
前端代码技巧react篇,代码技巧大揭秘,让你轻松成为开发高手!
避免使用纯净的JavaScript对象 在React中,最好不要使用纯净的JavaScript对象来定义组件。这是因为JavaScript对象中的属性值可能会被改变,从而导致组件状态的不稳定性。相反,应该使用React的state来管理组件的状态,确保组件的可预测性和稳定性。 使用函数组件和Hook...
[帮助文档] 如何在BizWorks中建设一个完整的轻应用
本文为您介绍如何在BizWorks中建设一个完整的轻应用,包括创建应用、管理模型、编排服务及页面、完成应用部署等。
一个好的前端开发人员必须掌握的前端代码整洁与开发技巧5
2.3 css开发技巧2.3.1 巧妙使用伪类生成表单必填标识::befor { content: "*"; color: red; margin-right: 4px; }示例:(element ui里面的表单项必填标识)[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img...
一个好的前端开发人员必须掌握的前端代码整洁与开发技巧4
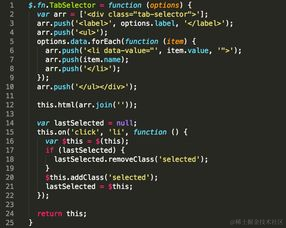
2.2 javascript开发技巧2.2.1 数组操作1、使用 includes 简化 if 判断Bad Codeif(ticketCode === '01' || ticketCode === '02' || ticketCode === '03') { }Good Cod...
一个好的前端开发人员必须掌握的前端代码整洁与开发技巧3
二、开发技巧推荐2.1 vue开发技巧2.1.1 使用v-bind="obj"将所有属性传给子组件应用场景1:将自身接收到的所有props传递给它的子组件,子组件需要在其props:{} 中定义要接受的参数名,常用于对组件的二次封装中,如:对el-table、el-form利用json配置项来控制渲...
一个好的前端开发人员必须掌握的前端代码整洁与开发技巧2
1.16 链判断运算符编程实务中,如果读取对象内部的某个属性,往往需要判断一下,属性的上层对象是否存在。比如,读取message.body.user.firstName这个属性,安全的写法是写成下面这样。// 错误的写法 const firstName = message.body.user.fir...
一个好的前端开发人员必须掌握的前端代码整洁与开发技巧1
前端代码整洁与开发技巧 为保证前端人员在团队项目开发过程中的规范化、统一化,特建立《前端代码整洁与开发技巧》文档,通过代码简洁推荐、开发技巧推荐等章节来帮助我们统一代码规范和编码风格,从而提升项目的可读性和可维护性。一、代码整洁推荐1.1 三元(三目)运算符如果只想在一行中编写if…else语句时,...
[帮助文档] 如何进行临云镜前端引擎SDK的开发接入
本文主要介绍临云镜前端引擎SDK的开发接入、基础配置和使用方式。
[帮助文档] 如何运用JavaScript来扩展前端逻辑流
前端逻辑流操作基于JavaScript编写,运行在浏览器,可以实现动态页面交互、处理用户输入、更新和检索服务器数据等。您可以运用JavaScript的强大能力来扩展前端逻辑流。前提条件已安装Node.js 14.0+版本和npm 6.0+版本。Node.js步骤一、下载代码模版登录魔笔。魔笔在顶部菜...
[帮助文档] 前端开发者如何开发自定义组件
本文面向具有前端开发功底的前端开发者,如果发现DataV的组件或者素材满足不了使用场景时,可以采用自定义组件的形式开发所需要的组件。
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端开发相关内容
- 前端开发组件
- 开发前端后台
- 开发前端页面
- 开发前端路由
- 全栈开发前端
- 开发前端组件
- 前端开发实践
- 前端开发库
- flutter前端开发
- 前端开发应用
- 前端开发集成
- 前端开发支付
- 前端开发地图
- 前端开发桌面应用
- 前端开发代码
- 前端开发字体
- 前端开发样式
- 前端开发最佳实践
- 前端开发状态管理
- 前端开发布局
- 前端开发动画
- 前端开发路由
- 前端开发语法
- 前端开发语言
- 前端开发入门
- 前端组件化开发
- 前端网络请求开发
- 前端开发微信
- 前端开发小程序
- nodejs开发前端打包程序
- 前端前端开发开发
- 前端开发区别
- 开发前端vue
- 前端微信小程序开发
- 开发前端脚手架
- 前端开发前端代码开发
- 开发前端配置
- 前端桌面应用开发electron
- 入门开发前端
- 开发php前端
- 漏刻有时模版前端开发
- 前端开发数据
- 前端组件化开发请求
- 前端组件化开发框架
- 前端组件化开发状态管理
- 前端组件化开发组件
- 前端开发事件
- 开发博客前端
前端更多开发相关
- 前端前端开发小程序开发
- 前端开发页面
- node.js vue.js开发前端网站
- 开发前端框架
- 前端开发h5
- 组件化开发前端
- html5前端商城实例pc端开发
- 运维开发前端
- laravel开发前端
- 开发前端vue-router路由
- 前端开发结构
- 学习vue.js开发前端
- 前端开发关于我们
- 前端前端开发开发小程序
- 前端og好意思开发h5
- 前端切图学学开发ui
- vue.js开发电影app前端界面
- 前端开发工作量集中
- 微信开发小程序前端
- 开发前端数据展示分析
- 开发前端实践
- serverless前端开发
- laravel开发thinksns前端抉择
- 前端开发表单
- 开发前端环境搭建
- 开发gulp前端
- 开发小程序前端
- 开发入门前端
- 前端开发js库
- 前端开发调试
- 前端静态页面基本开发










