
轻松明白 CSS 和 JS 对页面渲染的阻塞
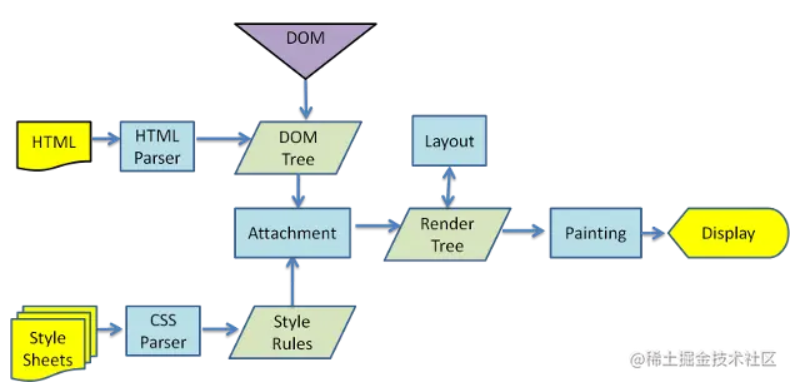
前言前面有分析过页面的渲染逻辑(老生常谈之从输入URL到页面呈现的过程(全)),从上至下解析 HTML,构建 DOM 树和 Style Rules,其中构建 DOM 和解析 Style 是并行的,之后 DOM 树和 Style Rules 结合成 Render Tree。下面我们来分析...

前端静态页面html5样式设置css页面渲染
Day_05(html5,css)html:根标签 head:存放页面的重要信息一般不再页面上显示 title:标题标签 meta:存放页面的重要信息不在页面显示 link:样式 style:样式 body:存放页面上需要展示的内容form表单子标签属性name属性: 给单选框或者复选框进行分组,在...
【CSS】使用will-change来提高页面的渲染速度
简介如果你曾经注意到过基于WebKit的浏览器在执行某些CSS操作(尤其是transform和animation)时出现的“闪烁”,那么你很可能接触过“硬件加速”这个术语。CPU、GPU和硬件加速简而言之:硬件加速意味着图形处理单元(GPU)会协助你的浏览器渲染网页,做一些繁重的工作,...

仅使用CSS提高页面渲染速度
作者 | 大漠用户在访问一个Web网站(页面)或应用时,总是希望它的加载速度快,功能流畅。如果过于慢,用户就很有可能失去耐心而离开你的Web网站或应用。作为开发人员,给自己应用提供更快的访问速度,提供很好的用户体验是必备的基础技能,而且Web开发者在开发中也可以做很多事情来改善用户体验。那我们今天就...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







