
【Nginx】微信小程序后端开发、一个域名访问多个服务
【Nginx】微信小程序后端开发、一个域名访问多个服务 1. 微信小程序后端开发 对于后端程序员,其实你们的职责就是干老本行,即写接口和服务,让前端能够访问你的接口就行,必要时需要查看微信小程序开发文档去向微信服务器发请求。 https://developers.weixin.qq.c...

微信小程序访问云数据库
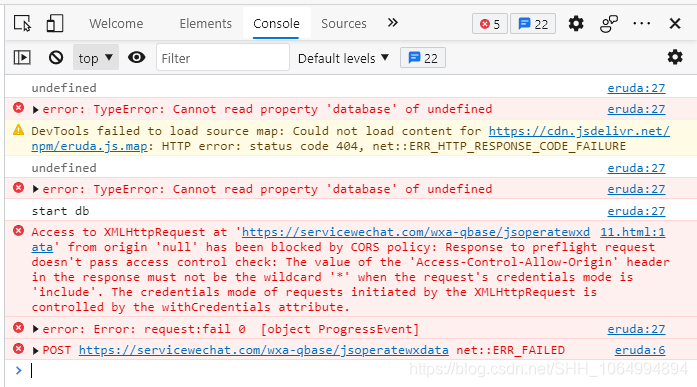
1.Copy官网测试代码另保存Test.html ,修改APPID和ENVID 公众号使用云开发 / 极简示例 / HTML | 微信开放文档 (qq.com) <html> <head> <title&g...
微信小程序如何访问私读文件
在微信小程序中访问私有文件,首先需要把本地文件复制并保存在微信小程序指定的文件目录,然后在微信小程序中访问私有文件,首先需要把本地文件复制并保存在微信小程序指定的文件目录,然后通过微信提供的API获取文件的临时链接。 具体流程如下: 使用微信小程序的wx.uploadFile方法,将本地文件上传到微...
微信小程序如何访问私读文件
微信小程序如何访问私读文件
微信小程序如何访问oss私桶资源?
微信小程序开发,当前通过服务端返回了STS Token令牌及当前oss资源路径,如何不通过引入oss js SDK 生成Url签名链接,将资源站现在前端页面中(js SDK 体积过大 1M左右小程序分包限制2M)
微信小程序-页面访问组件数据和方法
首先,创建演示案例的组件,c-demo,在给我们的组件添加一个按钮,并且给这个按钮绑定一个点击事件:<!-- c-demo2.wxml --> <button bindtap="onCDemoTap" type="primary" > 我是c-de...

快速搭建微信小程序可以访问的PHP后台数据,phpstorm运行本地PHP后台项目
今天就来正式给大家讲解PHP相关的知识了,本着实用优先的原则,今天还是先给大家运行一个小程序可以访问的PHP后台项目。老规矩先看效果图通过效果图我们可以看出来,我们的小程序可以成功的访问到我们的后台数据,而这个后台就是用PHP搭建的一个本地服务器。准备工作1,安装phpstorm(php开发者工具)...
微信小程序访问oss图片报错403
微信小程序访问oss图片资源 报403错误 在防盗链中配置了referrer来源白名单: 仍然报403错误
微信小程序在访问oss文件地址时出现403,而同样的文件地址在浏览器可以正常访问。
微信小程序访问报错403,并返回错误信息是验证失败。 而同样的地址在浏览器上可以正常访问。
微信小程序访问CDN证书校验失败,是为什么?
微信小程序访问CDN证书校验失败,是为什么?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子




