[帮助文档] 调用DescribeRoutineCodeRevision获取边缘程序ER的JS代码
调用DescribeRoutineCodeRevision获取边缘函数ER的某个版本的JS代码。
如何像人类一样写JavaScript代码(包会)之函数参数和返回值
前言JavaScript作为一门广泛应用的编程语言,其函数参数和返回值是非常重要的概念。理解和熟练运用函数参数和返回值的知识,可以帮助开发者编写更为灵活和功能强大的代码。本文将介绍函数参数和返回值的基本概念,并提供一些示例代码来帮助读者更好地理解(让你成为一个真正的人类程序猿一、函数参数:函数参数是...
js中函数的传递参数
js中函数的传递参数一、js中函数传递参数1、函数传递的参数类型 = js的数据类型数字、字符串、布尔值、数组、函数、对象、未定义1)数字代码如下:fn1(100); function fn1(a){ //相当于var a = 100; alert(a); //...
js中函数的传递参数
js中函数的传递参数一、js中函数传递参数 1、函数传递的参数类型 = js的数据类型 数字、字符串、布尔值、数组、函数、对象、未定义 ...
前端祖传三件套JavaScript的函数之函数参数
一、函数参数的定义JavaScript 函数可以接受任意数量的参数,这些参数可以通过函数体内部进行访问和操作。函数参数分为两种类型:形式参数和实际参数。形式参数(也称为形参)是在定义函数时用于声明该函数可以接受哪些参数的变量名。实际参数(也称为实参)则是在调用函数时提供给函数的参数值。在 JavaS...

web前端-JavaScript中的函数(创建,参数,返回值,方法,函数作用域,立即执行函数)
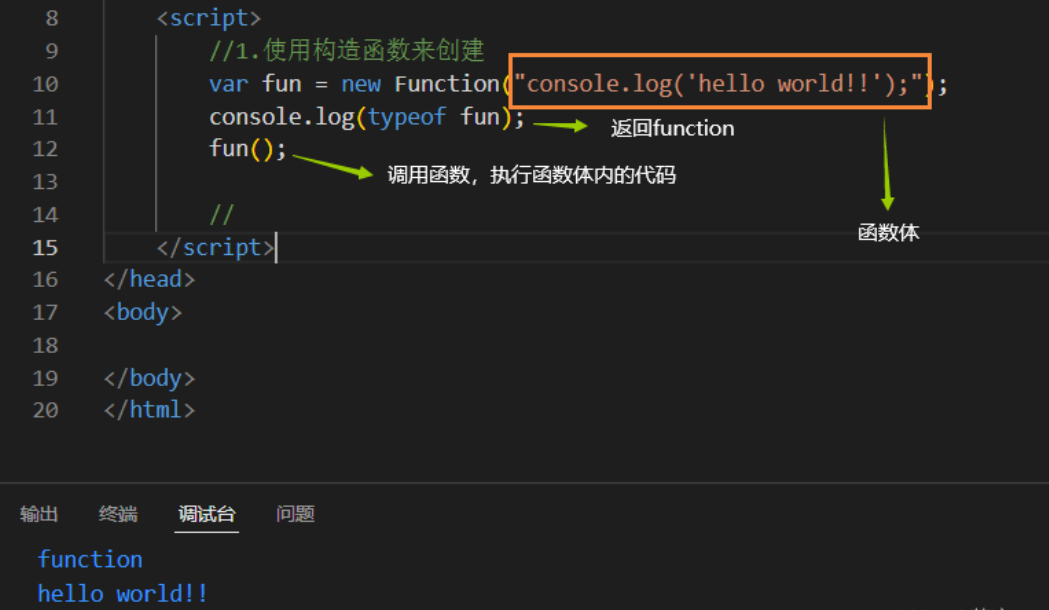
简介函数(Function)函数也是一个对象函数中可以封装一些功能(代码),在需要时可以执行这些功能(代码)。函数中可以保存一些代码,在需要的时候调用。函数的创建在JavaScript中有三种方法来创建函数构造函数创建函数声明创建函数表达式创建其中第一种方法在实际使用中并不常用。创建函数之后需调用函...
【JavaScript】16_函数参数与箭头函数的参数
3、参数形式参数 - 在定义函数时,可以在函数中指定数量不等的形式参数(形参) - 在函数中定义形参,就相当于在函数内部声明了对应的变量但是没有赋值 实际参数 - 在调用函数时,可以在函数的()传递数量不等的实参 - 实参会赋值给其对应的形参 - 参数: ...

js基础笔记学习82-使用函数作为参数
js基础笔记学习82-使用函数作为参数
JavaScript函数的参数及传参
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言函数是js当中不可或缺的一部分也是非常重要的一环,而函数传参更是重要!一、函数传参二、创建函数的流程三、实践案例总结客官都看到这里了就给小的点个关注吧!前言函数是js当中不可或缺的一部分也是非常重要的一环,而函数传参更是重要...
JavaScript 解构赋值 | 微信小程序函数参数传对象解构
解构赋值语法是一种 JavaScript 表达式,通过解构赋值, 可以将属性/值从对象/数组中取出,赋值给其他变量。这种语法是 ECMAscript 6 规范引入了一种新语法,可以更轻松地从数组和对象中获取值。提取数据先来看看如何在 JavaScript 中解构对象,可以从这个商品对象的简单示例开始...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript更多函数相关
- JavaScript箭头函数
- 函数JavaScript
- JavaScript封装函数
- JavaScript开发es6函数
- JavaScript函数区别
- JavaScript箭头函数区别
- JavaScript箭头函数函数区别
- JavaScript异步函数
- JavaScript函数作用域
- 前端JavaScript函数
- JavaScript函数对象
- JavaScript函数方法
- JavaScript扩展函数
- JavaScript工具函数
- JavaScript eval函数
- JavaScript类型函数
- javascript JavaScript函数
- JavaScript函数bom
- JavaScript原生函数
- JavaScript入门函数
- JavaScript函数Function
- JavaScript高级教程函数this关键字
- JavaScript防抖函数
- JavaScript函数柯里化
- JavaScript函数基础
- JavaScript函数调用
- JavaScript定义函数
- JavaScript学习笔记函数this问题解决方案
- JavaScript函数执行
- JavaScript函数数组
- 开车函数JavaScript代码执行行
- ajax JavaScript类型扩展array函数
- 前端祖传三件套JavaScript函数
- JavaScript函数apply
- 原生JavaScript函数
- JavaScript语法函数
- JavaScript事件监听函数
- JavaScript函数重载
- JavaScript函数返回值
- JavaScript格式化函数
- JavaScript函数async
- JavaScript函数进阶
- chrome开发者工具研究JavaScript函数原生
- 轻量函数式JavaScript函数
- JavaScript入口函数
- 小程序JavaScript函数
- JavaScript函数原型
- JavaScript callback函数
- JavaScript函数bom编程
- JavaScript函数参数传递
JavaScript您可能感兴趣
- JavaScript面试题
- JavaScript变量
- JavaScript参数
- JavaScript计算
- JavaScript文件
- JavaScript闭包
- JavaScript区别
- JavaScript var
- JavaScript const
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









