
vue自定义浏览器滚动条样式
// 滚动条样式 ::-webkit-scrollbar{ width: 10px; } ::-webkit-scrollbar-track{ background-color: rgb(203, 192, 192); } ::-webkit-scrollbar-thumb{ width: 10px...

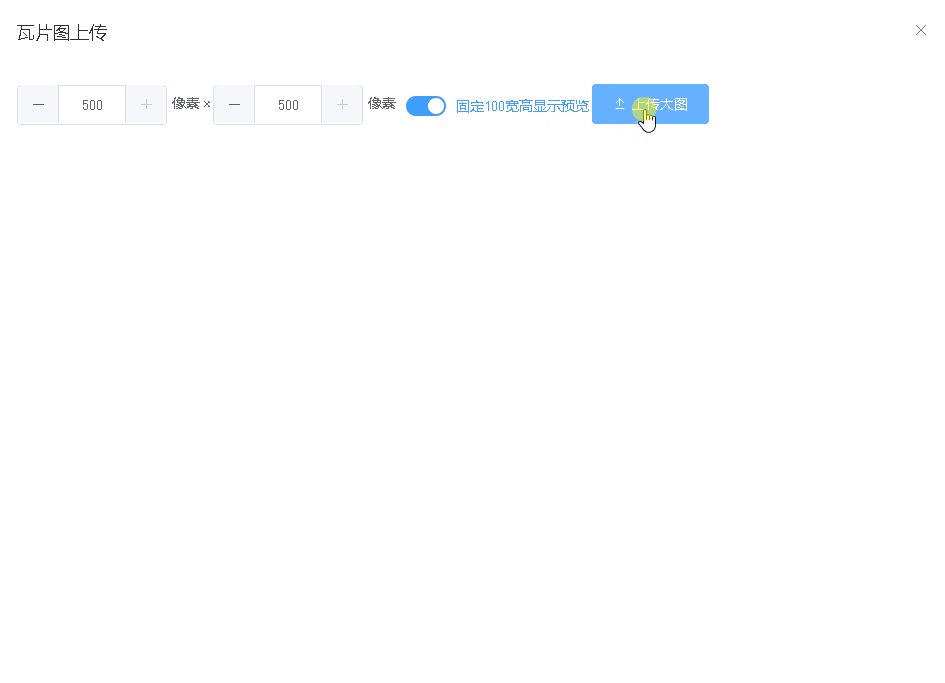
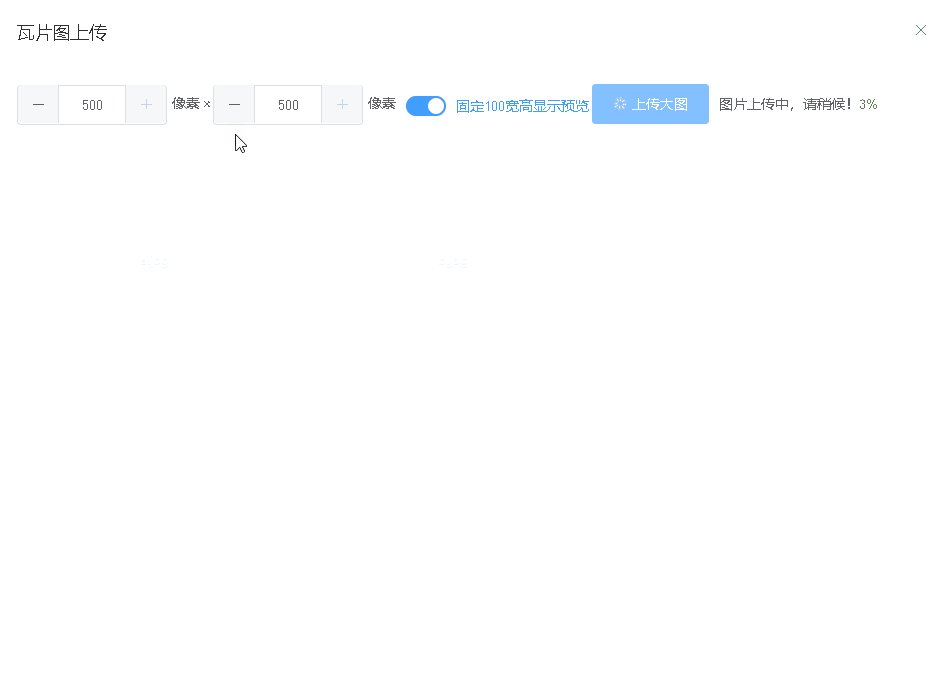
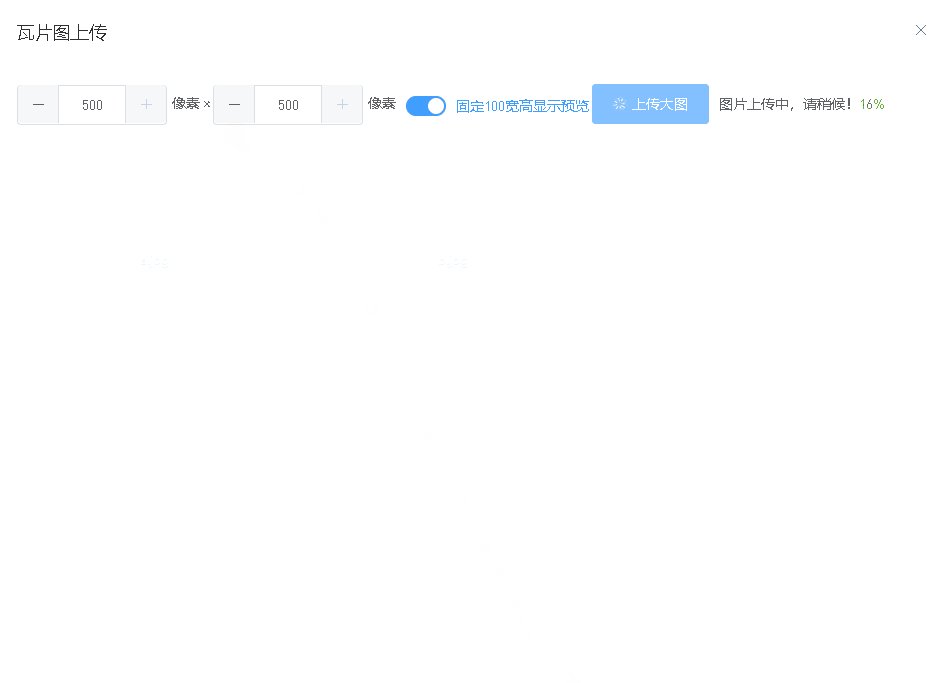
【sgUploadTileImage】自定义组件:浏览器端生成瓦片图,并转换为File文件序列上传瓦片图
特性:支持自定义瓦片图尺寸支持显示预览最小尺寸100x100像素大小,切换为实际切割尺寸支持获取切割后的文件Files数组 sgUploadTileImage源码<template> <div :class="$options.name"> <div class="sg...
在函数计算FC自定义了一个镜像,浏览器访问的时候会报这个错,怎么解决?
在函数计算FC自定义了一个镜像,浏览器访问的时候会报这个错,怎么解决?
自定义 behavior - 完美仿 QQ 浏览器首页,美团商家详情页(二)
使用说明这里我们已仿 QQ 浏览器 demo 进行说明:我们一起来看一下怎样使用:简单来说,只需要两步:第一步,分别在 xml 文件中,为 header 部分, content 部分指定我们对应的 behavior第二部分,在代码里面设置一些配置参数第一步:编写 xml ...

自定义 behavior - 完美仿 QQ 浏览器首页,美团商家详情页(一)
使用CoordinatorLayout打造各种炫酷的效果自定义Behavior —— 仿知乎,FloatActionButton隐藏与展示NestedScrolling 机制深入解析一步步带你读懂 CoordinatorLayout 源码自定义 Behavior -仿新浪微博发现页的实现ViewPa...
playwright自定义浏览器设备、时区、经纬度、userAgent、注入脚本
介绍Playwright是一个强大的Python库,仅用一个API即可自动执行Chromium、Firefox、WebKit等主流浏览器自动化操作,并同时支持以无头模式、有头模式运行。项目地址:https://playwright.dev/docs/intro我最喜欢的特点浏览器上下文并行:对具有浏...
在云效流水线添加了个自定义步骤,要在里面跑浏览器,需要调整来避免浏览器崩溃,流水有办法调整吗?
在云效流水线添加了个自定义步骤,要在里面跑浏览器,需要调整/dev/shm大小来避免浏览器崩溃,流水线有办法调整/dev/shm大小吗? 在本地是通过添加 --shm-size="2g" 来调整的 docker run -d -p 4444:4444 --shm-size="2g" selenium...

css:自定义浏览器中滚动条scroll的样式
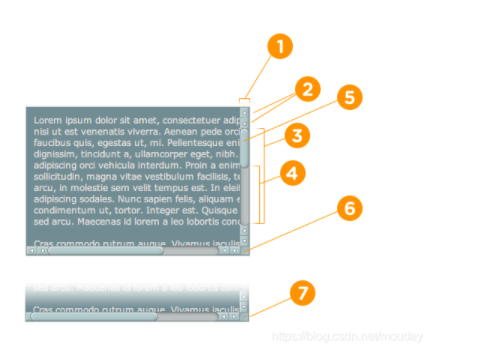
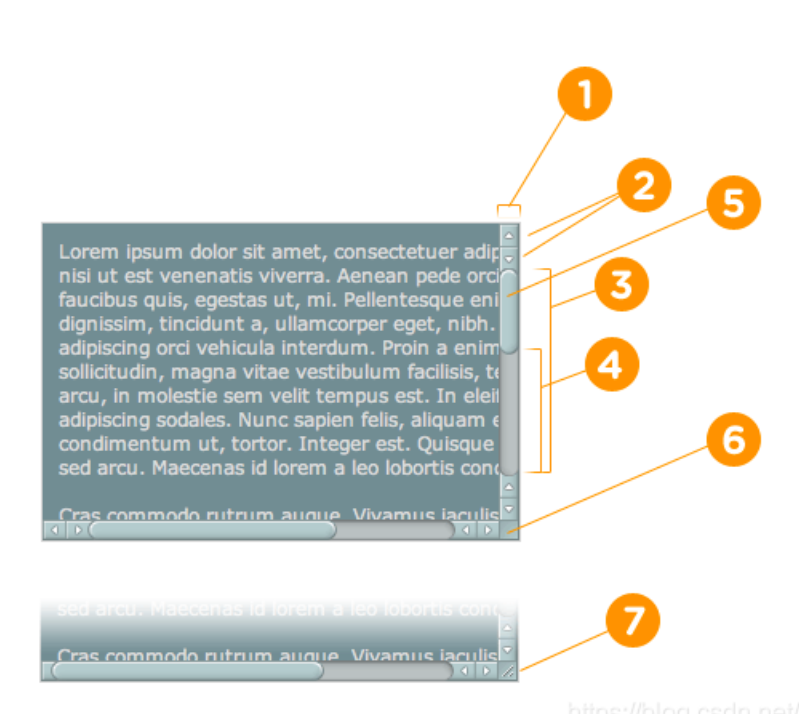
参数说明::-webkit-scrollbar 滚动条整体部分,其中的属性有width,height,background,border(就和一个块级元素一样)等。::-webkit-scrollbar-button 滚动条两端的按钮。可以用display:none让其不显示,也可以添加背景图片,颜...

自定义浏览器网页背景是什么体验?
浏览器一键换肤插件制作1、思路 其实就是简单的在页面上新增了一个div来作为背景图片容器,再调整一下布局和触发事件就可以实现了。 具体实现代码如下:2、代码(1)插件配置文件{ "name": "背景切换", "version": "1.0.0", "manifest_version": 2, "d...

css:自定义浏览器中滚动条的样式
参数说明::-webkit-scrollbar 滚动条整体部分,其中的属性有width,height,background,border(就和一个块级元素一样)等。::-webkit-scrollbar-button 滚动条两端的按钮。可以用display:none让其不显示,也可以添加背景图片,颜...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。




