
JavaScript 奇怪又实用的姿势又增加了六个
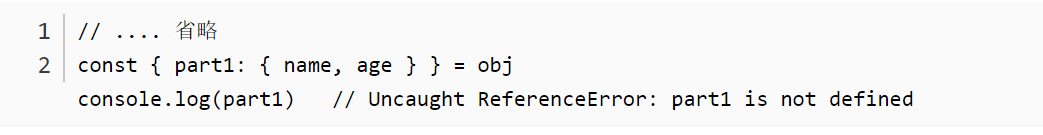
今天给大家带来一些JavaScript的冷知识,可能你有所耳闻,但也有可能会让你大吃一惊。废话不多说,一起来看看吧!一、解构小技巧平常我们需要用到一个嵌套多层的对象中某些属性,会将其解构出来使用let obj = { part1: { name: '零一', age: 23 } ...
实用代码-JavaScript实用小函数一枚(深入对象取值)
适用场合描述 做web开发时使用JSON作为数据传输格式时,如果服务器端传回的JSON数据对象层次嵌套过深。比如下面这段: 服务器端返回的数据 1 var data = { 2 a: { 3 b: { 4 c: [123, 456, { 5 d: [789, "想要的数据"] 6 }] ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript web开发
- JavaScript可读性
- JavaScript迁移
- JavaScript websockets
- JavaScript webworker
- JavaScript桌面应用
- JavaScript不刷新
- JavaScript天气
- JavaScript字符串处理
- JavaScript路由器
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









