
掌握JavaScript中的迭代器和生成器(下)
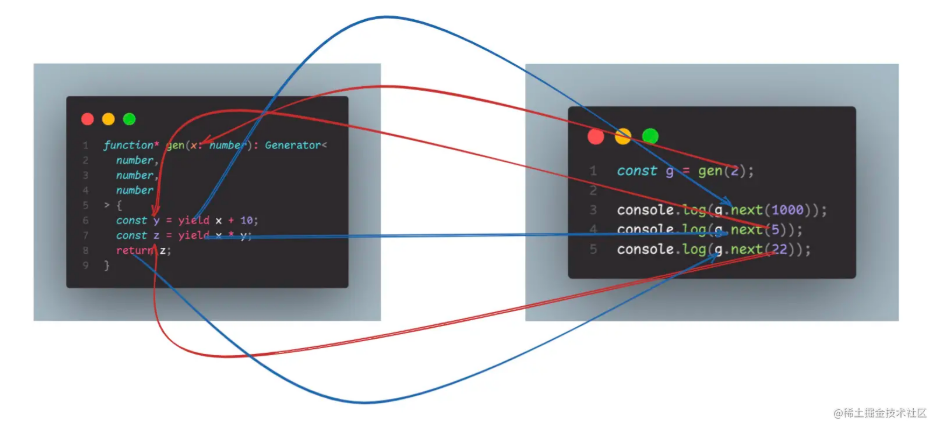
(3)yield 运算符生成器为 JavaScript 引入了一个新的关键字:yield。 **yield**** 可以暂停生成器函数并返回 **yield** 之后的值,从而提供一种轻量级的方法来遍历值。**在下面的例子中,我们将使用不同的值暂停生成器函数三次,并在最后返回一个值。 然后将生成器对...
掌握JavaScript中的迭代器和生成器(上)
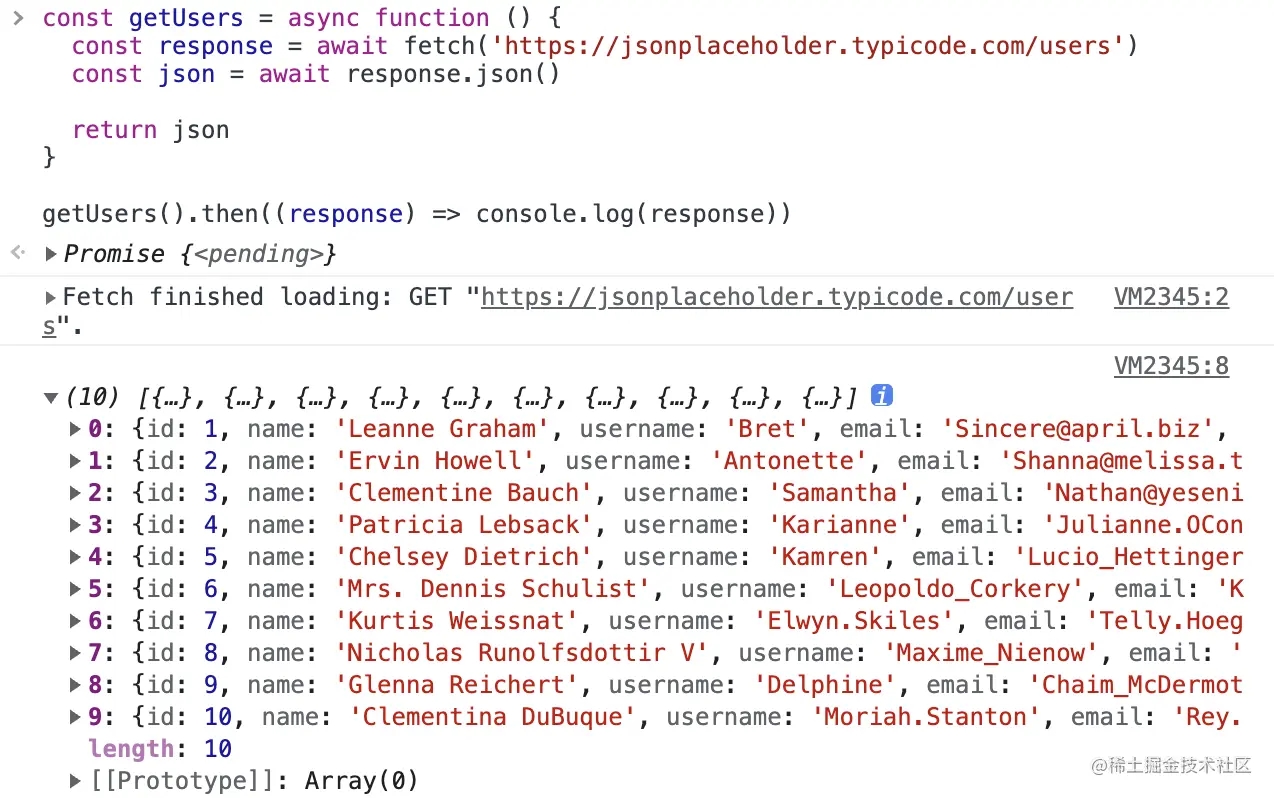
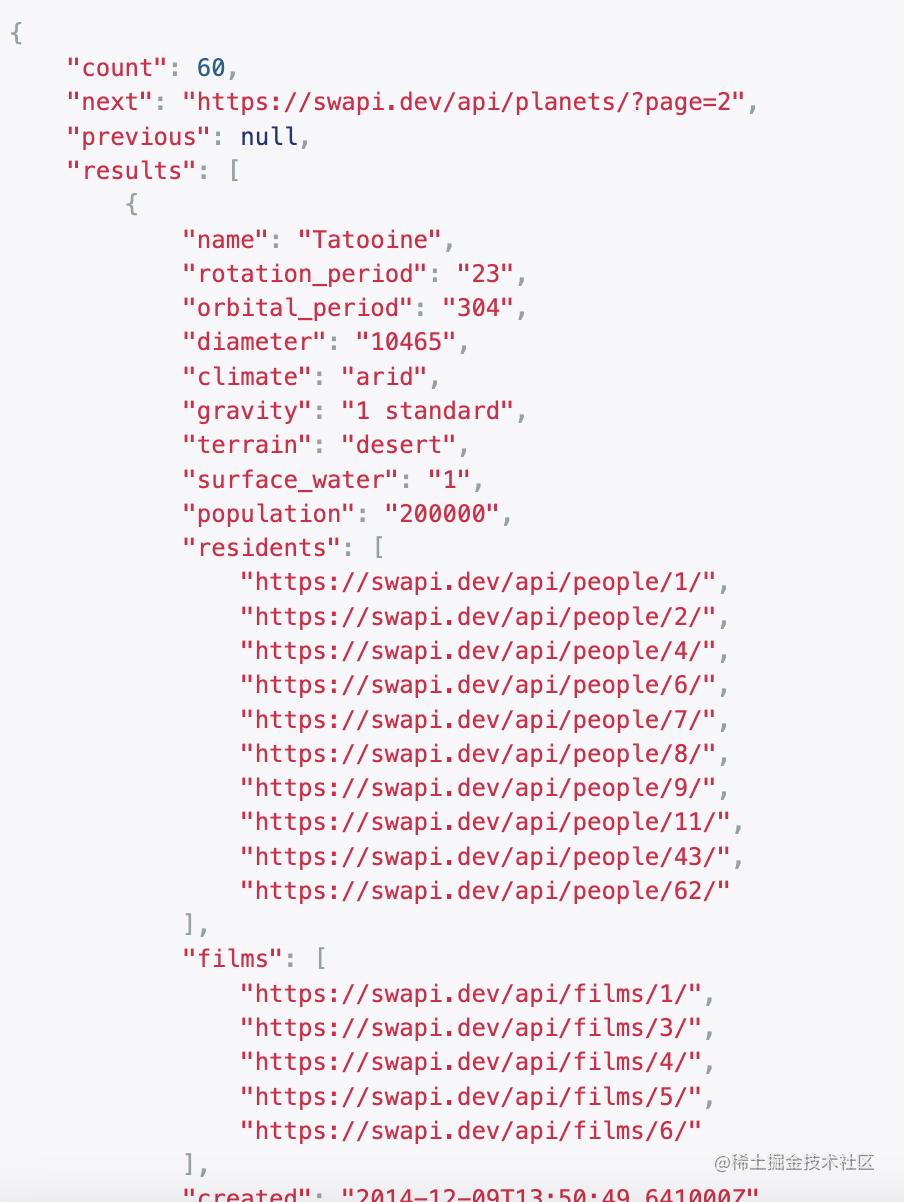
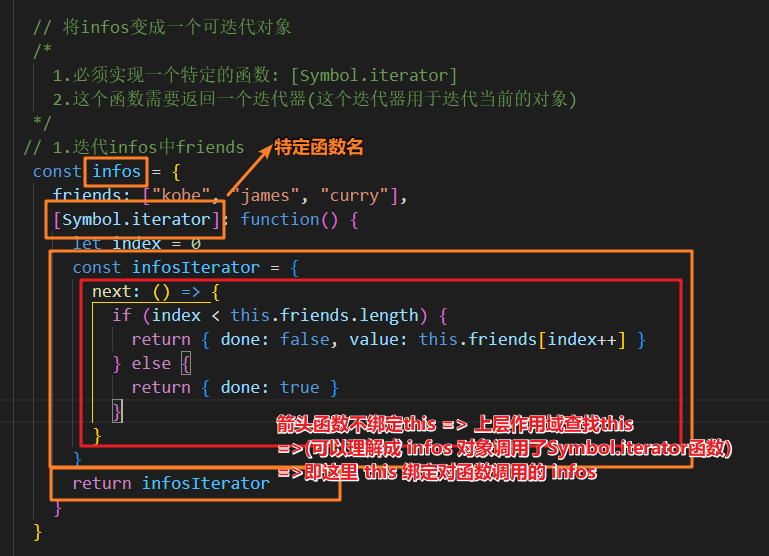
迭代器和生成器是 ES6 中引入的特性。迭代器通过一次消费一个项目列表来提高效率,类似于数据流。生成器是一种能够暂停执行的特殊函数。调用生成器允许以块的形式(一次一个)生成数据,而无需先将其存储在列表中。下面就来深入理解 JavaScript 中的迭代器和生成器,看看它们是如何使用的,又有何妙用!迭...

使用 JavaScript 和 CSS 的随机颜色生成器
我正在参加「创意开发 投稿大赛」详情请看:掘金创意开发大赛来了!✨ 项目基本结构目录结构如下:├── css │ └── style.css ├── js │ └── script.js └── index.html 第一步:颜色生成器的基本结构我使用了以下的 HTML 和 CSS 代码创建了这个颜...

使用 HTML、CSS 和 JavaScript 制作的随机密码生成器
这是我参与8月更文挑战的第13天,活动详情查看:8月更文挑战今天我将使用 HTML、CSS 和 JavaScript 制作随机密码生成器随机密码生成器🙈🎼 写在前面的随机密码生成器 是一个简单的 JavaScript 应用程序,可以自动生成密码。这种类型的应用程序使用各种数字、符号、字母等来创建...

深入解析JavaScript Generator 生成器的概念及应用场景
生成器(Generator)是 ES6 中引入的语言特性,其本质是一个可以暂停和恢复执行的函数。利用生成器我们可以很方便地实现自定义的可迭代对象(Iterable)、状态机(state machine)、惰性计算(lazy evaluation)等,并且还能用它来简化我们的异步操作代码,这些在文章中...

JavaScript的文档生成器
👦个人简介:张清悠,字澄澈,号寻梦客,爱好旅行、运动,主攻前端方向技术研发,副攻Unity 3D、C++、Python人工智能等 📝个人寄语:学会不为过程的缓慢而焦虑,即使暂时未能如你所愿,但只要你在努力,你就...

JavaScript 中的生成器函数
语法function* name([param[, param[, ... param]]]) { statements }name:函数名param:要传递给函数的一个参数的名称,一个函数最多可以有 255 个参数。statements:普通 JS 语句。调用一个生成器函数并不会马上执行它里面的语...

浅习一波JavaScript高级程序设计(第4版)p7-生成器
JavaScript 高级程序设计第 4 版(后简称高程4),相较于第 3 版,增加了 ES6 至 ES10 的全新内容,删除了旧版过时的内容,并在原有基础上充实了更加翔实的内容。中文译版于 2020 年发售,妥妥的“新鲜出炉”,你要是问本瓜:当今学 JavaScript...

JavaScript之迭代器and生成器
迭代器(iterator)迭代器(iterator),使用户在容器对象(container,例如链表或数组)上遍访的对象,使用该接口无需关心对象的内部实现细节即:迭代器是帮助我们队某个数据结构进行遍历的对象迭代器也是一个具体的对象,这个对象需要...

JavaScript之生成器
看红宝书+查资料,重新梳理JavaScript的知识。生成器是一个函数的形式,通过在函数名称前加一个星号(*)就表示它是一个生成器。所以只要是可以定义函数的地方,就可以定义生成器function* gFn() { } const gFn = function* () { } const o = { ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript生成器相关内容
JavaScript您可能感兴趣
- JavaScript区别
- JavaScript var
- JavaScript const
- JavaScript let
- JavaScript案例
- JavaScript应用
- JavaScript作用域链
- JavaScript数据类型
- JavaScript变量
- JavaScript作用域
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









