
TypeScript内置类型一览(Record<string,any>等等)(下)
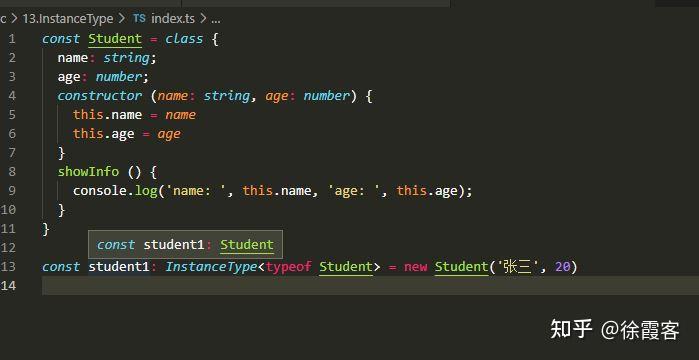
TypeScript内置类型一览(Record<string,any>等等)(中):https://developer.aliyun.com/article/1510476 InstanceType(构造返回类型、实例类型) /** ...

TypeScript内置类型一览(Record<string,any>等等)(中)
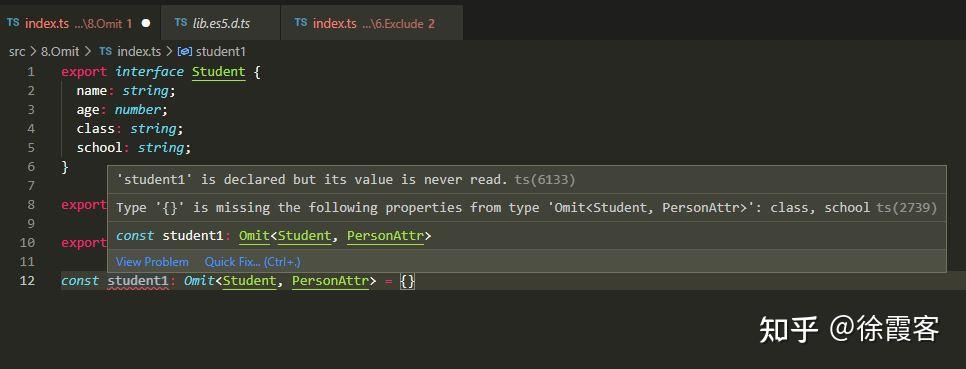
TypeScript内置类型一览(Record<string,any>等等)(上):https://developer.aliyun.com/article/1510475 Omit(省略) /** ...

TypeScript内置类型一览(Record<string,any>等等)(上)
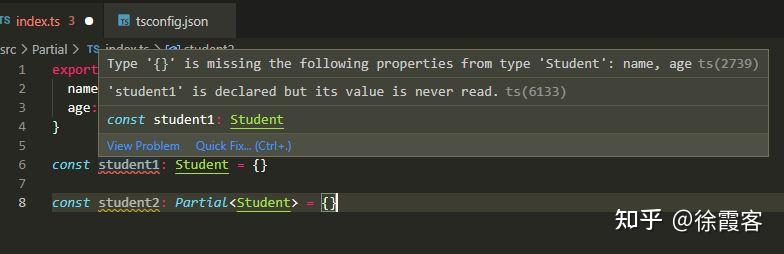
TypeScript中Record是啥?现在让我们来了解一下TypeScript官方的内置类型,让你的开发效率再上一层楼 Partial(部分的) /** * Make all properties in T optional */ type Partial<T>...
TypeScript进阶(三)类型演算与高级内置类型
引言TypeScript 是一种静态类型检查的 JavaScript 超集,它通过类型注解和类型推断来提供更强大的类型系统。在 TypeScript 中,类型演算是一种重要的概念,它允许我们在编译时对类型进行操作和计算。本文将深入探讨 TypeScript 类型演算的原理和应用。基本概念在 Type...
手摸手一起学习Typescript第八天 - 声明文件 、内置类型
内置类型内置类型const a: Array<number> = [1,2,3] // 大家可以看到这个类型,不同的文件中有多处定义,但是它们都是 内部定义的一部分,然后根据不同的版本或者功能合并在了一起,一个interface 或者 类多次定义会合并在一起。这些文件一般都是以 lib ...
![[月分享] TypeScript - 常用内置类型与使用技巧](https://ucc.alicdn.com/bokkxfqucxtbm_20230516_f024a909b8c4425996543512de463b37.webp)
[月分享] TypeScript - 常用内置类型与使用技巧
/** * keyof<T> * 获取一个对象接口的所有 key 值 * keyof 与 Object.keys 略有相似,只不过 keyof 取 interface 的键。 */ () => { interface Person { name: string; age: numb...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
TypeScript您可能感兴趣
- TypeScript应用
- TypeScript安全性
- TypeScript类型
- TypeScript javascript
- TypeScript学习笔记
- TypeScript安装
- TypeScript检查
- TypeScript实战
- TypeScript项目
- TypeScript前端项目
- TypeScript学习
- TypeScript入门
- TypeScript笔记
- TypeScript ts
- TypeScript接口
- TypeScript教程
- TypeScript泛型
- TypeScript类
- TypeScript函数
- TypeScript vue3
- TypeScript react
- TypeScript vue
- TypeScript基础
- TypeScript技术
- TypeScript装饰器

