
接口测试平台番外-正交工具6
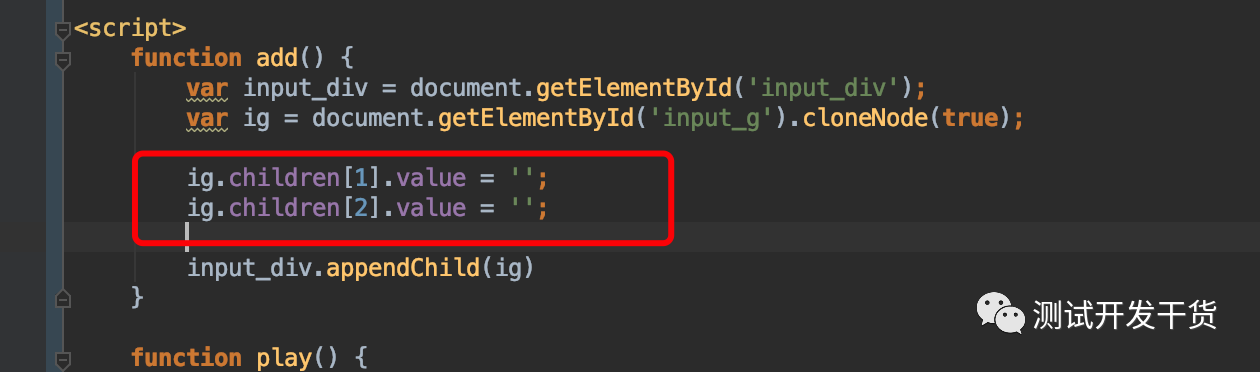
正交工具目前有个小瑕疵:就是在添加输入条件的时候,会自动复制第一行的数据。这是因为我们之前js代码中仅进行了复制,并没有对其数据进行清空导致。 所以我们在这里加上这俩句即可: 现在每次添加的都是新的了~关于...

接口测试平台番外-正交工具5
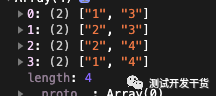
上节我们成功搞定了后台算法,并且返回给前端一个二维数组 作为结果本节我们要想办法在前端来展示这个正交的结果。最后结果我们仍然是可以通过动态创建来实现的,所以我们先做好存放这个结果的容器div::然后通过js的数据动态控制,注意,每行每列都是循环,所以这个算法起码是个二层循环,...

接口测试平台番外-正交工具4
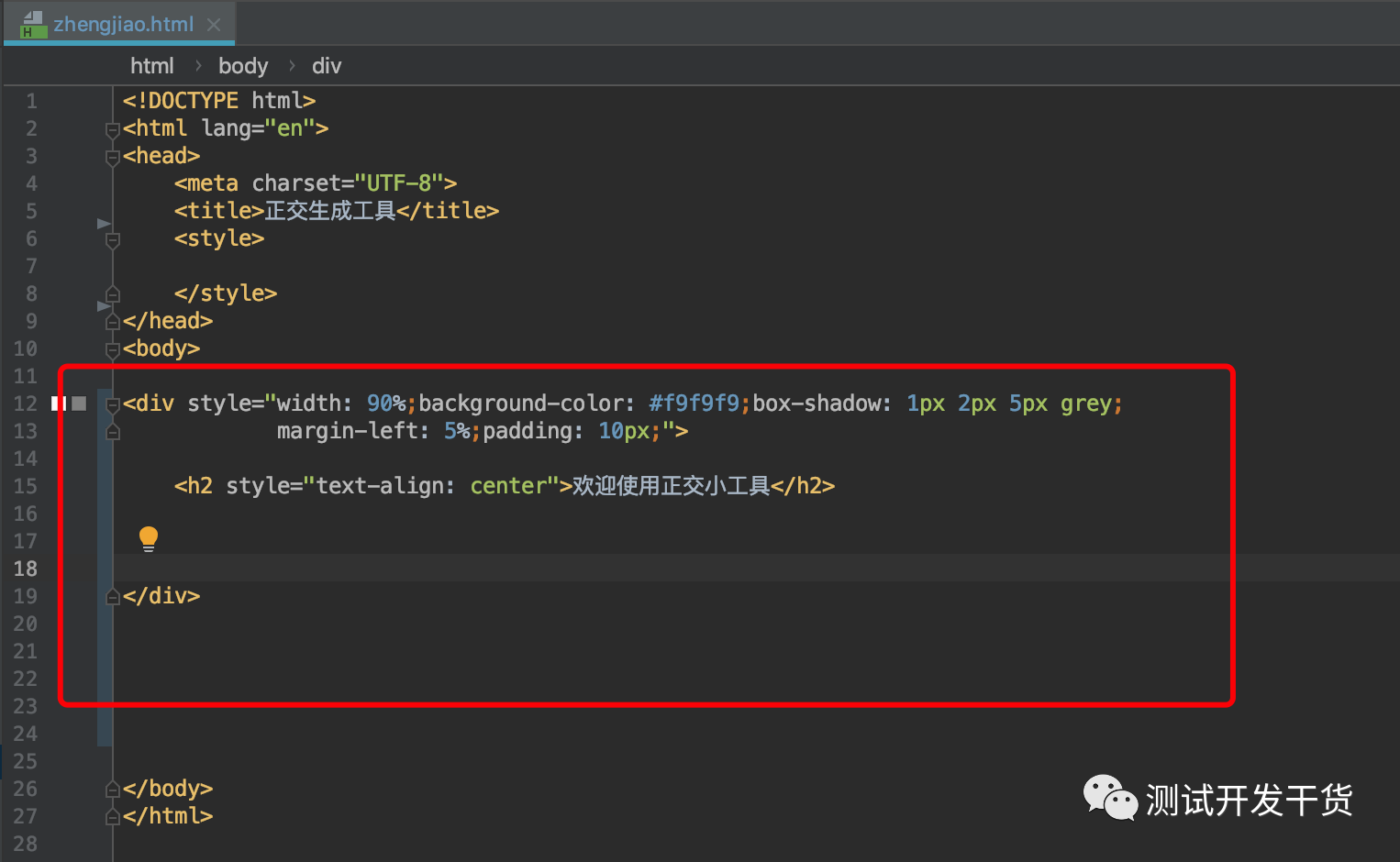
我们本节需要进行后端代码的编写,打开zhengjiao.html:我们上节已经成功提取了数据,接下来去写一个请求:请求中,我们传递的这个参数,变成字符串格式即可。然后去urls.py中架构好映射:最后去views_tools.py中写好这个 函数:我们先写成这样。...

接口测试平台番外-正交工具3
我们之前的进入小工具的页面已经成功了。本节课就来实际做一下:所谓正交,其实就是对 多个输入条件 的多个子状态,生成用例的方法。我们先要做的就是前端的交互。其实很简单,就是个表格,类似于我们接口请求体的form-data那种可以自行增加行数的表格,每行分为key和value,k...

接口测试平台番外-正交工具2
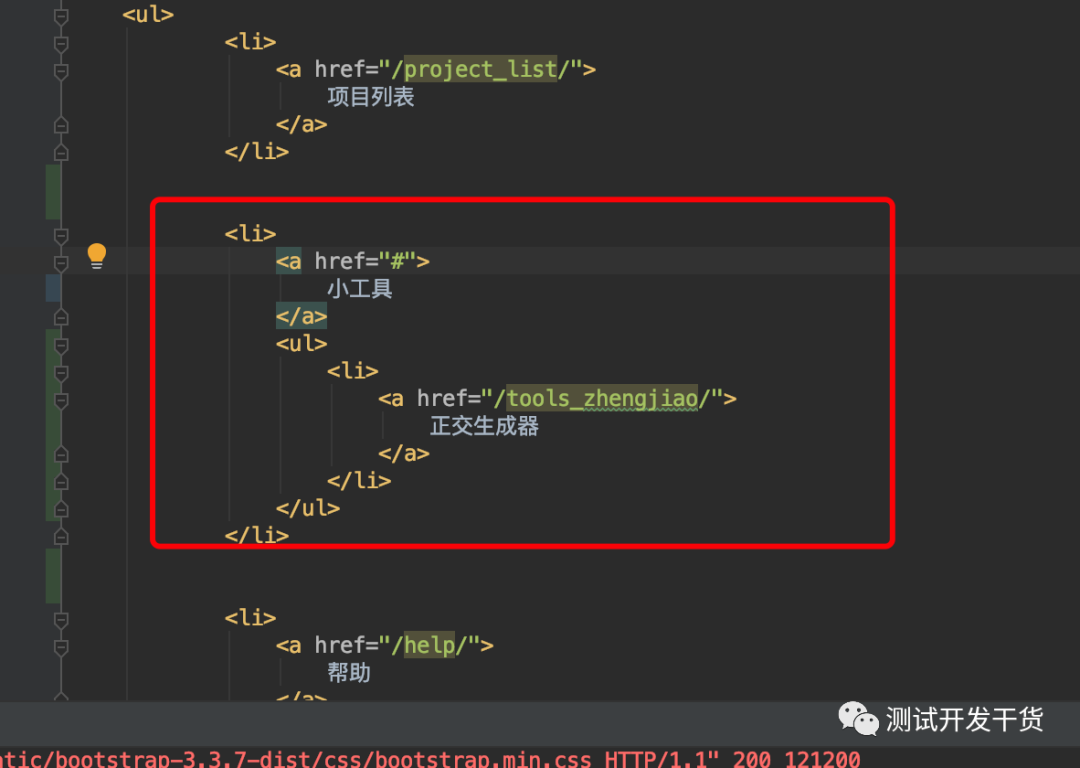
首先打开welcome.html,这是我们的公共菜单,我们添加一个:如上图,我们删除了之前的接口调试菜单,因为接口调试功能已经作为主页了。取而代之的是 新增了一个 叫“小工具” 的菜单和它的子菜单-正交生成器,并且它的路由是/tools_zhengjiao/ ( 注意这个格式 ,千万不...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
测试工具相关内容
- 工具测试方法
- 测试自动化工具
- 测试自动化测试工具
- 测试自动化工具应用
- 工具测试
- 测试工具策略
- 性能工具测试
- 工具benchmark测试
- 测试工具分析
- 测试工具测试用例
- 应用测试工具
- 自动化测试测试工具
- 测试框架工具
- 测试实践工具
- 测试应用工具
- 测试工具实践
- 测试工具原理
- 测试工具最佳实践
- 测试策略工具
- 测试工具selenium应用
- 测试测试用例工具
- 测试工具集成
- ai工具测试
- 网站测试工具
- 测试方法工具
- 软件测试工具
- 测试自动化工具技术
- 测试工具技术
- 性能测试工具测试
- 工具安装测试
- 测试工具nmap
- 图形化测试工具
- 测试工具功能
- http测试工具
- 测试方法工具最佳实践
- 测试技术工具最佳实践
- 测试技术工具
- 测试开发测试工具
- 工具测试功能
- docker工具测试
- 应用工具测试
- app测试工具
- app测试元素定位工具
- 测试工具安装配置
- app测试工具安装
- 存储测试工具
- 工具脚本测试
- 测试工具平台
- kubernetes测试工具
测试更多工具相关
- ab测试工具
- 测试工具apache
- 测试工具版本
- sapui5测试工具
- command测试工具
- centos测试工具
- 雪峰测试工具
- 测试工具qc
- 移动端测试工具
- sysbench测试工具
- 分布式测试工具
- 测试下载工具
- centos7测试工具
- 测试数据构造工具功能
- ai测试工具
- 测试精准测试工具应用
- 开源工具测试
- 测试工具面试
- google开源测试工具
- 测试工具模块
- 正则表达式测试工具
- 测试工具报错
- 工具web测试
- 测试接口工具
- 测试工具实例
- 测试工具sysbench安装
- 游戏测试工具
- 测试数据构造编辑工具
- 测试面试工具
- 测试下载安装工具
- badboy测试工具脚本
- 后端测试工具
- elasticsearch测试工具
- 测试工具快速入门
- 测试工具oracle
- 测试工具mongodb
- 测试工具qunit
- oracle测试工具
- 平台测试工具
- 系统工具测试
- 测试工具tpcc-mysql
- web网站测试工具webbench
- 正则表达式构造测试工具
- 工具测试服务
- openstack测试工具
- windows测试工具
- centos安装测试工具
- nocache工具测试
- 阿里测试工具