉小程序快手小程序飞书小程序京东小程序√√√√H5-SafariAndroid Browser微信浏览器(Android)QQ浏...

uniapp项目实战系列(3):底部导航栏与头部导航栏的配置
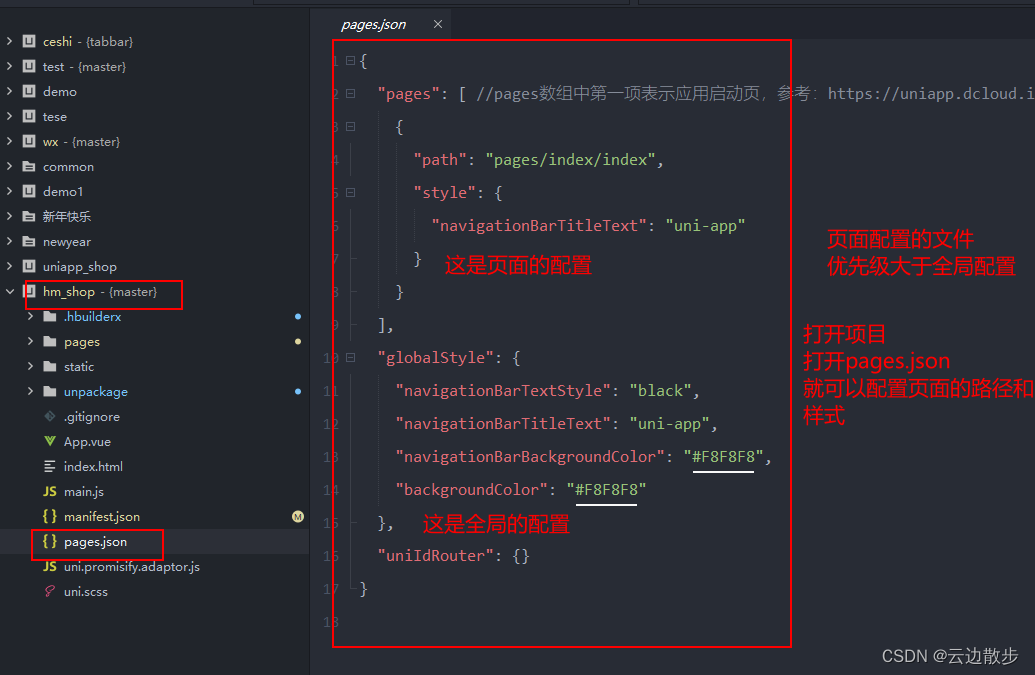
底部导航栏与头部导航栏的配置介绍在本文章中学会在pages.json中进行配置全局标题和每一个页面自己的标题以及学会配置底部导航栏的tabber功能搭建流程图给首页起标题以及全局起标题还有给全局的导航栏背景颜色配置颜色重复以上操作创建出,news和member2个页面至此4个导航页面就创建好了,然后...

【uniapp小程序】配置tabbar底部导航栏
还在担心面试不通过吗?给大家推荐一个超级好用的刷面试题神器:牛客网,里面涵盖了各个领域的面试题库,还有大厂真题哦!赶快悄悄的努力起来吧,不苒在这里衷心祝愿各位大佬都能顺利通过面试。面试专栏分享,感觉有用的小伙伴可以点个订阅,不定时更新相关面试题:面试专栏 。前言ÿ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。