vue 在什么情况下在数据发生改变的时候不会触发视图更新
在 Vue 中,通常数据发生变化时,视图会自动更新。但是,有几种情况可能导致数据变化不会触发视图更新: 1.对象属性的添加或删除: Vue 无法检测到对象属性的添加或删除。因为 Vue 在初始化实例时对属性执行了 getter/setter 转化过程,所以属性必须在 data 对象上存在才能让 Vu...

vue动态class与触发事件点击
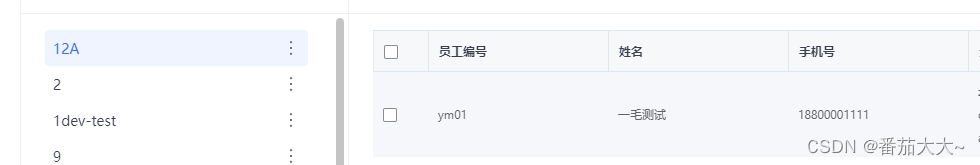
场景:当左侧为菜单选项,右侧为列表展示;由模块进入当前页面时,需要实现左侧默认选中第一条,且修改对应样式,并根据第一条的id去查询右侧列表数据;这时就需要获取第一条的dom,并触发点击事件。解决方式:获取最新的dom并触发事件即可。<span class="custom-tree-node" ...
Vue组件生命周期钩子函数有哪些?它们分别在什么时候触发?
Vue.js组件生命周期包括创建、挂载、更新和销毁阶段。在这些阶段中,Vue提供了一系列的生命周期钩子函数,开发者可以在这些钩子函数中执行自定义的逻辑。以下是Vue组件生命周期钩子函数及其触发时机: 创建阶段(Creation) beforeCreate: 触发时机:在实例刚被创建时,...

【源码&库】 Vue3 的依赖收集和依赖触发是如何工作的
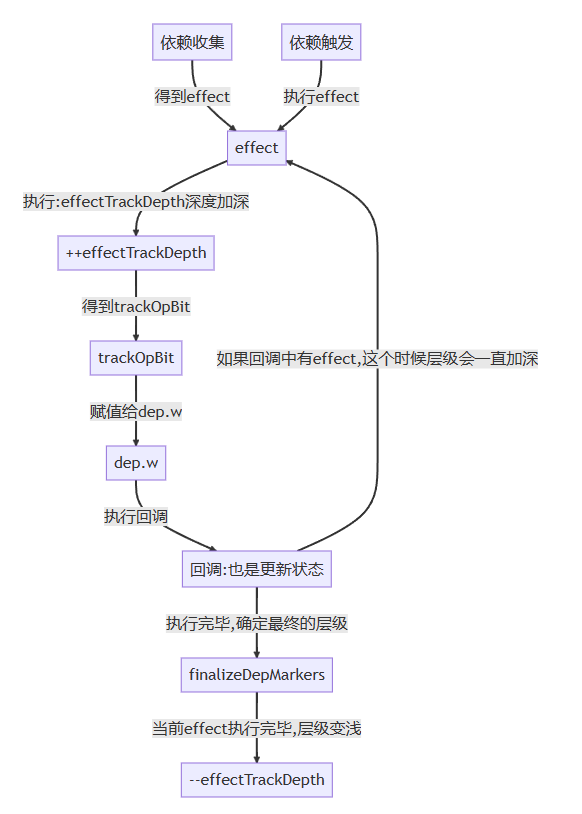
前几章完整的介绍了 Vue3 的响应式核心reactive和effect的实现原理,这一章我们来看看Vue3的依赖收集和依赖触发是如何工作的。根据之前的分析,我们知道依赖收集是在reactive中的get钩子中完成的(不是所有),而依赖触发是在set钩子中完成的(也不是所有),依赖指的...

【源码共读】类似 Vue 的组件事件触发和监听实现
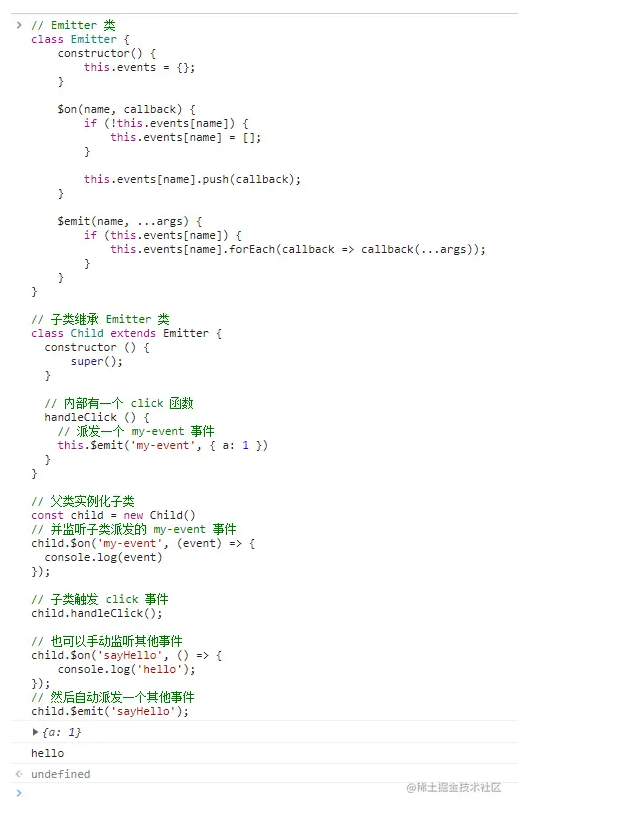
通常我们在使用Vue的时候,会使用$emit和$on来触发和监听事件,但是有没有思考是如何实现的呢?今天带来的是一个微型的事件触发的库,借它们的源码来简单初步了解Vue的事件触发和监听的实现。mitt使用TypeScript编写,tiny-emitter使用原生ES5编写,两者对比tiny-emit...
Vue 触发回车事件
方案一在 vue 组件的 mounted() 中监听回车按键按下 let self = this document.onkeydown = function(e) { let ev = document.all ? window.event : e if (ev.keyCode === 13) { ...

Vue 项目触发移动软键盘搜索点击事件
vue vuetify search keyup.entertemplate 中如下写法, 效果<template> <div class="main text-align-center height-100vh" v-on:keyup.enter="search()"> &...

Vue项目实战(06)- 钩子方法触发失败的解决
1. 引言在前面的章节,已经讲解了部分vue-element-admin的知识:《Vue项目实战(01)-vue-element-admin项目结构分析》《Vue项目实战(02)-Vuex状态管理模式》《Vue项目实战(03)-alias》《Vue项目实战(04ÿ...

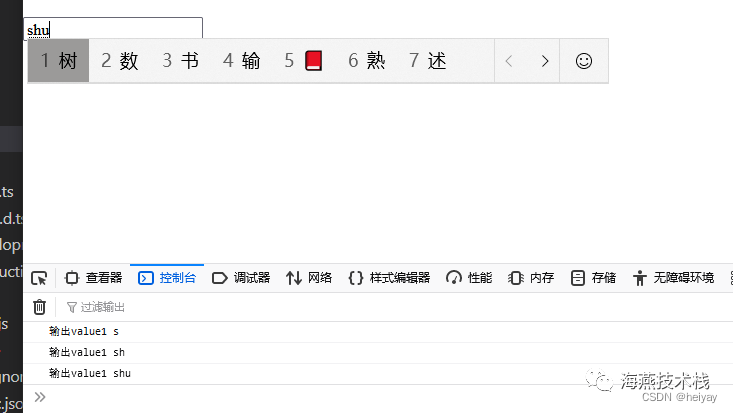
input框输入中文时,输入未完成触发事件。Vue中文输入法不触发input事件?
前言在做搜索输入框时,产品期待实时搜索,就是边输入边搜索,然而对于中文输入法出现的效果,不同的产品可能有不同的意见,有的觉得输入未完成也应该触发搜索。但有的却认为应该在中文输入完成后再触发搜索。我发现在vue中通过v-model绑定的输入框的值,确时正常的,在中文输入未完成的时候不会修改value的...
vue项目进入一个页面自动触发某元素的点击事件——自定义指令directives
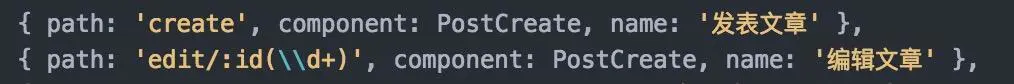
前几天一个月薪35k的兄弟,给我推了一个人工智能学习网站,看了一段时间挺有意思的。包括语音识别、机器翻译等从基础到实战都有,很详细,分享给大家。大家及时保存,说不定啥时候就没了。简述进入页面自动点击左侧for循环的第一个元素,展示数据,达到进入页面默认展示的效果。步骤一 自定义指令绑定for循环的第...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



