js开发: 请解释什么是Babel,以及它在项目中的作用。
Babel是一个广泛使用的JavaScript编译器,它可以将ES6(ECMAScript 2015)及以上版本的JavaScript代码转换为向后兼容的旧版本JavaScript代码,以便在不支持新特性的环境中运行。Babel主要用于前端项目构建,帮助开发者使用最新的JavaScript特性,同时...

掌握 Babel:让你的 JavaScript 与时俱进(下)
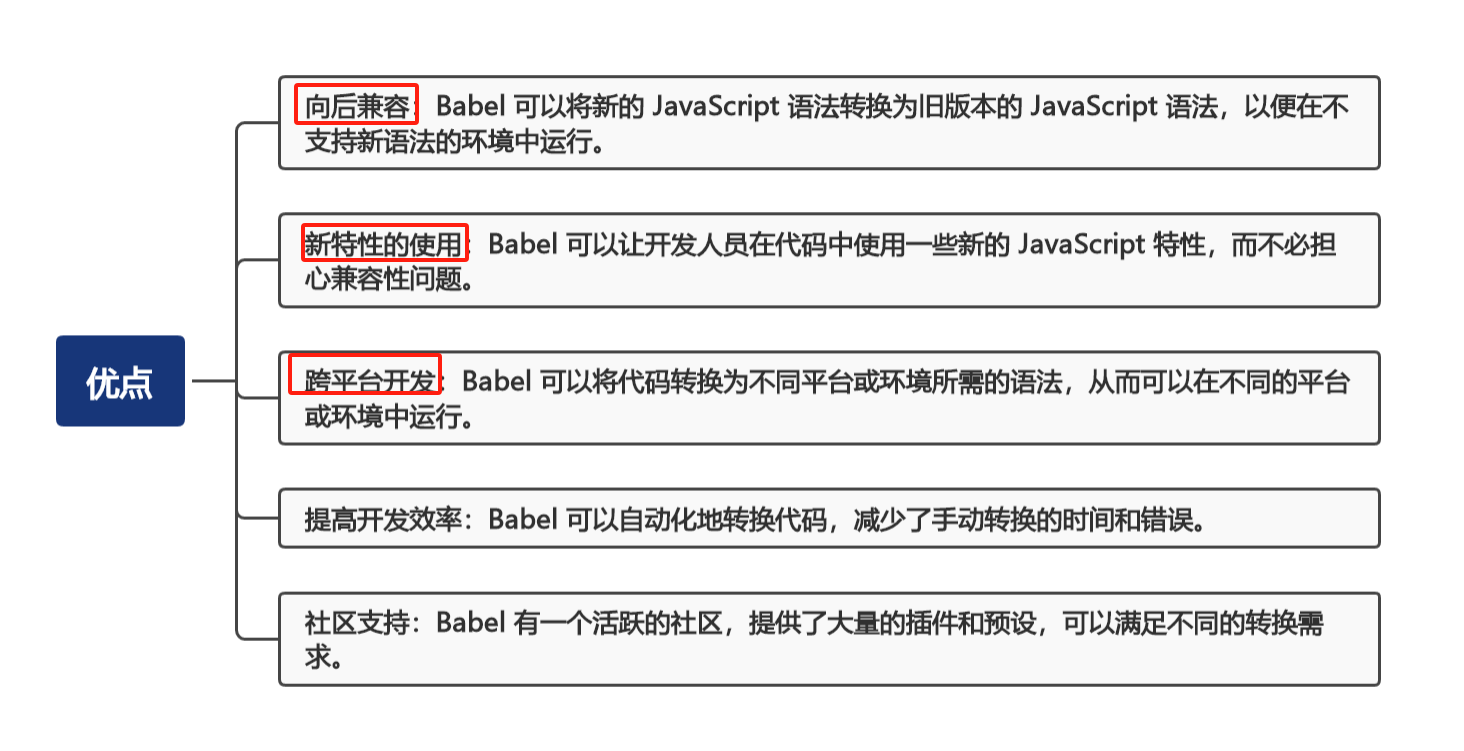
四、 Babel 的应用场景向后兼容Babel 的主要作用之一是提供向后兼容,它可以将使用新语法编写的代码转换为旧版本的 JavaScript 语法,以便在不支持新语法的环境中运行。例如,ES6 引入了许多新的特性,如箭头函数、类、模块等,但许多旧的浏览器或环境并不支持这些新特性。通过使用 Babe...

掌握 Babel:让你的 JavaScript 与时俱进(上)
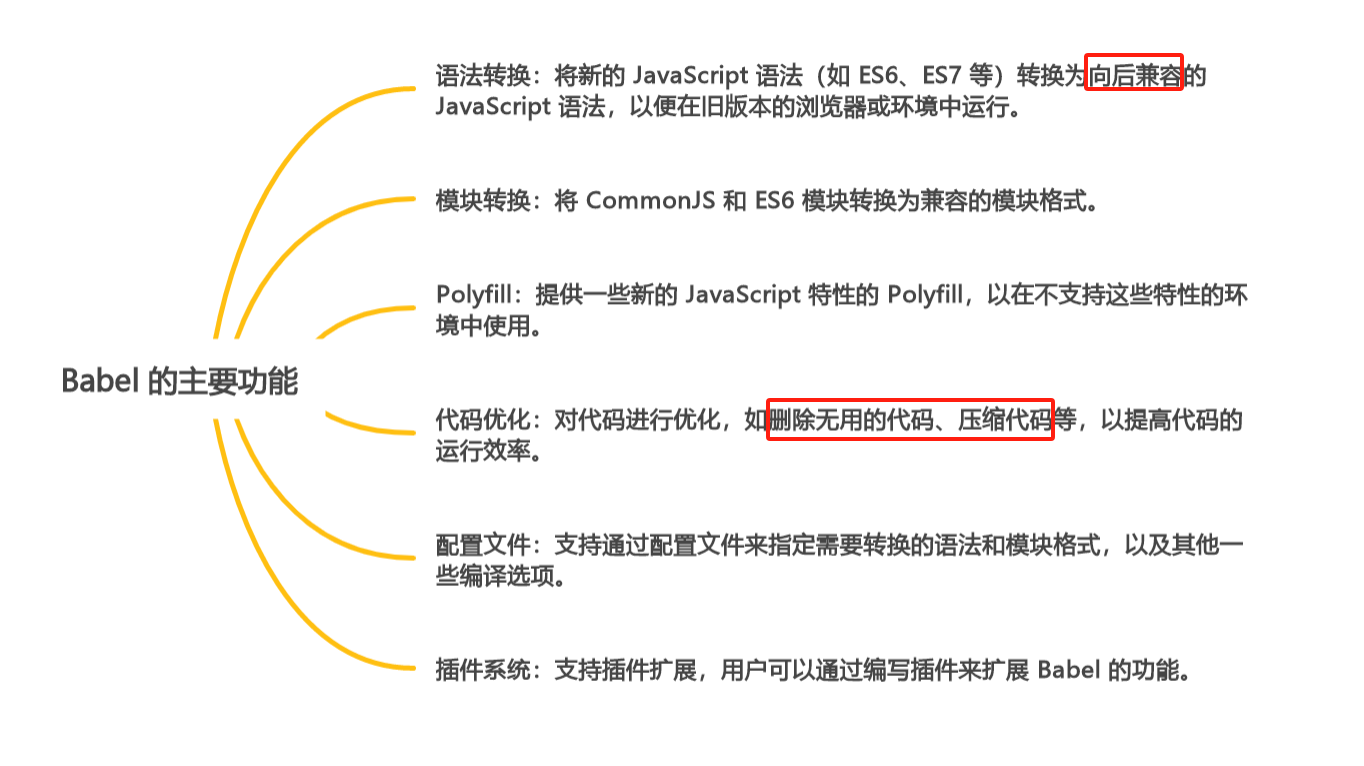
一、引言介绍 Babel 的背景和作用Babel 是一个 JavaScript 编译器,它可以将现代 JavaScript 代码转换为向后兼容的 JavaScript 代码。Babel 的背景和作用可以从以下几个方面来介绍:JavaScript 的发展:随着 JavaScript 的发展,新的语言特...

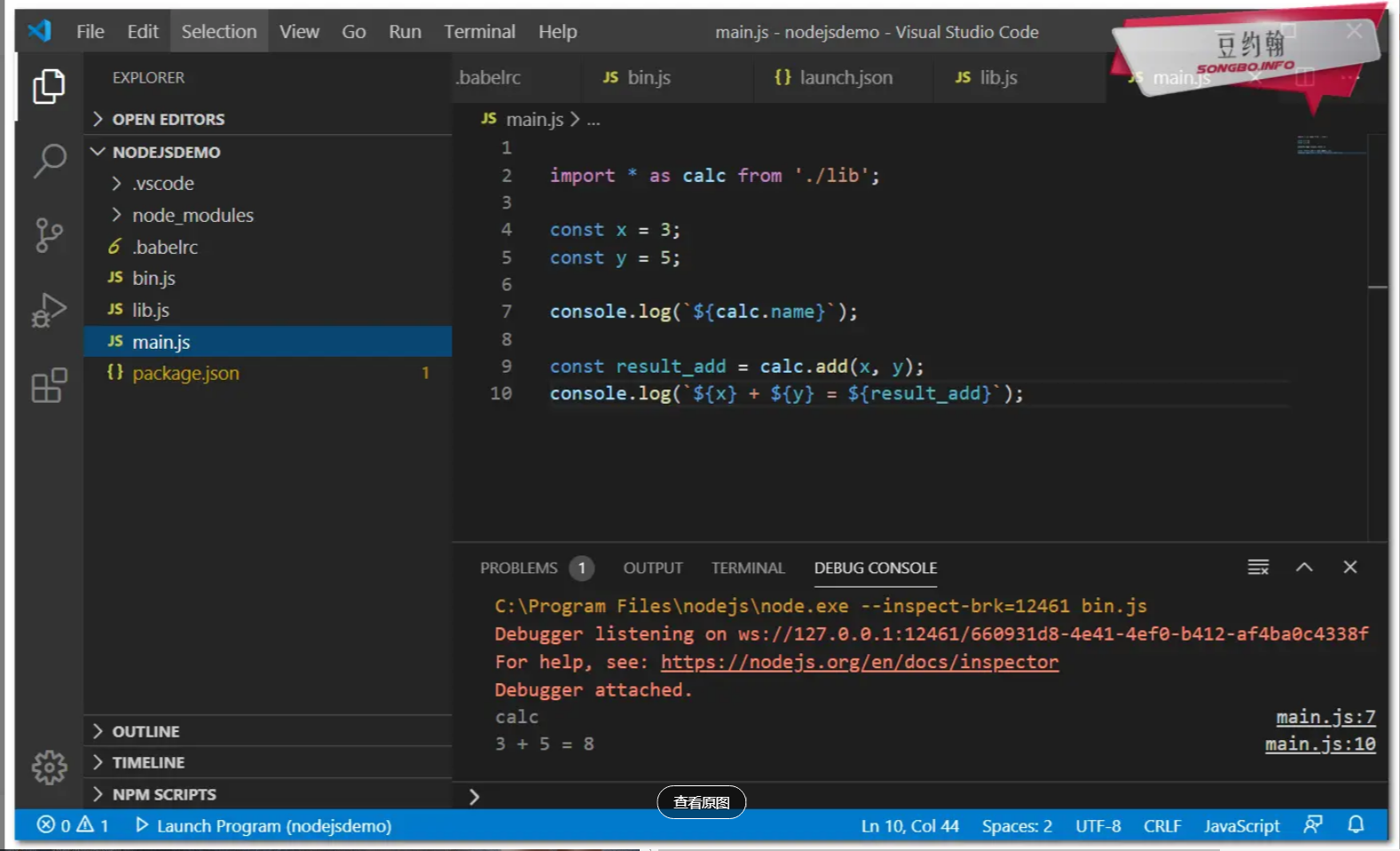
Node.JS学习 | Babel | webpack | ES6
Node.JSNode.JS能够在服务器端运行JavaScript的开放源代码、跨平台运行环境;Node.js采用Google开发的V8运行代码,使用事件驱动、非阻塞IO和异步输入输出模型等技术来提高性能,可优化应用程序的传输量和规模Node.JS实现HttpServer服务//导入模块是requi...

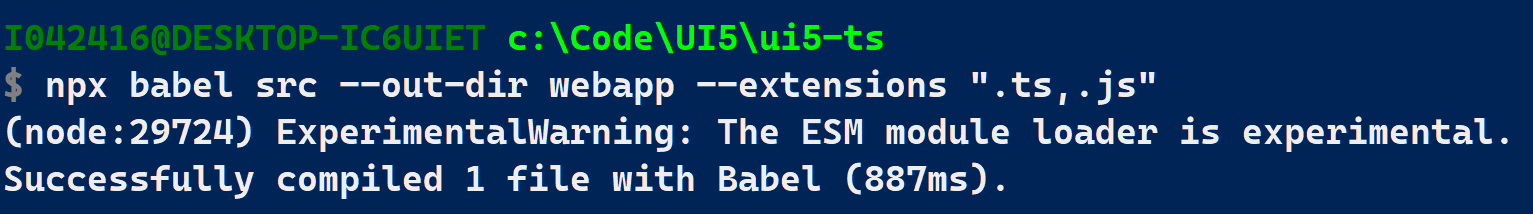
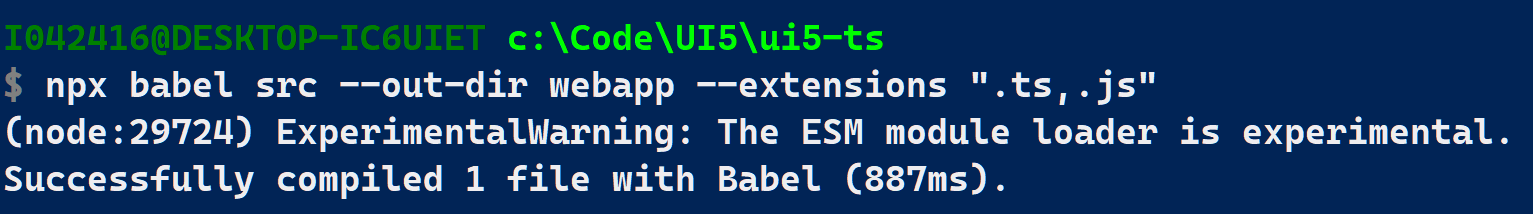
使用 Babel 将基于 ES6 的 SAP UI5 的代码转译成传统 JavaScript 代码
我有下列这段基于 ES6 的 SAP UI5 代码,使用 JavaScript 编写而成:import UIComponent from "sap/ui/core/UIComponent"; /** * @namespace ui5.typescript.helloworld *...
探索Babel:现代JavaScript开发中的编译利器
Babel是一个流行的JavaScript编译工具,用于将新的ECMAScript标准(如ES6、ES7等)转换为向后兼容的JavaScript版本,以便在不同浏览器和环境中运行。它在现代JavaScript开发中扮演着关键角色,帮助开发者编写可读性强、高效且兼容性良好的代码。在本博客中,我们将深入...

4.Node.js 使用 Babel 搭建ES6开发环境
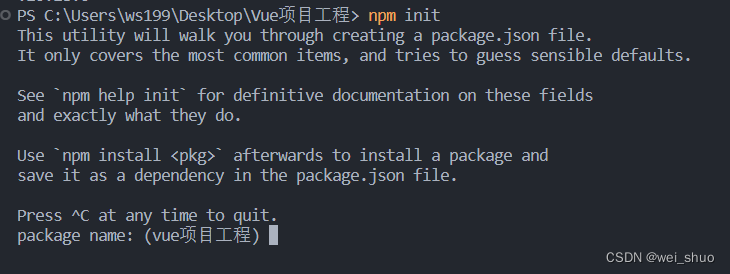
最终结果新建package.json{ "name": "Worktile Pro IM", "version": "1.0.0", "main": "app.js", "scripts": { "run": "babel-node ap...
javaScript编译器,Babel详解!
Babel一、简介ES6的某些高级语法在浏览器环境甚至是Node.js环境中无法执行。Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而在现有环境执行执行。这意味着,你可以现在就用 ES6 编写程序,而不用担心现有环境是否支持。二、安装安装命令行转码工具Babel提供babel-...

使用 Babel 将基于 ES6 的 SAP UI5 的代码转译成传统 JavaScript 代码
我有下列这段基于 ES6 的 SAP UI5 代码,使用 JavaScript 编写而成:import UIComponent from "sap/ui/core/UIComponent"; /** * @namespace ui5.typescript.helloworld *...
一分钟入门 Babel(下一代 JavaScript 语法的编译器)
ES6转ES5(第一种)初始化项目npm init --y安装依赖npm install babel-cli -Dnpm install babel-preset-es2015 -D在项目中创建并编辑ES6文件这里只是使用es6的语法举下例子,看下能否转译成es5语法。我们假设取名index.js,...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript babel相关内容
JavaScript您可能感兴趣
- JavaScript函数
- JavaScript面试题
- JavaScript变量
- JavaScript参数
- JavaScript计算
- JavaScript文件
- JavaScript闭包
- JavaScript区别
- JavaScript var
- JavaScript const
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









