
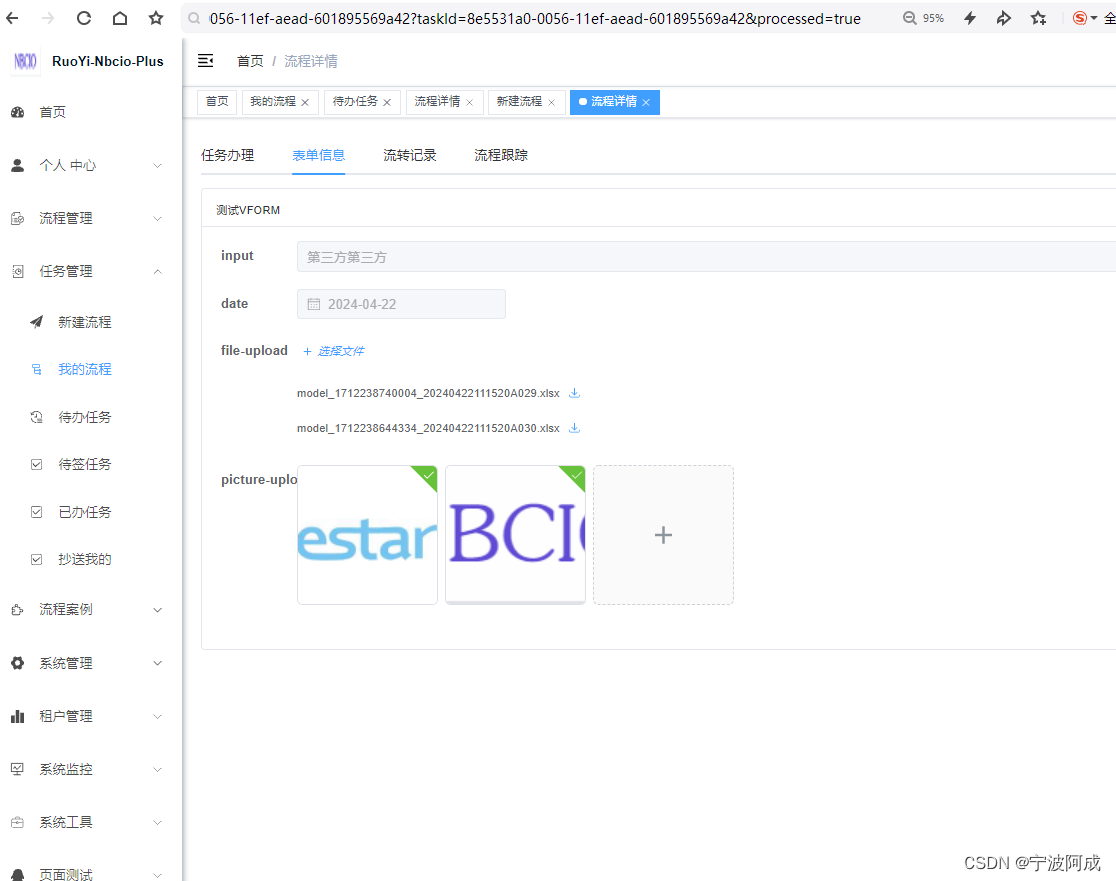
ruoyi-nbcio-plus基于vue3的flowable为了适配文件上传改造VForm3的代码记录
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 http://218.75.87.38:9666/ 更多nbcio-boot功能请看演示系统 g...

Vue3(开发h5适配)
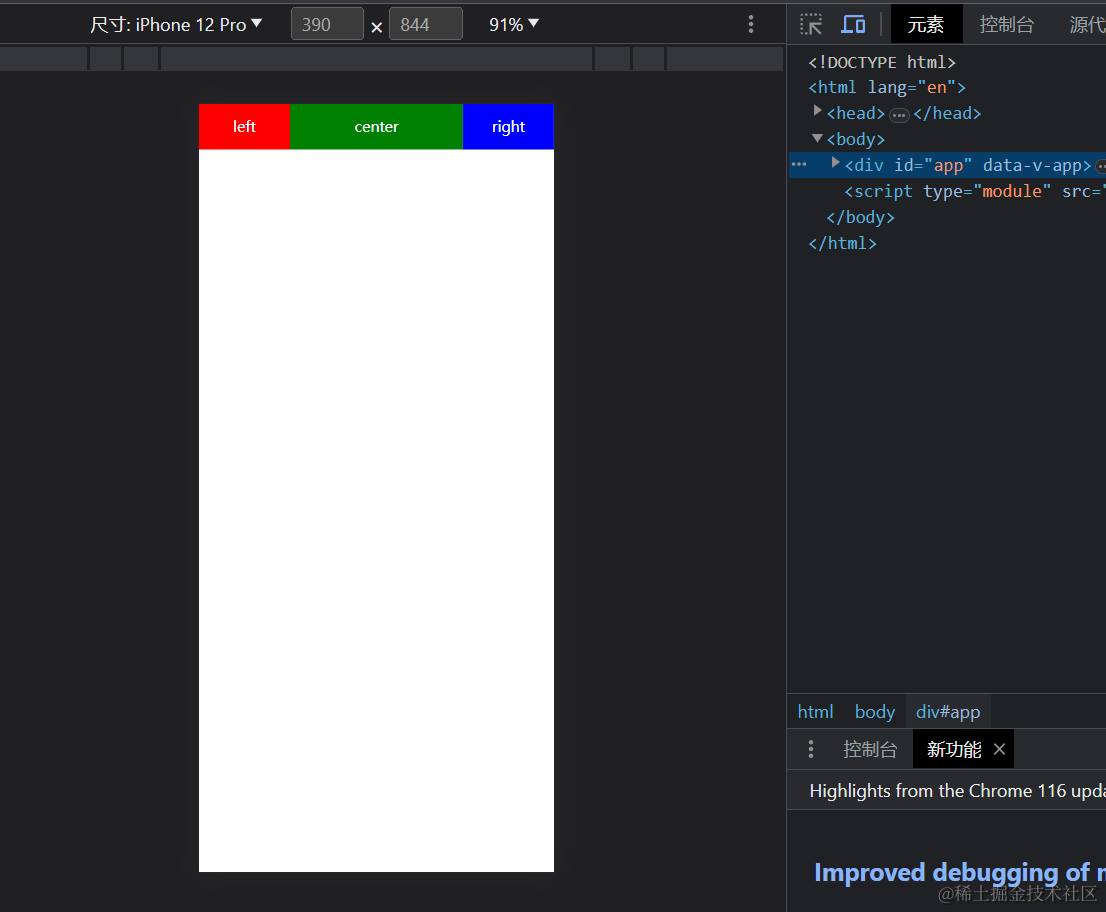
在开发移动端的时候需要适配各种机型,有大的,有小的,我们需要一套代码,在不同的分辨率适应各种机型。因此我们需要设置meta标签<meta name="viewport" content="width=device-width, initial-scale=1.0">移动设备具有各种不同的...

【Vue 移动端开发】适配百分之99的屏幕方案
一、引入之前提起移动端适配,都是一些视口的概念,包括物理像素和逻辑像素,理想视口,dpr等等等。利用 media query 和 rem 是最常见的移动端适配方案。如下代码:const deviceWidth = document.documentElement.clientWidth || do...

vant/vue适配375宽度的移动端方法
pubilc/flexible.js(function flexible (window, document) { var docEl = document.documentElement var dpr = window.devicePixelRatio || 1 // adjust body f...

vue项目的pc端适配vw vh rem( postcss)
安装命令: npm i postcss-px-to-viewport@1.1.1 npm i postcss-pxtorem@5.1.1 2.安装完之后在根目录新建postcss.config.js(和src目录平级)module.exports = { plugins: { 'postcss-px...
[分享] Vue项目快速初始化手淘2.0适配方案
快速开始:初始化vue项目vue create vw_demo 安装依赖`yarn add postcss-aspect-ratio-mini postcss-px-to-viewport postcss-write-svg postcss-cssnext postcss-viewport-unit...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



