Vue的事件处理机制提供了灵活且强大的方式来响应用户的操作和组件间的通信
事件处理:深入理解Vue的事件机制 在Web开发中,事件处理是一个至关重要的概念。它允许开发者响应用户在界面上进行的各种操作,如点击、滚动、键盘输入等。Vue.js作为一个流行的前端框架,提供了一套强大且灵活的事件处理机制。本文将深入探讨Vue的事件处理机制,帮助读者更好地理解和使用Vue中的事件。...
ruoyi-nbcio-plus基于vue3的flowable多租户机制
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 http://218.75.87.38:9666/ 更多nbcio-boot功能请看演示系统 g...
事件处理:深入理解Vue的事件机制
在Web开发中,事件处理是一个至关重要的概念。它允许开发者响应用户在界面上进行的各种操作,如点击、滚动、键盘输入等。Vue.js作为一个流行的前端框架,提供了一套强大且灵活的事件处理机制。本文将深入探讨Vue的事件处理机制,帮助读者更好地理解和使用Vue中的事件。 一、Vue事件处理的基本概念 在V...
在Vue项目中,什么情况下需要使用错误处理机制?
在 Vue 项目中,以下是一些需要使用错误处理机制的情况: 异步操作:当进行异步请求(如 API 调用、文件读取等)时,可能会出现网络问题、服务器错误或其他异常情况。使用错误处理机制可以捕获和处理这些异步操作中的错误。表单验证:在表单提交或数据验证过程中,如果输入的数据不符合要求&#x...
Vue的报错机制
Vue 的报错机制主要包括以下几个部分: 警告与错误消息: Vue 会在编译时和运行时,针对各种潜在的问题生成警告或错误消息。这些消息会帮助开发者了解代码中的问题。 源码链接: 当你看到一个警告或错误消息时,通常会伴随着一个链接,指向问题发生的具体文件和行号。 Vue 工具: Vue 提供了一系列的...

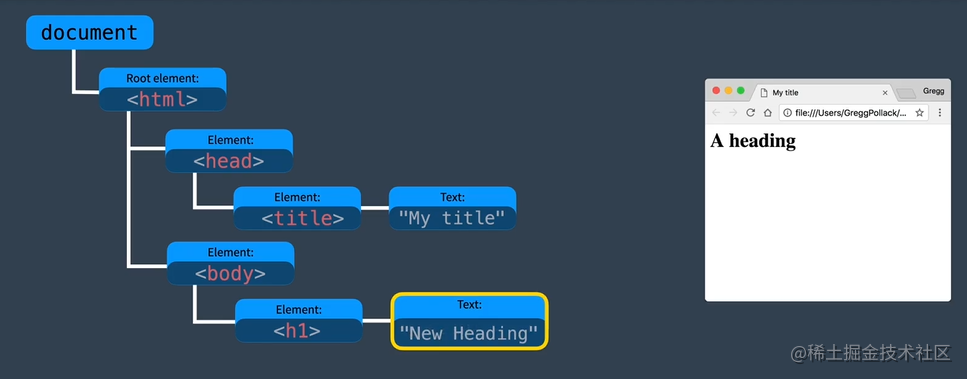
Vue 3 渲染机制解密:从模板到页面的魔法
前言 在我们的前端世界中,页面的渲染是一个看似简单却底层复杂的过程。Vue 3的渲染机制正是通过一系列魔法的步骤,将你编写的模板转变为用户所看到的页面。在这篇文章中,我们将揭开Vue 3的渲染魔法,带你走进虚拟DOM的奇妙世界。 ...

深入理解Vue中的异步更新机制和$nextTick方法
在Vue开发中,我们经常会遇到需要在 DOM 更新完成后执行某些操作的情况。为了解决这个问题,Vue提供了$nextTick`方法,它可以让我们在下次 DOM 更新完成后执行回调函数。本文将深入探讨Vue的异步更新机制、`$nextTick的原理和使用场景,以及分别在 Vue2.x 与 Vue3.x...

简单了解一下Vue3的整体运行机制
published: true date: 2022-2-3 tags: '前端框架 Vue'Vue3是如何运行的这章作为Vue3原理的开头,将整体介绍JS框架的作用,以及Vue的总体运行流程,整体架构分为哪些等。致谢Vue Mastery非常好的课程,可以转载,但请声明源链接:文章源链接just....
一种Vue应用程序错误/异常处理机制
现在构建前端应用程序不像以前那么简单,现在,应用程序更加复杂和多样。这就需要在构建前端应用程序的时候考虑很多,错误/异常处理是最重要的方面之一。在应用程序中拥有良好的错误处理机制可以带来很多的好处,如下:良好的错误处理机制可以避免应用程序在出现未处理的异常时崩溃在生产环境下,可以轻松地存储或者跟踪错...

Vue总结第五天:vue-router (使用模块化(创建Vue组件)机制编程)、router-link 标签的属性、路由代码跳转、懒加载、路由嵌套(子路由)、路由传递数据、导航守卫)
Vue总结第五天:vue-router✿ 路由(器)目录:□ vue中路由作用□ vue-router基本使用□ vue-router嵌套路由□ vue-router参数传递□ vue-router导航守卫□ keep-aliv...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



