
网页前端学习第四次(HTML)——css常用属性、css盒子模型
一、css常用属性设置1.1.背景1.1.1.设置元素的背景颜色body{ background-color:#ff0000; }1.1.2.设置背景图像,背景图像进行平铺重复显示,一覆盖整个元素实体body{ background-image:url('paper.gif'); }1.1.3.设置...

【前端网页】CSS样式表进阶之盒子模型
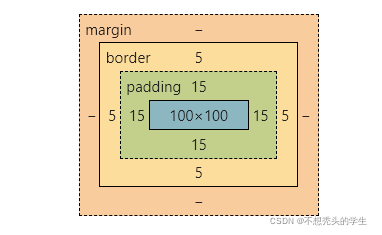
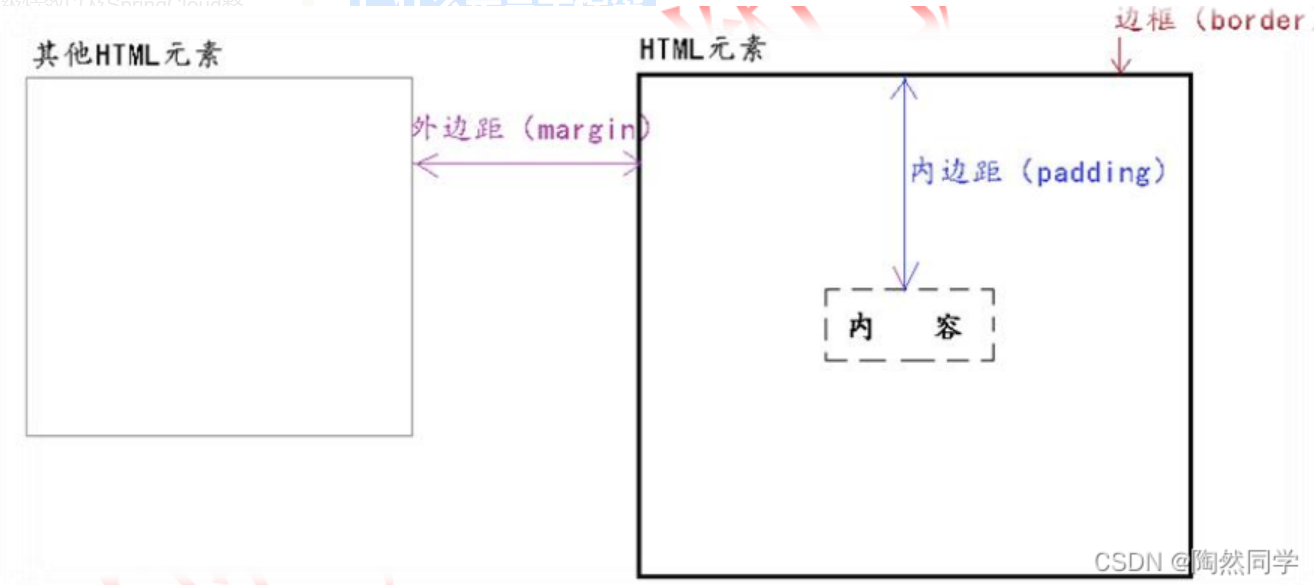
1. 什么是盒子模型所有的 HTML 元素,我们都可以看成一个四边形,即一个盒子。用 CSS 来设置元素盒子的 内边距、边框 和 外边距 的样式的方式,相当于设置盒子的样式,所以我们将其称之为 盒子模型2. 边框:border边框:HTML...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
相关实验场景
更多







