JavaScript高级主题:JavaScript 中的严格模式是什么?有什么好处?
严格模式(Strict Mode)是 ECMAScript 5 引入的一种 JavaScript 执行模式,通过在代码中的顶部加入"use strict";,可以启用严格模式。严格模式的目标是提供更加安全的编码实践、减少错误,并使 JavaScript 引擎更容易进行优化。 使用严格模式的方式如下:...
JavaScript 严格模式
JavaScript 严格模式是一种在 JavaScript 编程中使用的特殊模式。它提供了一种更严格的语法和错误检查,以帮助开发者编写更可靠、更安全的代码。使用严格模式的方法是在代码文件或函数的顶部添加如下语句:"use strict";作用:消除 Javascript 语法的一些不合理、不严谨之...

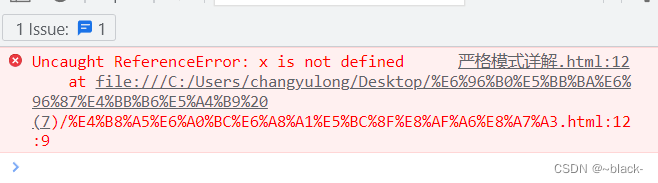
JS严格模式详解
1.什么是严格模式?严格模式是在 ECMAScript5(ES5)中引入的,在严格模式下,JavaScript 对语法的要求会更加严格,一些在正常模式下能够运行的代码,在严格模式下将不能运行2.启动严格模式要启用严格模式,您只需要在 JavaScript 脚本的开头添加"use stric...

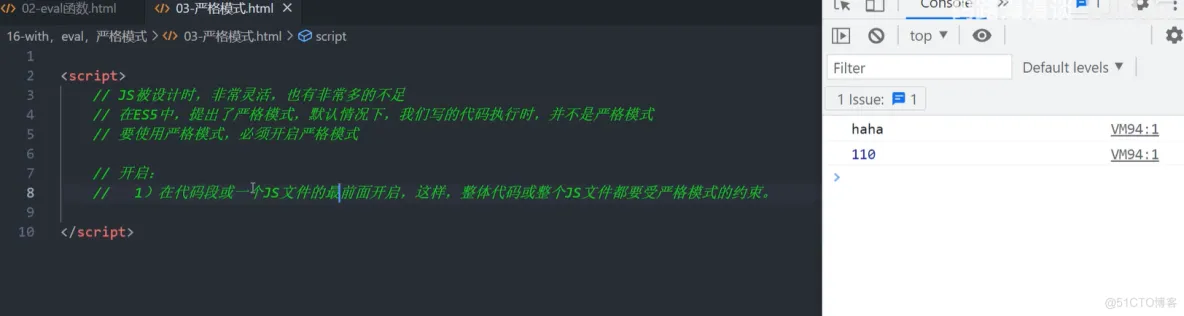
前端学习笔记202306学习笔记第三十七天-js代码中得严格模式3
前端学习笔记202306学习笔记第三十七天-js代码中得严格模式3

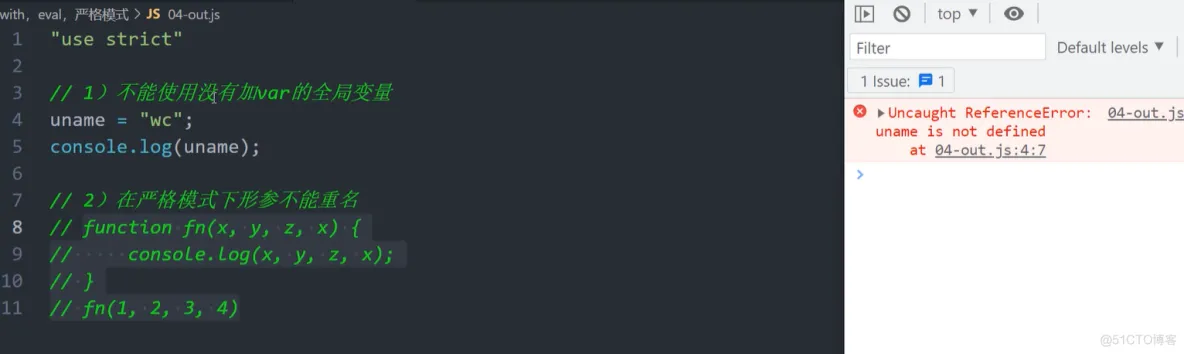
前端学习笔记202306学习笔记第三十七天-js代码中得严格模式1
前端学习笔记202306学习笔记第三十七天-js代码中得严格模式1
JavaScript的函数严格模式
一、函数 首先,严格模式要求命名函数参数必须唯一。看下面的例子: // 命名参数重名 // 非严格模式:没有错误,只有第二个参数有效 // 严格模式:抛出 SyntaxError function sum (num, num){ // 函数代码 } 在非严格模式下,这个函数声明不会抛出错误。这样可以...
JavaScript的严格模式
前言: ECMAScript 6 首次引入严格模式的概念。严格模式用于选择以更严格的条件检查 JavaScript 代码错误,可以应用到全局,也可以应用到函数内部。严格模式的好处是可以提早发现错误,因此可以捕获某些 ECMAScript 问题导致的编程错误。理解严格模式的规则非常重要,因为未来的 E...

JavaScript:严格模式(下)
3.3.3、函数必须声明在顶层其实这和 JavaScript 中的块级作用域是比较相符的,在严格模式下,我们不能把函数声明在 if 或者 for 语句中。非严格模式<script> // "use strict"; if (true) { function setName(name){ ...

JavaScript:严格模式(上)
一、理解严格模式1.1、JavaScript 是一门弱类型语言,为了防止导致不可预测的错误,增加代码规范,为了使编写的代码变得更合理、更安全、更严谨,ECAMscript5 提出了"严格模式",处于严格模式下运行的 JavaScript 代码会遵循更加苛刻的条件。 1.2、关键字:"use...

JavaScript的严格模式
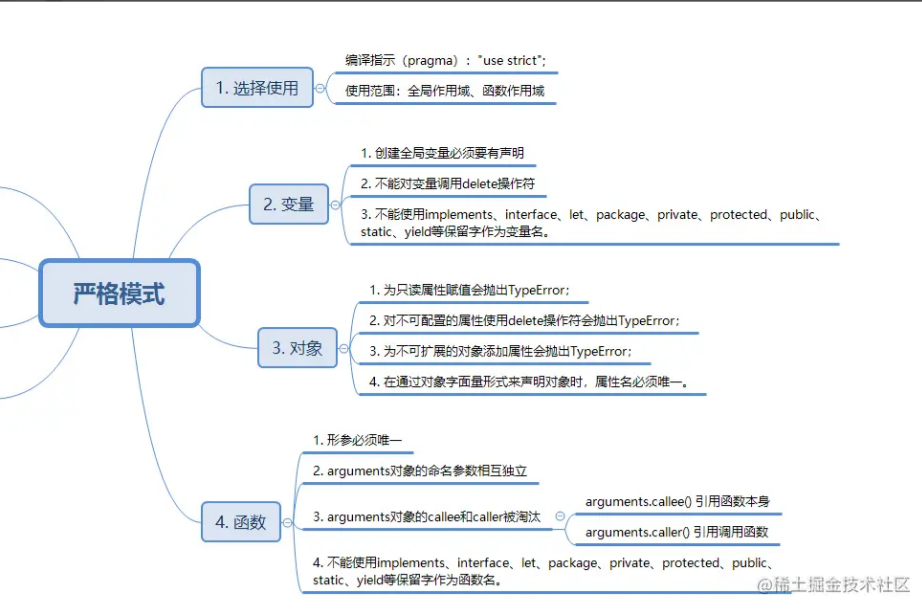
一、前言ES5最早引入了严格模式的概念。通过严格模式,可以在函数内部选择较为严格的全局或局部的错误条件检测。使用严格模式的好处是,可以提早地发现函数内部存在的错误以及编译中产生的错误。 支持严格模式的浏览器包括IE10+、FireFox4+、Safari5.1+和Chrome。二、选择使用使用编译指...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript严格模式相关内容
JavaScript您可能感兴趣
- JavaScript表格
- JavaScript原生
- JavaScript HTML
- JavaScript闭包
- JavaScript防抖
- JavaScript节流
- JavaScript区别
- JavaScript Java
- JavaScript异步处理
- JavaScript开发
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









