
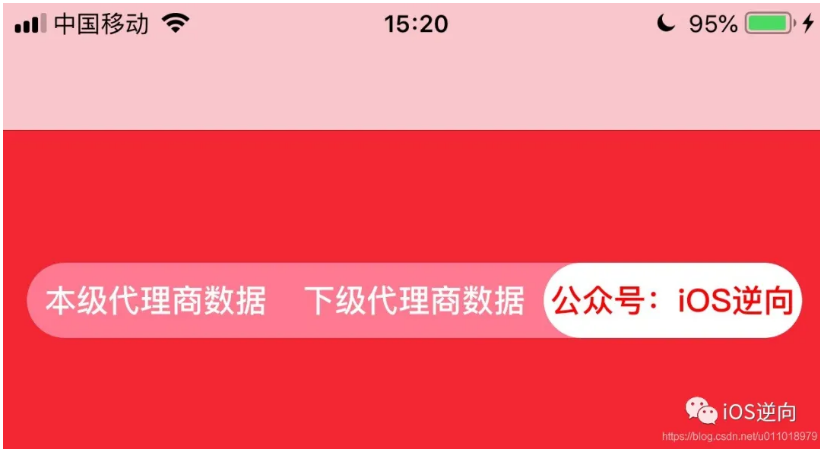
iOS小技能:自定义tab滑块( segment功能+label混合显示)
前言需求:商户交易汇总表使用tab滑块进行切换/筛选不同级别的代理商数据应用场景:商户交易汇总表使用tab滑块进行切换/筛选不同级别的代理商数据视频地址:https://live.csdn.net/v/156406下载Demo:https://download.csdn.net/download/u...

iOS创建支持长按复制的Label控件
前言实现原理CopyTextLabel 通过将canPerformCopyAction置为YES来开启长按复制文本的功能。效果先了解一下UILabel的基本用法I、UILabel的基本用法1.1 显示模式NSLineBreakByWordWrapping = 0,单词包裹,换行的时候会以一个单词换行...

iOS开发封装一个可以响应超链接的label——基于RCLabel的交互扩展(二)
上面我们有用到一个YHBaseLinkingLabelModel类,这个类进行了链接与字符的映射,设计如下:@interface YHBaseLinkingLabelModel : YHBaseModel/** *文字内容 */@property(nonatomic,strong)NSString ...
iOS开发封装一个可以响应超链接的label——基于RCLabel的交互扩展
一、引言 iOS系统是一个十分注重用户体验的系统,在iOS系统中,用户交互的方案也十分多,然而要在label中的某部分字体中添加交互行为确实不容易的,如果使用其他类似Button的控件来模拟,文字的排版又将是一个解决十分困难的问题。这个问题的由来...
iOS - Label 数字动态变化
1、数字动态变化 具体实现代码见 GitHub 源码 QExtension QCountingLabel.h /// 文本数字变化方式枚举 typedef NS_ENUM(NSUInteger, QCountingMethod) { QCountingMethodEaseInOut, // 开始结束...
iOS:autolayout,多个label如何设置居中显示?
刚学autolayout,关于这个问题,一直没搞清楚!疑惑一:多个view(label)如何设置居中显示?backview addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:|[lab_before[lab_afte...
iOS开发封装一个可以响应超链接的label——基于RCLabel的交互扩展
iOS开发封装一个可以响应超链接的label——基于RCLabel的交互扩展 一、引言 iOS系统是一个十分注重用户体验的系统,在iOS系统中,用户交互的方案也十分多,然而要在label中的某部分字体中添...
关于IOS SWIFT label,button渐变色背景
给storyboard上的label和button 设置渐变背景色该怎么实现?这个是我的label,宽度是填满整个屏幕,可是我添加变渐色却不能充满整个label?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子



