
VUE3内置组件Transition的学习使用
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 更多nbcio-boot功能请看演示系统RuoYi-Nbcio亿事达企业管理平台 gitee源代...

< 每日小技巧: 基于Vue状态的过渡动画 - Transition 和 TransitionGroup>
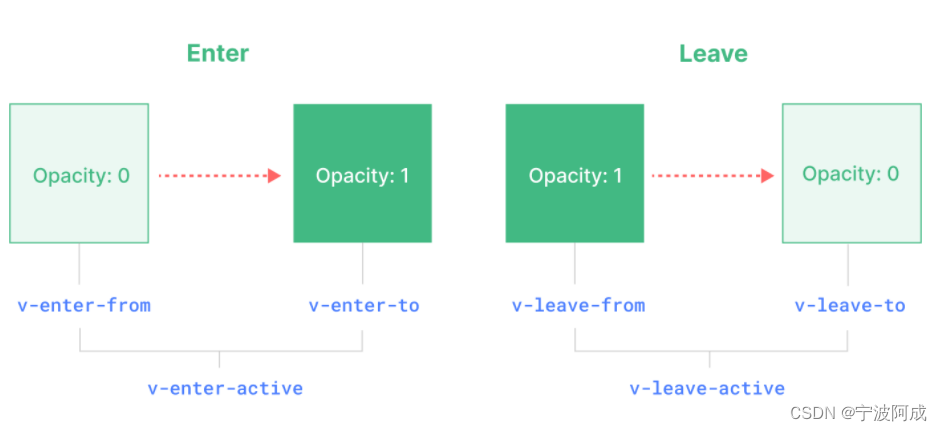
一、Vue Transition 简介 Vue 提供了两个内置组件,可以帮助用户制作基于状态(v-if / v-show)变化的过渡和动画: <Transition> 会在一个元素或组件进入和离开 DOM 时应用动画。本章节会介绍如何使用它。 <TransitionGroup>...
Vue中的transition和transition-group有什么区别?
和 是 Vue 中用于制作基于状态变化的过渡和动画的两个内置组件。 与 有以下几点区别: 默认情况下, 不会渲染一个容器元素,但你可以通过传入 tag prop 来指定一个元素作为容器元素来渲染。与不同, 中不再是在互斥的元素之间进行切换。而是在一个容器元素中,监视容器内元素被操作(增删改)时&am...

Vue3 Transition 踩坑记
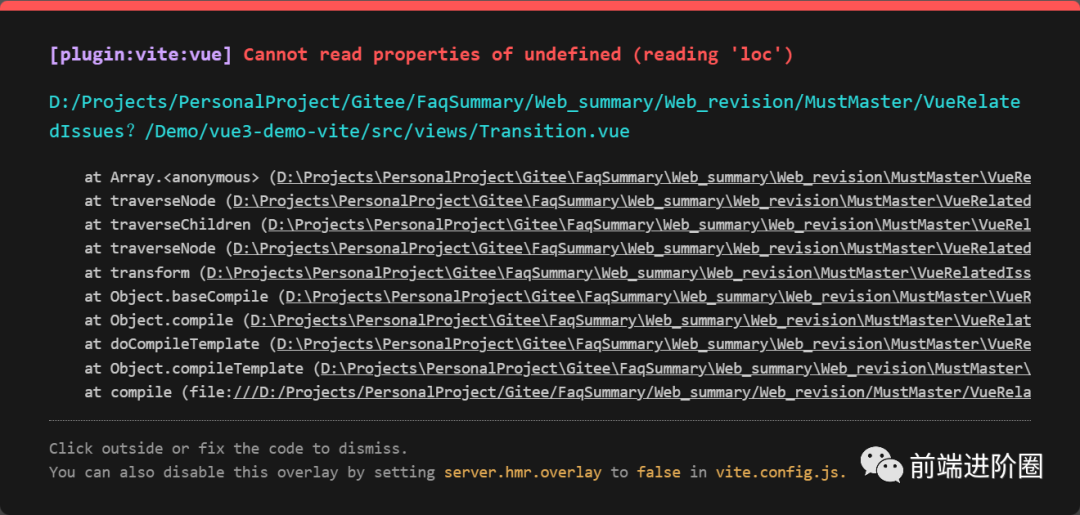
Vue3 Transition 踩坑记背景• 我本来想尝试新版本的特性,结果踩了个大坑。在这里分享一下我的经验,希望能让大家少走弯路上代码<template> <!-- 错误写法 --> <Transition><!-- xxxx -->&l...

【Vue3 第二十三章】Transition 过渡动画
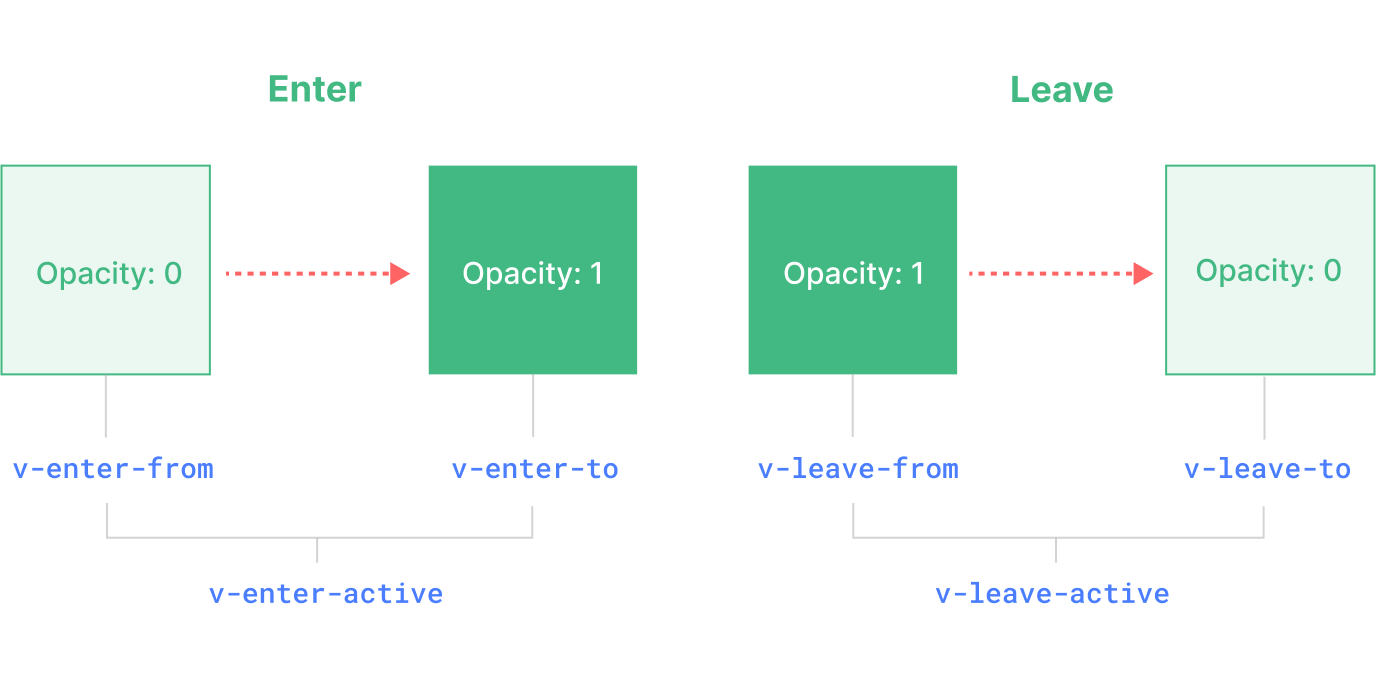
数字化管理平台Vue3+Vite+VueRouter+Pinia+Axios+ElementPlus权限系统-商城个人博客地址一、基本用法<Transition> 是一个内置组件,这意味着它在任意别的组件中都可以被使用,无需注册。它可以将进入和离开动画应用到通过默认插槽传递给它的元素或组...
使用Vue的transition组件写一个数字滚动竟然如此简单
代码片段使用vue的transition组件,来实现一个数字滚动效果,其实不仅可以是数字滚动,还可以是文字、段落滚动,代码片段使用了定位做的,还可以使用transform,只是一种思路,不限制方案。 布局 没有别人写的东西炫酷,我都不知道怎么写内容了,布局没啥好讲的&#x...
学习Vue3 第二十一章(transition动画组件)
Vue 提供了 transition 的封装组件,在下列情形中,可以给任何元素和组件添加进入/离开过渡:条件渲染 (使用 v-if)条件展示 (使用 v-show)动态组件组件根节点自定义 transition 过度效果,你需要对transition组件的name属性自定义。并在css中...
Vue 常用 transition 动画效果记录
先简单介绍下 transition 标签的使用方法主要用于 v-show, v-if 或 router-view 的进出场动画模板<transition name="name" > <div v-show="show" ></div> <div v-if="...
Vue内置组件之Transition(一)
前言当我们想要给某些节点制作过度动画时,除了通过CSS class或行内样式以外,vue还给我们提供另外两种内置组件,帮助我们制作相应的动画。一个是 <Transiton>,可以在DOM元素或组件进入和离开时应用动画。一个是 <TransitonGroup>,可以在 v-fo...

Vue中 transition 过渡动画的使用 (结合 vue-router、vue-navigation)
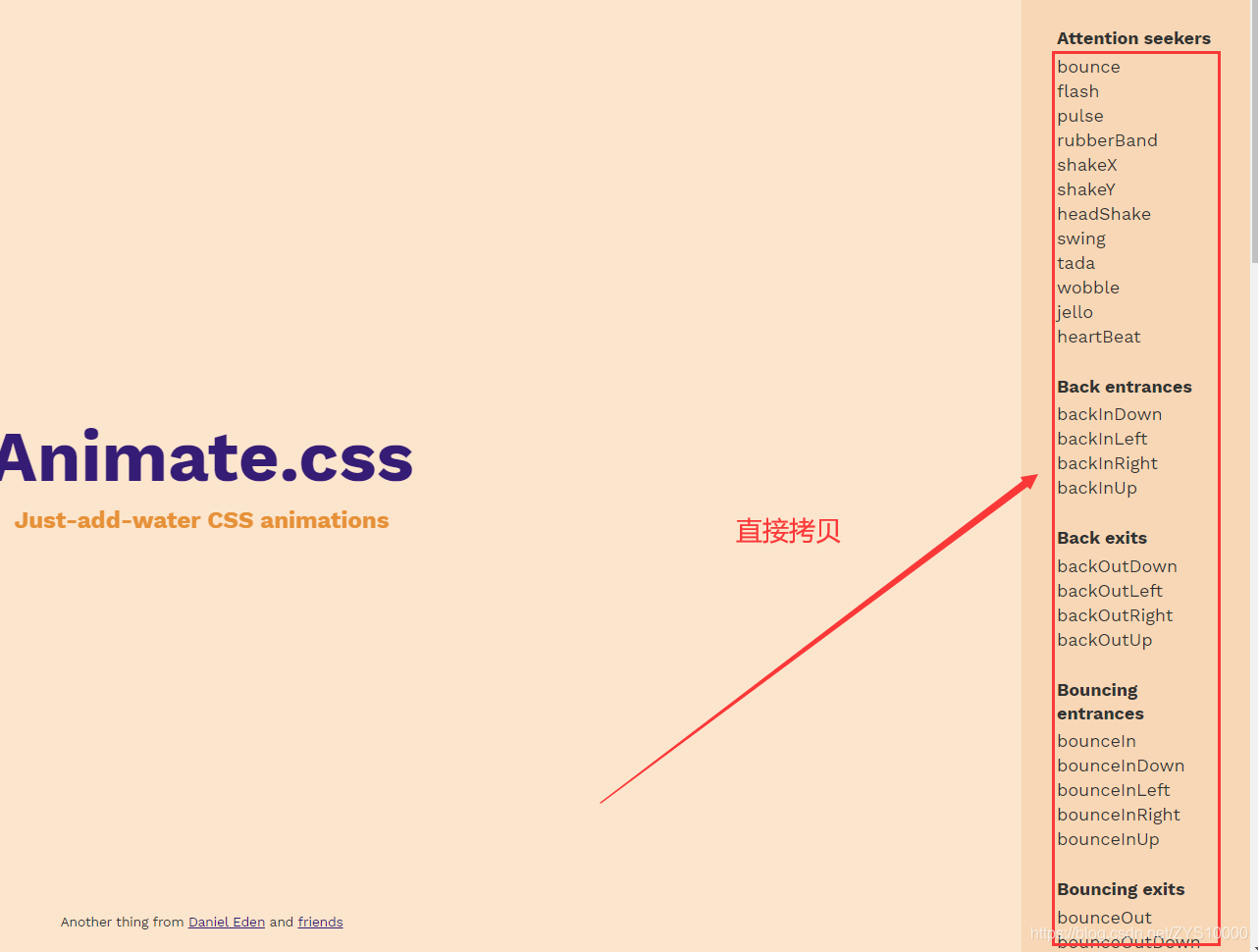
本文讨论的 animinate.css 为 v 4.x版本,3.x版本需调整 class 类名animate.css 官网前言 vue中引入使用 animinate.css安装:Install with npm:npm install animate.css --save • 1with yarn:...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



