
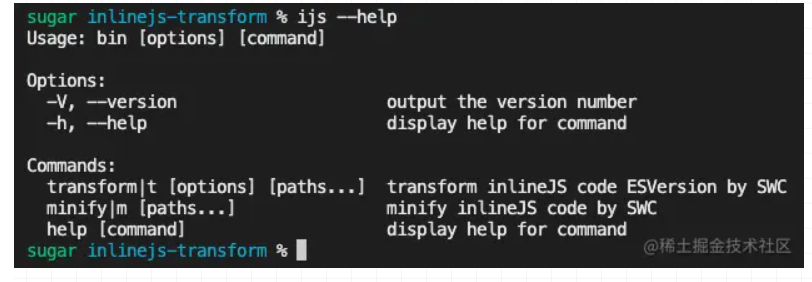
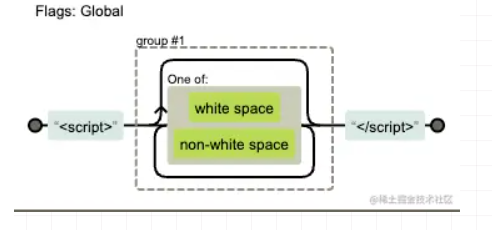
内联JS处理(ES语法降级&内容压缩)(2)
内联JS处理(ES语法降级&内容压缩)(1):https://developer.aliyun.com/article/1394845?spm=a2c6h.13148508.setting.14.55964f0ez7IHhI小结这部分除了正则外,介绍了3个可以用来提取inline js库(g...

内联JS处理(ES语法降级&内容压缩)(1)
前言当下大部分现代前端Web工程中,HTML文件大部分都是以public/index.html或/index.html存在其内容也比较简单,通常像下面这样。<!DOCTYPE html> <html lang="en"> <head> <!-- some m...
JS 中ES模式的export 和export default 的区别
export 和export default 都在es6 中用来导出变量、方法、模块等,区别在于:同一文件中,可以 export 多个变量、方法、模块等;而同一文件中 export default 只能使用一次1. export:// export.jsexport const name = '张学...

悟透前端:JavaScript ES6模块的导入导出
如今,我们无法想象没有Javascript的互联网,有些网站几乎完全使用Javascript构建的。为了使Javascript更具模块化、简洁性和可维护性,ES6引入了一种在Javascript文件之间轻松共享代码的方法。这涉及使用模块导出文件的一部分以供一个或多个其他文件使用,并在需要的地方导入所...

JavaScript—ES6的变量声明
ES6系列–变量声明ES6系列ES6系列–变量的解构赋值let声明变量,const声明常量var 和 let 、const的区别作用域let 和 const 是块级作用域,仅在整个大括号内可见var 只有全局作用域和函数作用域为什么需要块级作用域?1.内层变量可能会覆盖外层变量。2.用来计数的循环变...

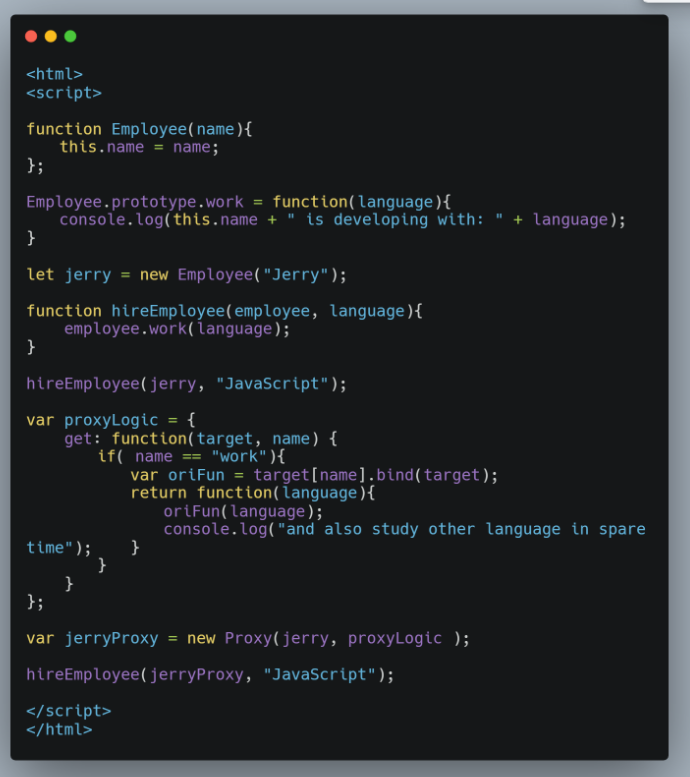
JavaScript ES6对Proxy的原生支持的一个例子:开发人员学习额外的编程语言
</div><div data-lake-id="44d14ca6b0db80cbbdebfe42382b6b18">function Employee(name){</div><div data-lake-id="c0028caa0ae93dcb06f61...

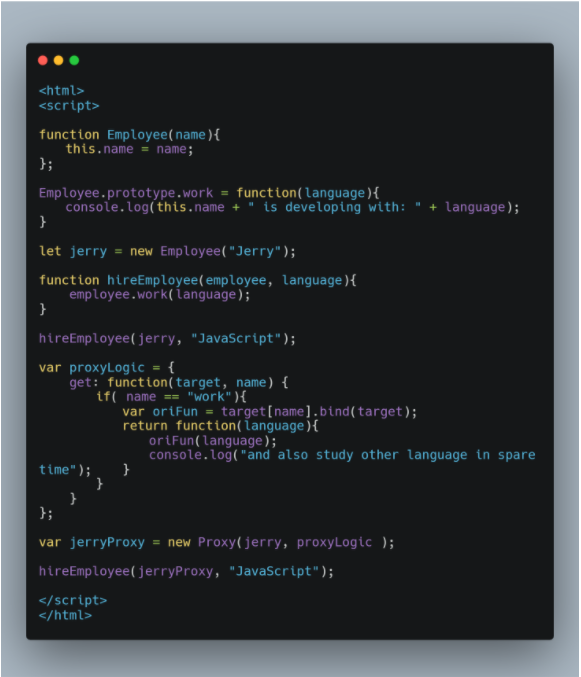
JavaScript ES6对Proxy的原生支持的一个例子:开发人员学习额外的编程语言
源代码:<html> <script> function Employee(name){ this.name = name; }; Employee.prototype.work = function(language){ console.log(this.name + " ...
JavaScript:ES5和ES6区别实例
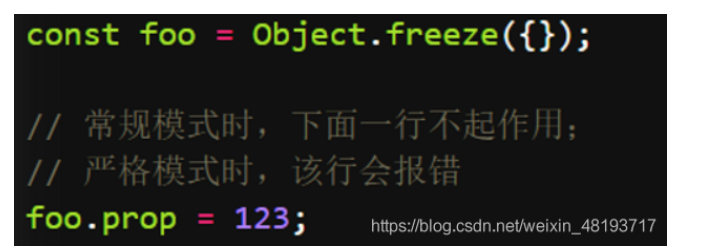
常量// ES5 中常量的写法 Object.defineProperty(window, "PI2", { value: 3.1415926, writable: false, }) console.log(window.PI2) // ES6 的常量写法 const PI = 3.1415926...
JavaScript ES6 / ES5在数组中查找并更改
我有一个对象数组。我想按某个字段查找,然后对其进行更改: var item = {...} var items = [{id:2}, {id:2}, {id:2}]; var foundItem = items.find(x => x.id == item.id); foundItem = i...
JavaScript分享ES6相关知识
JavaScript分享ES6相关知识,ES6增加的语法 let&&const [size=0.9em]let与[size=0.9em]var的区别 let 变量名=变量值 使用let创建变量和使用var创建变量的区别 1、用var声明的变量会变量提升,用let声明的...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript es相关内容
JavaScript您可能感兴趣
- JavaScript web开发
- JavaScript可读性
- JavaScript迁移
- JavaScript websockets
- JavaScript webworker
- JavaScript桌面应用
- JavaScript不刷新
- JavaScript天气
- JavaScript字符串处理
- JavaScript路由器
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









