前端 JS 经典:文件流下载
重点:调用接口时,一定要配置 responseType 的值为 blob,不然获取的文件流,不会转义成 blob 类型的文件。 1. 接口返回文件流 // BLOB (binary large object)----二进制大对象,是一个可以存储二进制文件的容器 // 下载接口:...

前端用原生js编辑文件内容→创建生成文件(格式可以自定义)→下载文件
const download = (fileContent, filename = '') => { let a = document.createElement('a');a.download = filename, a.href = `data:text/plain;charset=utf...

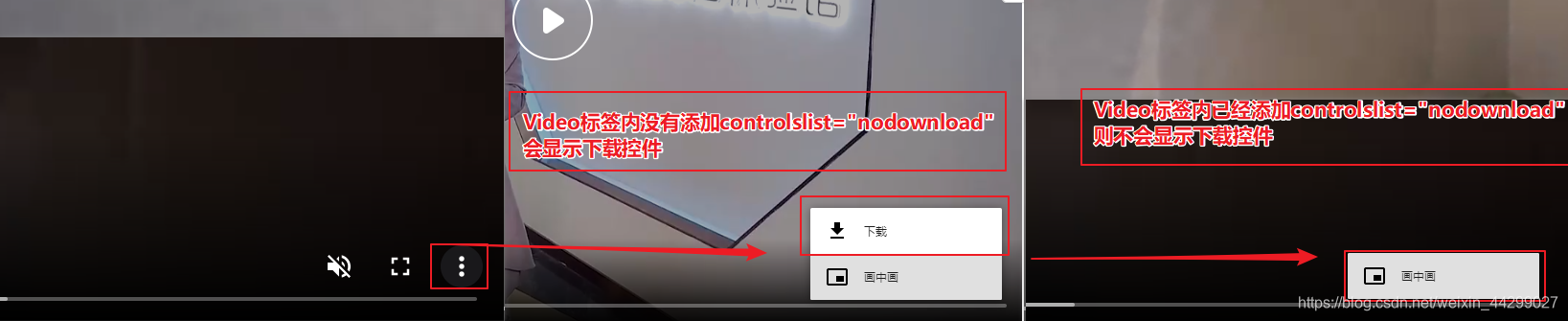
【前端用法】HTML5 Video标签如何屏蔽右键视频另存为的js代码以及如何禁用浏览器控件,Video 禁止鼠标右键下载
一、背景最近公司发现有竞争对手下载我司网站上的视频,并据为已用,严重损害我司利益,所以让我在网站上添加禁止鼠标右键下载视频的功能。二、解决方案步骤一,先屏蔽视频播放器右下角三个点的下载按钮(chrome会显示三个点)在Video标签内添加 controlslist="nodownload"...
[帮助文档] 使用ARMS前端监控诊断JS错误
对于前端应用来说,JS错误的发生直接影响前端应用的质量,因此对于JS错误的定位及诊断显得尤为重要。ARMS前端监控提供的JS错误诊断功能可以辅助排查JS错误,能够做到精准定位、快速诊断。
前端html,js实现图片的上传与下载
html 上传 <form> <input type="file"> </form> <button>上传图片</button> jslet but = document.querySelector('button'); let form ...
[帮助文档] 如何运用JavaScript来扩展前端逻辑流
前端逻辑流操作基于JavaScript编写,运行在浏览器,可以实现动态页面交互、处理用户输入、更新和检索服务器数据等。您可以运用JavaScript的强大能力来扩展前端逻辑流。前提条件已安装Node.js 14.0+版本和npm 6.0+版本。Node.js步骤一、下载代码模版登录魔笔。魔笔在顶部菜...
[帮助文档] 如何使用用户行为回溯诊断JS错误
在JS错误诊断过程中,ARMS前端监控提供用户行为回溯功能,全面还原错误发生时的用户行为,能够辅助您快速定位解决问题。
[帮助文档] 在控制台如何进行JS错误诊断
ARMS前端监控的JS错误诊断功能可展示JS错误的基本信息和分布情况,以及回溯用户行为,帮助您快速定位错误位置。
请问前端如何用js下载跨域的阿里云图片
使用a标签下载由于是公司域名和阿里云图片的域名不一致,导致跨域,a标签的download失效,请问应该如何解决
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript前端相关内容
- 前端知识点JavaScript
- 前端面试JavaScript
- 前端JavaScript跨域
- JavaScript应用前端
- JavaScript前端后端
- 前端JavaScript类型
- 前端JavaScript运算符
- 前端JavaScript原型
- 前端JavaScript原型链
- 前端JavaScript typeof
- 前端JavaScript原型原型链
- 前端JavaScript commonjs
- 前端JavaScript方法
- 前端JavaScript规范
- 前端JavaScript用法
- 前端JavaScript区别
- JavaScript构建前端
- JavaScript前端面试
- JavaScript前端面试题
- 前端JavaScript任务
- 前端JavaScript宏任务微任务
- 前端JavaScript事件循环
- 前端JavaScript json
- 前端JavaScript call
- 前端JavaScript var
- 前端JavaScript let
- 前端JavaScript class
- 前端JavaScript date
- 前端JavaScript面试题面试
- 前端JavaScript面试题
- 前端JavaScript类
- 前端JavaScript面试
- 前端JavaScript async await
- 前端JavaScript await
- 前端JavaScript async
- 前端JavaScript array
- 前端JavaScript原型对象
- JavaScript前端学习
- 前端JavaScript库
- 前端文件css JavaScript
- 前端文件JavaScript
- 前端模块JavaScript
- 前端JavaScript原理
- 前端JavaScript事件
- 前端JavaScript dom
- 前端JavaScript bom对象
- 前端JavaScript异常
- 前端JavaScript报错
JavaScript更多前端相关
- 前端面试题JavaScript
- 前端JavaScript js
- 前端JavaScript代码
- 前端JavaScript入门
- 前端基础JavaScript
- 前端学习笔记JavaScript
- 前端JavaScript实战
- 前端语法JavaScript
- 前端JavaScript框架
- 前端JavaScript闭包
- 前端JavaScript语法
- 前端学习笔记JavaScript执行上下文
- 前端祖传三件套JavaScript
- 前端JavaScript样式
- 前端笔记JavaScript功能
- 前端css JavaScript jquery
- 前端JavaScript css
- 开发前端JavaScript
- 前端JavaScript npm
- 前端学习笔记JavaScript原型链
- 前端学习笔记JavaScript封装form
- JavaScript前端javascript
- 前端javascript JavaScript
- 前端vue JavaScript
- 前端笔记学习笔记JavaScript原型链
- 前端祖传三件套JavaScript es6
- 前端面试html JavaScript css
- 前端JavaScript正则表达式
- 前端JavaScript作业
- 前端JavaScript数据类型
- 前端学习笔记JavaScript绑定
- 前端JavaScript变量
- 前端技术html JavaScript
- 前端面试题目JavaScript
- 前端笔记JavaScript material-ui封装组件
- 前端JavaScript异步
- 高频前端面试题汇总JavaScript
- yyds JavaScript学习笔记前端
- 前端库工具库JavaScript
- JavaScript学习笔记前端
- 脚手架前端JavaScript
- arms前端JavaScript
- 前端代码JavaScript
- 前端JavaScript浏览器
- 前端JavaScript导入导出
- 前端学习笔记JavaScript创建对象
- 前端学习笔记JavaScript作业
- 前端JavaScript发起请求
- JavaScript学习笔记前端原型原型链
- 前端笔记学习笔记JavaScript中得
JavaScript您可能感兴趣
- JavaScript TypeScript
- JavaScript SDK
- JavaScript电影
- JavaScript ppt
- JavaScript文章
- JavaScript uniapp
- JavaScript管理系统
- JavaScript小程序
- JavaScript系统
- JavaScript文档
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript函数
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript开发
- JavaScript字符串
- JavaScript Web