js:RegExp正则表达式匹配任意字符(包括换行符)
使用js的表达式let pattern = /([\s\S]*)/;
JS:正则RegExp对象匹配中文汉字
以下方式相同// 需要常规的字符转义规则 var re1 = new RegExp("^\\d+万$"); console.log(re1.test('30万')); var re2 = /^\d+万$/; console.log(re2.test('20万')); 参考https://www.ru...
细说JavaScript正则表达式(RegExp)
搜索、匹配和聚合是日常网络活动的重要组成部分,例如,当浏览或搜索某些关键字时,会进行大量搜索。为了使 搜索/匹配 高效和精确,像 VsCode 和 Sublime 这样的流行编辑器都是使用正则表达式来支持搜索和替换。因此,在使用这些编辑器的时候,当按下 CTRL + F 组合键时,就可以搜索...

JS 高级(一)RegExp、函数、重载、作用域和作用域链
一、RegExp对象 在 js 中,由于正则表达式语法与 js 的语法不相同,js 不认识正则表达式,所以需要对正则表达式进行翻译,RegExp 对象应运而生。 RegExp 对象是专门在 j...
js:RegExp正则表达式匹配任意字符(包括换行符)
使用js的表达式let pattern = /([\s\S]*)/;参考正则表达式匹配任意字符(包括换行符)https://www.runoob.com/regexp/regexp-syntax.html
【专题】常用JavaScript正则表达式(regexp)汇编与示例
1 概述 1.1 前言 目前收集整理了21个常用的javaScript正则表达式,其中包括用户名、密码强度、整数、数字、电子邮件地址(Email)、手机号码、身份证号、URL地址、 IP地址、 十六进制颜色、 日期、 微信号、车牌号、中文正则等。表单验证处理必备,赶紧收藏吧! 还会陆续加入新的正则进...
JavaScript学习(十三)---RegExp对象
目录 创建RegExp对象 1.使用RegExp的显式构造函数 2.使用RegExp的隐式构造函数,采用纯文本格式 RegExp对象的属性 静态属性: index属性: input属性: lastIndex属性: lastMath属性: lastParen属性: leftContext属性: rig...
JavaScript:RegExp 对象
ylbtech-JavaScript:RegExp 对象 1.返回顶部 RegExp 对象 RegExp 对象表示正则表达式,它是对字符串执行模式匹配的强大工具。 直接量语法 /pattern/attributes 创建 RegExp 对象的语法: new RegExp(pattern...
js术语扫盲贴:XHR、RegExp、call-apply、prototype
(1) XHR:xml httprequestXHR注入:XHR 注入技术是通过XMLHttpRest来获取javascript的。但与eval不同的是,该机制是通过创建一个script的DOM元素,然后把XMLHttpRequest的响应注入script中来执行javascript的。在某些情况下...
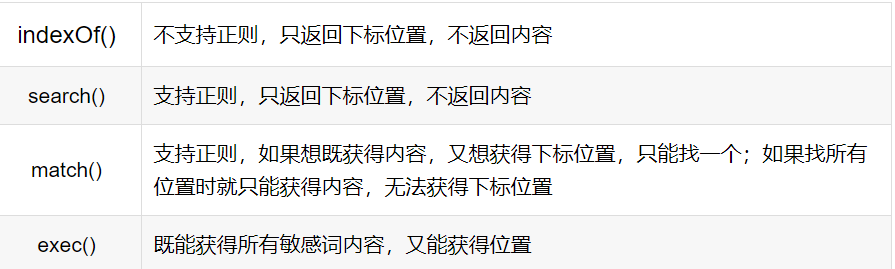
JS-过滤敏感词【RegExp】
来自腾讯课堂笔记:https://ke.qq.com/webcourse/index.html#course_id=152997&term_id=100174752&taid=801037170660773&vid=y1412sc0r8c 知识点: 1: var re = /...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript regexp相关内容
JavaScript您可能感兴趣
- JavaScript Web
- JavaScript JSON
- JavaScript技能
- JavaScript二进制
- JavaScript运算
- JavaScript编程
- JavaScript代码
- JavaScript nexttick
- JavaScript worker
- JavaScript解决方案
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript函数
- JavaScript笔记
- JavaScript数组
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript DOM
- JavaScript功能









