
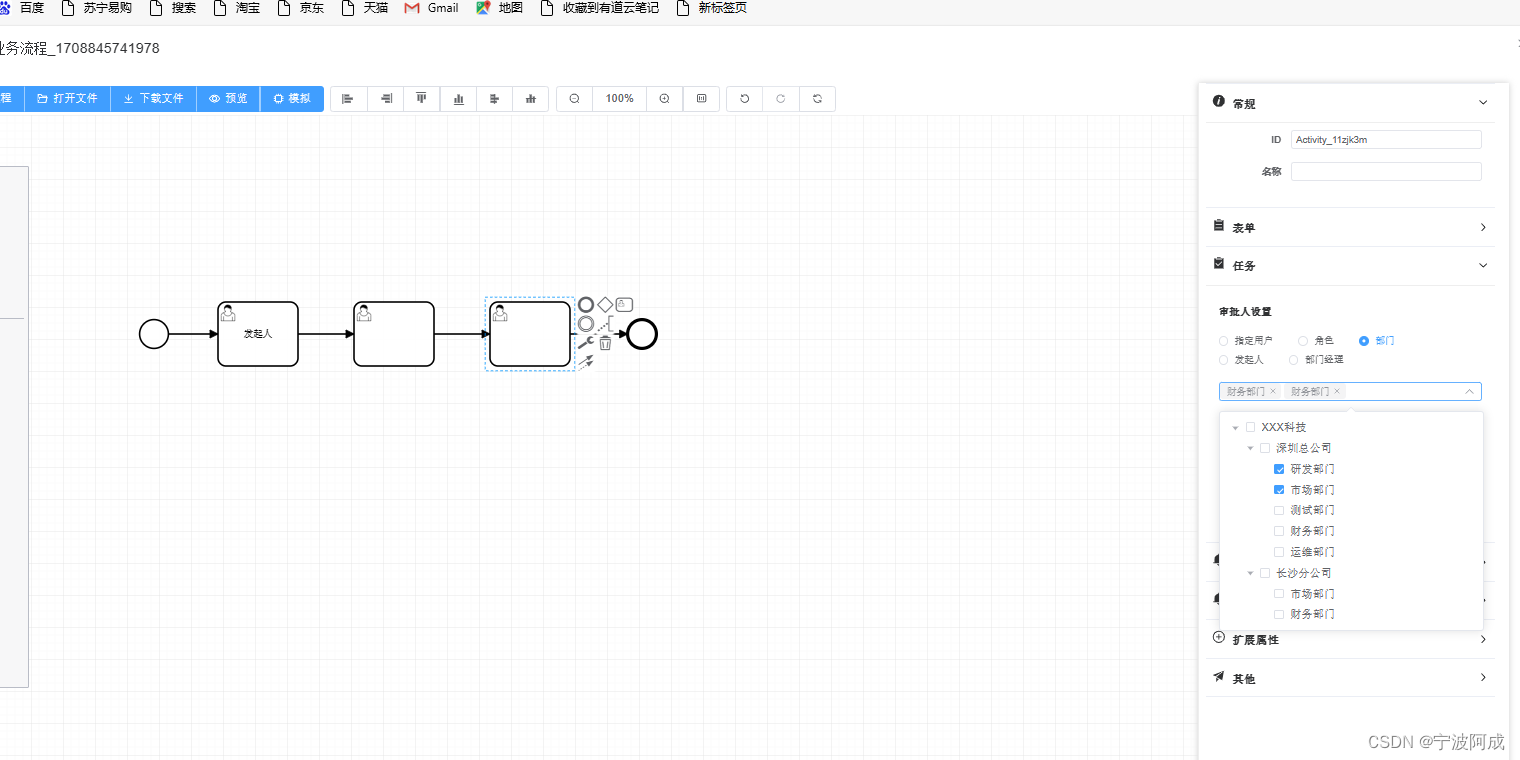
vue3 Element-Plus封装的el-tree-select的使用
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 http://218.75.87.38:9666/ 更多nbcio-boot功能请看演示系统 g...
vue3使用element-plus 树组件(el-tree)数据回显
html搭建结构 <el-tree ref="treeRef" :data="data" show-checkbox :default-expand-all="false" node-key="id" highlight-current :props="defau...
vue3引入element-plus完整步骤
在Vue 3项目中引入Element Plus的完整步骤如下: 安装Element Plus: 使用npm(或cnpm,如果你在中国并且希望使用淘宝的npm镜像)来安装Element Plus。在项目的根目录下,打开命令行工具并执行以下命令: np...

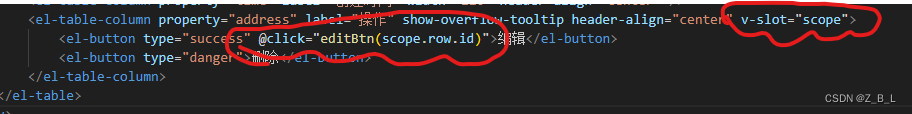
Vue3——element-plus表格组件怎样得到当前行的id
实现方法:<el-table-column property="address" label="操作" show-overflow-tooltip header-align="center" v-slot="scope"> <el-button type="success" @cl...
若依框架 -------- vue3+element-plus(四)
后端管理系统,前后端分离的框架若依管理后台,来看下vue3+element-plus版本。实现一个页面定义api请求gatewayPath 分布式网关定义import request from '@/utils/request' import { gatewayPath } from '@/util...
若依框架 -------- vue3+element-plus(三)
后端管理系统,前后端分离的框架若依管理后台,来看下vue3+element-plus版本。静态文本 assetsassets 静态img、svg、stylemain.js import '@/assets/styles/index.scss' // global css 引入了全局样式组件 comp...
若依框架 -------- vue3+element-plus(二)
后端管理系统,前后端分离的框架若依管理后台,来看下vue3+element-plus版本。API 后台接口请求user.js// 查询用户列表 export function listUser(query) { return request({ url: adminApi + '/api/syste...
若依框架 -------- vue3+element-plus(一)
后端管理系统,前后端分离的框架若依管理后台,来看下vue3+element-plus版本。项目目录 project public 开放资源 src api 接口请求定义 assets 静态资源 components 组件 directive 自定义指令 权限校验 ...
Vue3中使用Element-Plus分页组件
Element-Plus是基于Vue3的一套UI组件库,内置了分页组件,使用它可以快速实现分页功能。首先,需要在项目中安装Element-Plus:npm i element-plus然后在项目入口文件中引入Element-Plus和样式文件:import { createApp } from 'v...

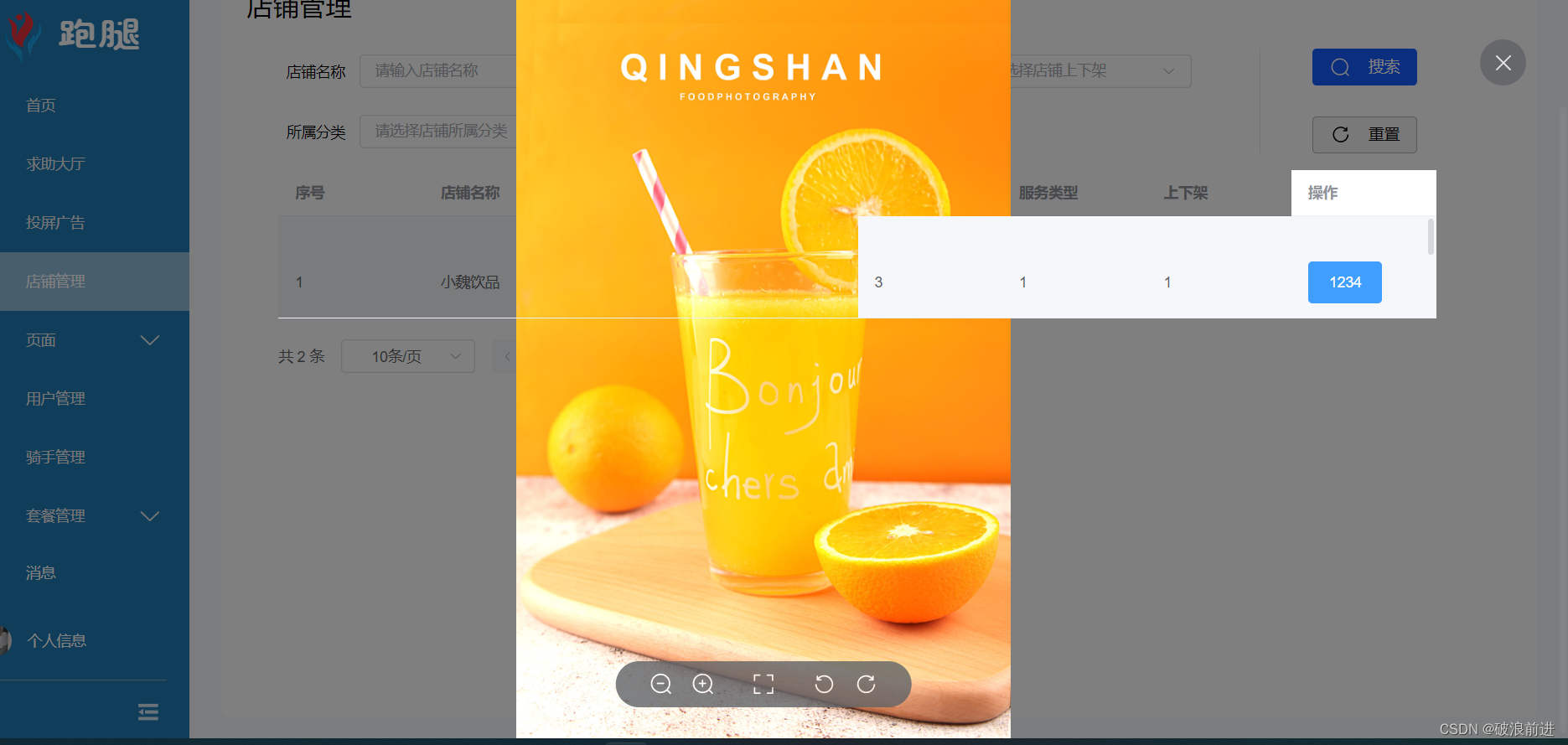
vue使用Element-plus的Image预览时样式崩乱
问题:在使用组件库的image时出现了点小问题,预览的图片层级反而没有表格的层级高效果图:可以看见我的样式崩乱了,层级混乱经过F12的查找发现:图片预览的div它的层级并不是最高的,后来查阅官方的Api的时候发现了一个不起眼的属性preview-teleported这个属性不得了了啊,看官方介绍这不...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



