
vue3-ts-vite:Google 多语言调试 / 网页中插入谷歌翻译元素 / 翻译
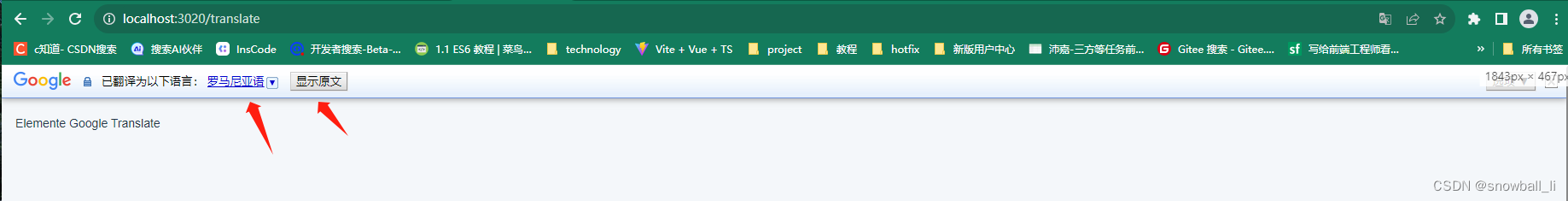
一、实现目标二、代码实现2.1、项目vue3 - ts - vite2.2、index.html 引入文件<script> window.onload = function () { const script = document.createElement('SCRIPT') scri...

Google Earth Engine(GEE)——调试(语法和客户端)错误指南!
调试指南Earth Engine 不同于用于地理空间数据分析的传统图像处理、GIS 或其他桌面软件。您在 Earth Engine 中创建的算法在 Google 云中运行,分布在多台计算机上。调试可能具有挑战性,因为错误可能发生在客户端 JavaScript 代码或编码指令的服务器端执行中,并且是由...
Console的使用——Google Chrome代码调试
Google Chrome控制台为开发者提供了网页和应用程序调试的几种方法,本文通过基本操作、控制台API、命令行API来介绍控制台的使用。 基本操作 1、开启控制台 可以通过下列三种方式开启控制台: a...
Google浏览器调试js
1.进入source找到js位置 一般js文件就到js目录下找,tpl中的就到tpl中找。 我这次写在tpl中的,就到list中找,它就把list中的js单独显示出来了。 2.设置断点,进行排错。刷新页面执行代码。 比如我把css中的逗号设为了冒号。 执行。 这个时候就知道原因了,修改...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
