
AutoResizing and AutoLayout(IOS屏幕适配)
简介:1.在以前的IOS程序中,是如何设置布局UI界面的?解决方式:(1)经常编写大量的坐标,计算代码(2)为了保证3.5 inch和4.0 inch屏幕上都能有完美的UI界面效果,有时候还需要为两种屏幕编写不同的坐标计算代码(即传说中的“屏幕...
ios 纯代码屏幕适配
ios 纯代码屏幕适配 现在由于苹果公司出了6/6s和6/6sPlus,让写苹果程序的哥们为了做兼容很头疼。用StoryBoard固然方便,但是后期做兼容要花费太多的时间和精力。 使用AutoLayout虽然会在不同尺寸的屏幕下自动布局,但是很多东西还是要自己手动修改,而且使用AutoLayout的...
iOS :学习新技术途径和sizeClasses屏幕适配
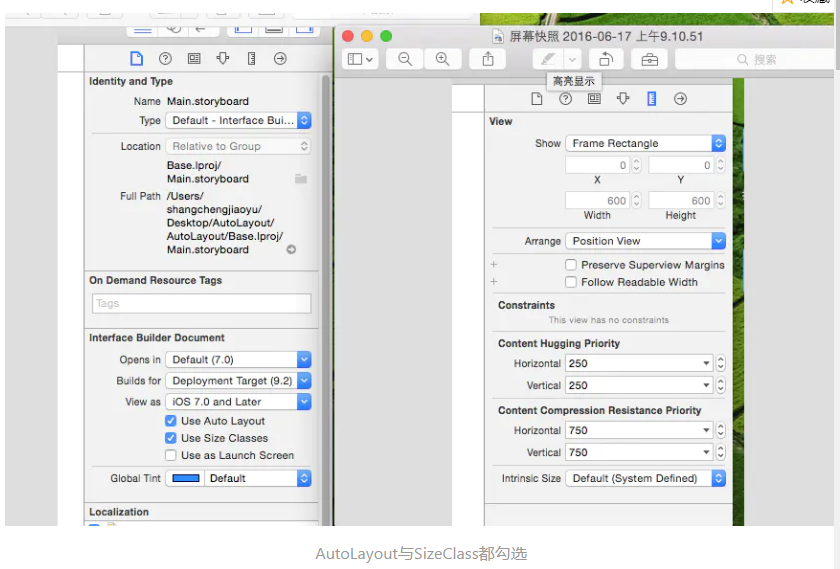
1.了解有什么新技术 1> 苹果API文档 - General - Guides - iOSx API Diffs 2> 观看WWDC会议视频 2.如何使用新技术 1> 自己根据API文档尝试新的类和新的方法 2>&nbs...
关于iOS各种尺寸屏幕适配
如今出了6和6+ 开发起来屏幕适配就又成了一个问题.. 怎么在不同尺寸下的屏幕下使用一个storyboard呢?如果用autolayout的话,控件之间的间距是写死的,在不同尺寸下的效果还是不同.. 请问大家是怎么做的呢?
iOS 开发屏幕适配问题求解
我做4和5的适配,5的数据是这个 NSLog(@"%f",[[UIScreen mainScreen] bounds].size.height);//320 NSLog(@"%f",[[UIScreen mainScreen] bounds].size.width);//568 4的数据是这个 NS...
xcode 5与ios 7的屏幕适配问题
如图,xcode 5下跑一个single view project,跑在4寸6.0上就这样子,背景是代码设置的,跑在ios 7.0里没问题,前辈们知道这是什么情况不?是ios 7与6之间的不兼容吗?还是我需要在工程哪里改掉什么
IOS开发之绝对布局和相对布局(屏幕适配)
之前如果做过Web前端页面的小伙伴们,看到绝对定位和相对定位并不陌生,并且使用起来也挺方便。在IOS的UI设计中也有绝对定位和相对定位,和我们的web前端的绝对定位和相对定位有所不同但又有相似之处。下面会结合两个小demo来学习一下我们IOS开...
关于iOS iphone和iPad屏幕适配 的问题
要是不想写两套界面的话,就是固定页面大小,内部空间按照比例设置宽高度(主要是宽度),不支持缩放(不然控件会变形),按照Iphone的分辨路要求做出来, Ipad自然可以匹配的,只不过是页面外的空白区域太多。 如果想要支持缩放的话就只能是按照不同的屏幕分辨率做页面样式了。这样会比较麻烦。
iOS屏幕适配-iOS笔记
学习目标 1.【了解】屏幕适配的发展史 2.【了解】autoResizing基本用法 3.【掌握】autoLayout 的基本用法 4.【掌握】autoLayout代码实现 5.【理解】sizeClass的基本用法 一、屏幕适配的发展史 随着iOS屏幕尺寸越来越多样化,屏幕适配也就越来越重要了。 i...
iOS 7、iOS 8屏幕适配
在iOS 8中,[UIScreen bounds] 、[UIScreen applicationFrame] 、Status bar、Keyboard这些frame都是根据设备真实方向来返回frame的,而在iOS 7中,不过是横屏还是竖屏,iOS总是返回竖屏的frame,如以下输出: iOS 7:...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子



