编程笔记 html5&css&js 033 HTML SVG
svg也是绘图,不过绘制的是矢量图。 一、HTML5 SVG SVG 定义为可缩放矢量图形。 HTML5 支持内联 SVG。 HTML <svg> 元素是 SVG 图形的容器。 SVG 有多种绘制路径、框、圆、文本和图形图像的方法。 二、什么是SVG? SVG 指可伸缩矢量图形 (Sca...
Vue3.js中使用svg:vite-plugin-svg-icons
环境$ node -v v16.14.0 $ pnpm -v 7.4.1 安装依赖pnpm i -D vite-plugin-svg-icons fast-glob package.json{ "dependencies": { "vue": "^3.2.37" }, "devDependencie...

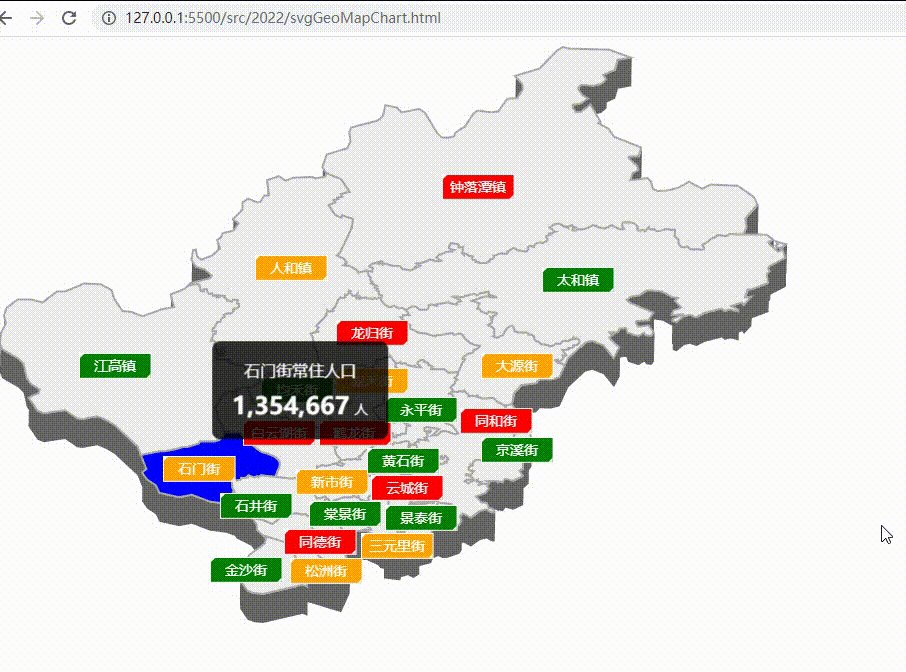
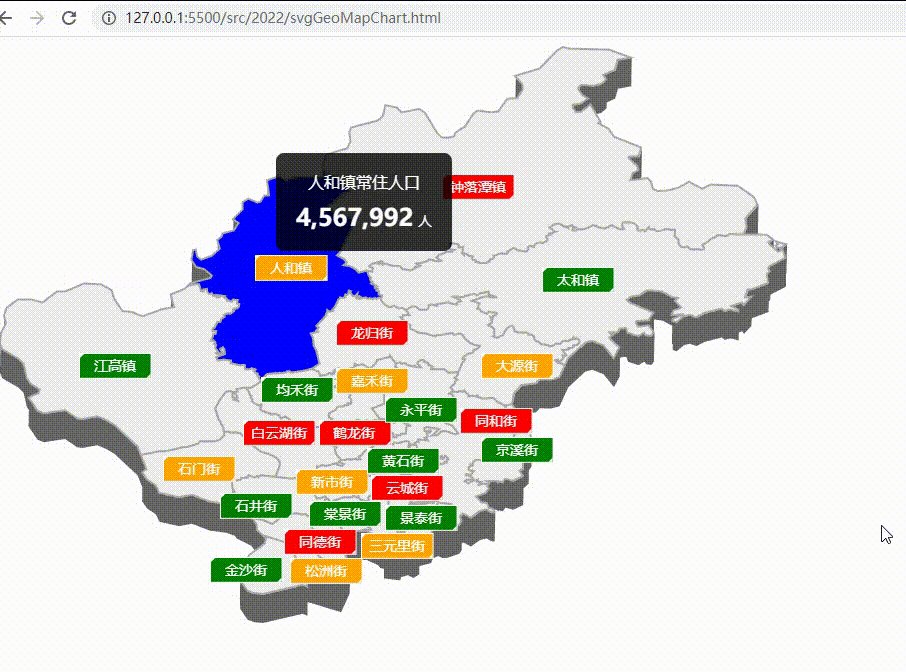
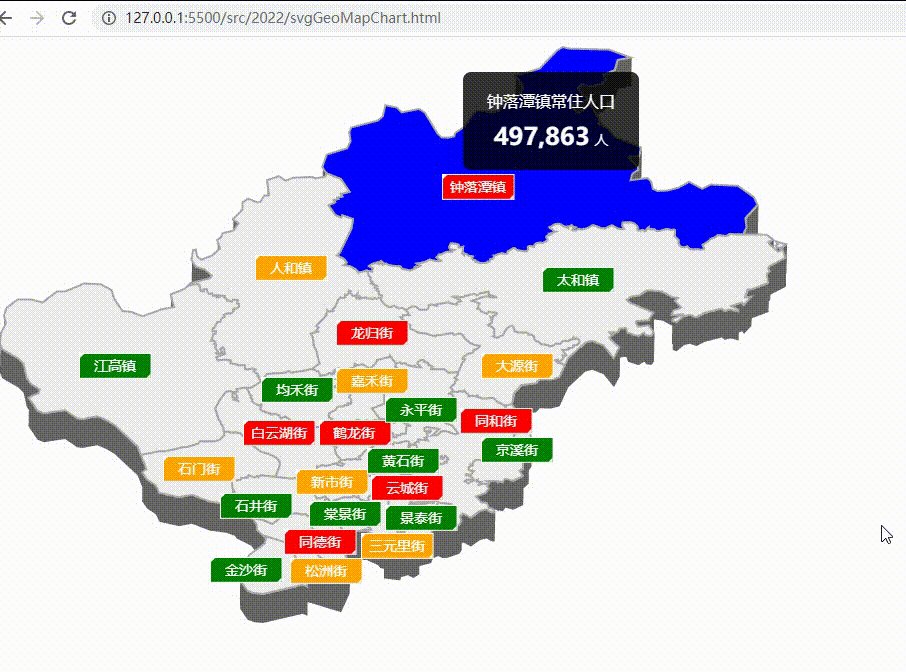
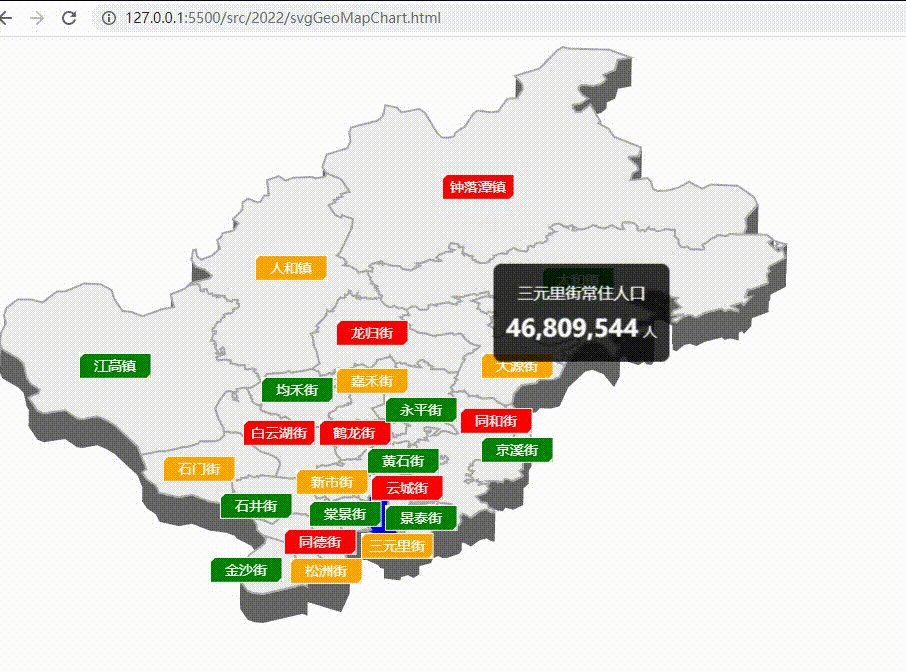
原生 js 实现类 3d 地图大屏展示自动高亮轮播、显示悬浮提示 tootip 的方案:svg + popper.js 定位引擎
要实现的效果如下图,3d 地图高亮自动轮播,展示白云区各个镇街的人口数局。原由为什么想到这个方案,是因为我在用 echarts-gl 实现 3d 地图效果的过程中,我发现通过 dispatchAction 触发不了 3d 的高亮。不知道大家有没有遇到,所以我实现不出自动轮播的 3d 效果,因为显示悬...

Iconfont(矢量图标)+iconmoon(图标svg互转)配合javascript来打造属于自己的个性化社交分享系统
每一个应用程序,其实都会有分享的需求,比如一键分享一篇文章或者一些活动到微博或者微信亦或者是twitter等社交平台,因为人类是社交动物,而社交分享能够满足马斯洛需求金字塔情感和归属的需求以及受尊重的需求。另外网页的社交分享功能不仅可以满足阅读者,同时,对于网络应用本身,也可以相应的增加该网站的外部...

如何设计动效图——前端SVG JavaScript库Raphaël介绍
一、Raphaël趣味介绍1.1 Raphaël名字的缘由Raphaël读音为 ['ræfeɪəl],译音为拉斐尔,为什么一个前端图库取名为此,查了资料拉斐尔被称为文艺复兴三杰之一,和达.芬奇、米开朗基罗齐名,他的画让神从天堂走进了人间,给当时战乱的欧洲带来了光明。因此用此人名取名实在是巧妙啊。1....

不借助 Javascript,利用 SVG 快速构建马赛克效果
之前在公众号转发了好友 Vajoy 的一篇文章 -- 巧用 CSS 把图片马赛克风格化。核心是利用了 CSS 中一个很有意思的属性 -- image-rendering,它可以用于设置图像缩放算法。何为 image-rendering?CSS 属性 image-rendering 用于设置图像缩放算...
在SVG中添加了Javascript,但是不能在JSVGCanvas中运行。
我要做的是在svg中更换图片,添加了JS在svg中。 在浏览器上能够很好的运行,但是在蜡染的JSVGCanvas中却没有反应。 有没有办法解决这个问题呢? 先谢谢了!
《JavaScript高效图形编程(修订版)》——6.4 画布与SVG的对比
本节书摘来自异步社区《JavaScript高效图形编程(修订版)》一书中的第6章,第6.4节,作者:【美】Raffaele Cecco著,更多章节内容可以访问云栖社区“异步社区”公众号查看 6.4 画布与SVG的对比 有些人最初对苹果创建另一个浏览器图形标准持保留意见,他们可能认为SVG已经足够了。...
【D3.js 学习总结】4、D3 创建SVG
D3图表大都是由SVG来实现的,所以在继续学习前需要了解一些SVG的知识,可以通过看svg教程来学习一下。 D3可以生成一般的SVG形状,它也内置了很多SVG图表,方便我们直接生成实用的图表。 我们先来创建一个SVG容器,其它SVG图形都需要在容器里来创建: var body = d3.select...
【D3.js 学习总结】5、D3 SVG图表示例
之前有说到“D3制作图表的过程就是将各种SVG图形拼接在一起的过程”,具体来说折线图表就是折线图+坐标轴的组合,面积图是折线图+坐标轴+面积图 一个完整的SVG图表,是包含了各种数据、SVG图形、样式、交互组成的组合体,我们以面积图表来做一个示例展示: CSS svg{ font-size: 12p...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript区别
- JavaScript var
- JavaScript const
- JavaScript let
- JavaScript案例
- JavaScript应用
- JavaScript作用域链
- JavaScript数据类型
- JavaScript变量
- JavaScript作用域
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









