
哇塞 我初学javascript第1天就会使用原生数组+JSON+DOM实现了国家--城市--区县三级联动数据切换效果
个人主页 极客小俊✍ 作者简介:web开发者、设计师、技术分享博主 希望大家多多支持一下, 我们一起进步! 如果文章对你有帮助的话,欢迎评论 点赞 收藏 加关注 我们今天来使用纯javascript来实现一个简易的三级联动效果,不使用任何框架以及插件! Javascript + JSON数据 实现三...

JavaScript设计模式(十四):城市公交车-享元模式
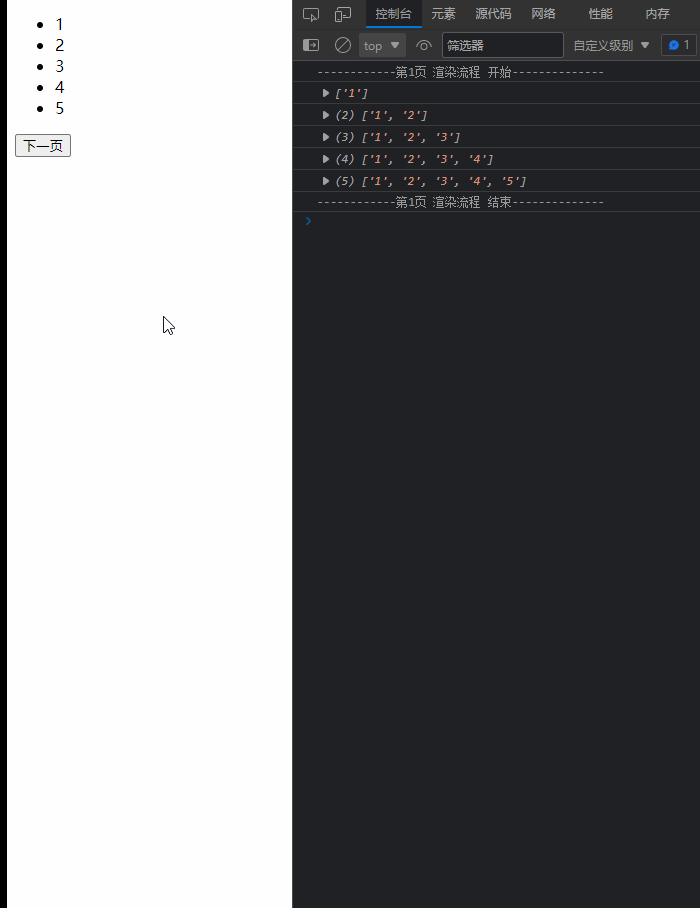
享元模式(Flyweight) 运用共享技术有效地支持大量的细粒度的对象,避免对象间拥有相同内容造成多余的开销。 分页功能:类似公交车向前一站一站的传递 <ul id="container"></ul> <button id="next_page">下一页<...

JavaScript设计模式(十二):城市间的公路-桥接模式
桥接模式(Bridge) 在系统沿着多个维度变化的同时,又不增加其复杂度并已达到解耦。 需求:实现tabs划过的不通效果 <style> ul>li { list-style: none; float: left; margin: 10px; padding: 5px 10px.....

移动端滚动神器 better-scroll 系列篇四 原生js+BS 实现 城市列表,锚点定位
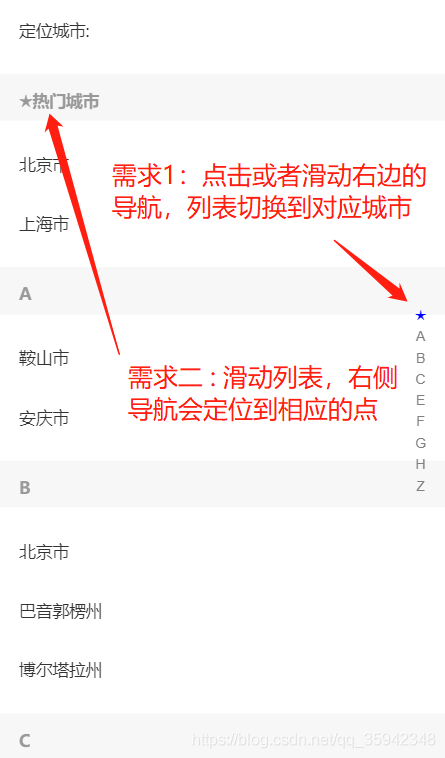
需求分析思路分析先做布局通过监听右侧导航的滑动或点击,获取当前Y轴位置,赋予列表相同的位置,实现列表的滚动列表的滚动,获取位置范围,完成右侧导航定位一,页面布局<!DOCTYPE html> <html lang="en"> <head> <met...

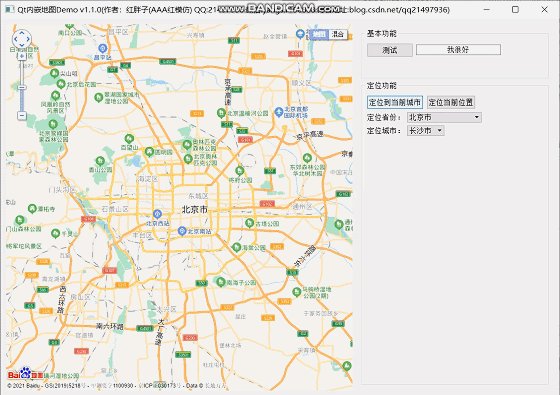
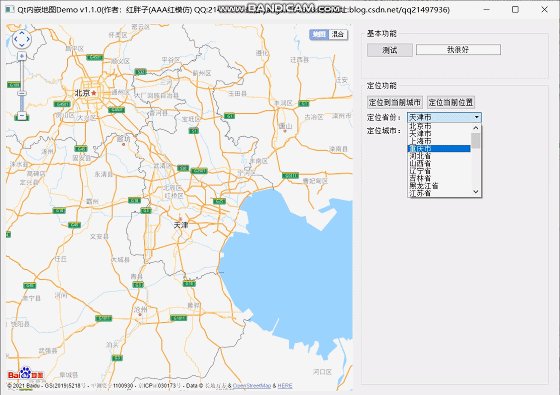
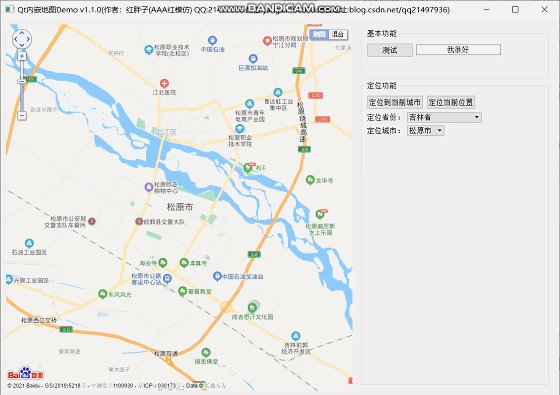
地图开发笔记(二):Qt与百度地图js交互的基础-Qt向Js发送指令定位各大省份与城市
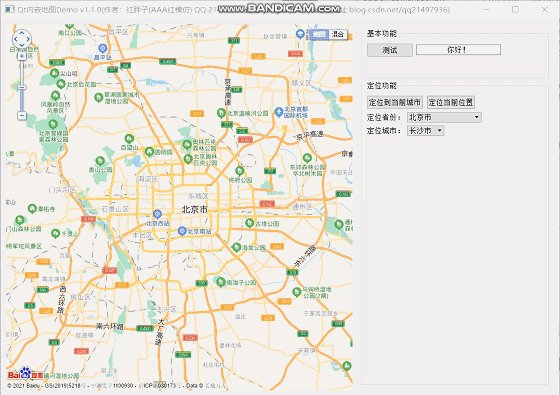
前言 Qt要与百度地图交互,百度地图提供的JS,那么交互就是Qt与JS交互,本章Qt向JS交互发送指令。Demo Qt控制JS Qt控制JS相对界面,直接使用QWebEnginePage的runJavaScript接口即可,函数接口如下:void runJavaScript(const Q...

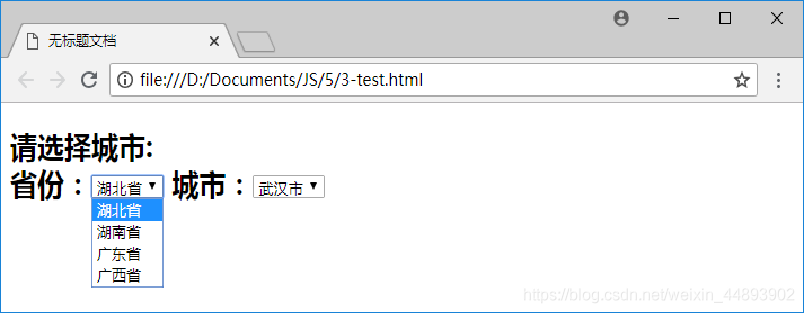
使用JavaScript数组实现省份和城市的级联菜单
需求说明:使用数组实现省份和城市的级联菜单。具体要求如下在页面中添加城市时,根据选择的省份,动态地添加该省份的城市页面加载完毕后,第一个列表框填充“两湖两广”(湖北、湖南、广东和广西)省份,第二个列表框填充第一个省份的所有城市当选择省份时,如“湖北省”,第二个下拉列表框先...
JS如何获得带有相应代码的城市和机场的完整列表?
我正在使用Amadeus自助服务网络服务构建旅行预订网站。从现在开始,我希望用户能够使用实际名称而不是IATA代码进行城市或机场的相对搜索。问题在于Amadeus API并不能真正为我解决这个问题。之所以这样,是因为请求过程要求我将国家代码作为请求参数的一部分。无论如何,没有countryCode字...
JavaScript之城市联动
Code<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"><html> &...
用JavaScript做个省份城市下拉框
请问如何写前两个输入框的onblur函数。 //这两个文本框是让用户输入省份和城市,输入后onblur控制在后面的选择框里自动出现用户输入的省份和城市。 // 请选择 谢谢各位老师。
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript前端
- JavaScript Web
- JavaScript操作
- JavaScript方法
- JavaScript数组
- JavaScript定时器
- JavaScript设置
- JavaScript表格
- JavaScript原生
- JavaScript HTML
- JavaScript学习
- JavaScript对象
- JavaScript实现
- JavaScript笔记
- JavaScript函数
- JavaScript代码
- JavaScript CSS
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript教程
- JavaScript DOM









