
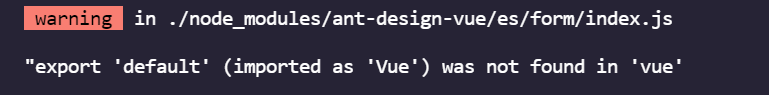
vue3.0引入ant-design-vue报错 export ‘default‘ (imported as ‘Vue‘) was not found in ‘vue‘
报错如下解决办法根目录命令行执行cnpm/npm i --save ant-design-vue@next -Simport Antd from 'ant-design-vue'; import 'ant-design-vue/dist/antd.css';
详解Vue3——#default=“scope”
在Vue3中,我们经常会遇到需要处理列表渲染的情况。Vue3引入了一种新的语法,即#default=“scope”,用于更方便地处理列表渲染和作用域插槽。本文将详细介绍Vue3中#default="scope"代码的用法和特性什么是#default=“scope”?在Vue3中,#def...
Vue export & export default & import 总结
Vue export & export default & import 总结 1. 实践环境Vue 2.9.6 2. 简介在ES6中,export与export default均可用于...
Vue中的export default 和带返回值的data()以及@符号的作用
一直以来很费解为什么vue组件有的写成export default,有什么用?声明一个vue,相当于 new Vue({}) 达到可复用的目的,也就是说,export default 相当于导出当前vue组件,在其它引入当前组件时可以使用当前组件中的方法和变量。那data()是什么意思?起到局部变量...
Vue export和export default的区别
export可用于导出单文件的多个命名模块 例如:导入://demo2.jsimport { str,f } from ‘demo1’导出://demo.jsexport const str = ‘hello word’ export function f(a){ return a+1; }expo...
ES6 - Vue 中 export 及 export default 区别
相信很多人都在vue使用过export、export default、import,然而它们到底有什么区别呢? 在ES6中,export与export default均可用于导出常量、函数、文件、模块等,你可以在其它文件或模块中通过import+(常量 | 函数 | 文件 | 模块)名的方式,将其导...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



