JS变量命名的方法
在JavaScript中,命名变量是一件非常简单的事情。有一些常见的规则和最佳实践可以帮助你创建描述性强、易于理解和维护的变量名。使用有意义的名称:变量应该有描述性的名称,以便在其他开发者阅读你的代码时能够理解它们的用途。使用驼峰命名法:JavaScript通常使用驼峰命名法来命名变量和函数。这意味...
JavaScript变量的小驼峰命名法
什么是小驼峰命名法 JavaScript中变量的小驼峰命名法,一般指的是JavaScript的变量的名称或函数的名称采用大小写字母搭配的方式进行命名,比如:folowerName、studentAge,其中N和A是大写的。 小驼峰命名变量的用处是什么 浏览器执行JavaScript的代码的时候,并不...

精通Vue.js系列 │ 命名路由
1、命名路由在src/router/index.js文件中,为Items组件及Item组件的路由分别设定名字items和item:修改src/App.vue文件,在设置Items组件的导航链接时通过名字来指定路由:<router-link v-bind:to="{ name: 'items'}...
JS:RegExp正则命名分组
// 使用RegExp需要注意转义符 let re = new RegExp('(?<year>\\d{4})-(?<month>\\d{2})-(?<day>\\d{2})'); let match = re.exec('2021-12-14'); consol...
Node.js: naming-style命名风格转换
安装npm i naming-style 使用示例const { style, camel, pascal, hyphen, constant, snake, underscore, setence } = require("naming-style"); // 检测文本的命名风格 console....
Node.js: naming-style命名风格转换
npm: https://www.npmjs.com/package/naming-style安装npm i naming-style使用示例const { style, camel, pascal, hyphen, constant, snake, underscore, setence } = ...

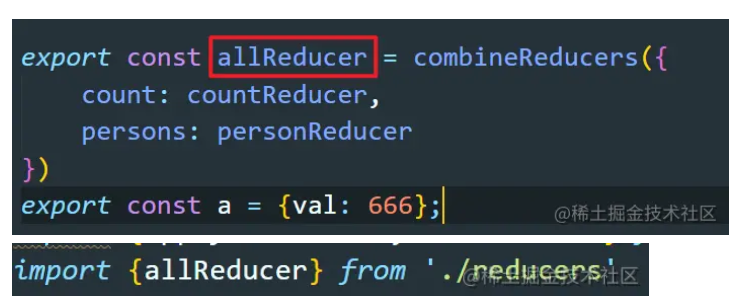
JS中import时什么时候允许自定义命名,什么时候不允许自定义命名
分别暴露的时候,不能自定义命名,必须和暴露的名字一致默认暴露的时候,由于只暴露了一个,所以允许自定义命名,且导入的时候不用加大括号
javascript的一些命名约定
这篇小文章主要是通过一些例子来介绍一些Javascript中一些关于命名变量,函数,类或者是组件的通用约定。虽然这些规则并不是强制性的,但是呢,他们却被一些JS社区所广泛采用,所以,了解他们还是很有必要的。 Javascript命名约定:变量 由于Javascript是大小写敏感的,因此,如果有几个...
如何编写高质量的 JS 函数(2) -- 命名/注释/鲁棒篇
本文首发于 vivo互联网技术 微信公众号 链接:https://mp.weixin.qq.com/s/sd2oX0Z_cMY8_GvFg8pO4Q 作者:杨昆 上篇 《如何编写高质量的 JS 函数(1) -- 敲山震虎篇 》介绍了函数的执行机制,此篇将会从函数的命名、注释和鲁棒性方面,...
[Tips]:JavaScript命名空间
项目中,我们经常这样写JS, function(){}; 但函数多了不好管理且容易冲突,我们可以使用如下的方法来定义命名空间。 1: Namespace = new Object(); 2: 3: // 全局对象仅存在register函数,参数为名称空间全路径LB.MAP 4...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript函数
- JavaScript面试题
- JavaScript变量
- JavaScript参数
- JavaScript计算
- JavaScript文件
- JavaScript闭包
- JavaScript区别
- JavaScript var
- JavaScript const
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









