在 Egg.js 应用中,你可以通过 `this` 关键字来获取上下文
在 Egg.js 应用中,你可以通过 this 关键字来获取上下文。例如,如果你想获取当前请求对象,可以这样做: const request = this.request; 如果你想获取当前响应对象,可以这样做: const response = this.response; 如果你想获取当前...
JavaScript开发基础问题:请解释`this`关键字在JavaScript中的工作原理。
this 是 JavaScript 中一个关键字,用于引用当前执行上下文中的对象。this 的值在函数执行时动态确定,它取决于函数被调用的方式。this 的工作原理可以根据函数的调用方式分为以下几种情况: 1. 默认绑定: 如果函数是独立调用的,不作为对象的方法或被绑定到其他对象,this 将指向全...
JS 中 this 关键字
关键字this是什么?用来表示一个上下文对象,用于“传递” 一个对象的引用。观察以下例子,可以发现 add函数需要传递对象当作参数,而addNo函数仅需绑定对象,然后通过使用this就可以访问到对象内的属性。add函数这种显示传递上下文对象在复杂的模式中,也会导致混乱,反而使用this则不会这样。f...

【JavaScript】this关键字的指向问题(五千字详解)
前言看了这篇文章,麻麻再也不用担心我不理解JS中this的指向问题了。本文以文章目录为顺序,层层递进。耐心的看完,会有很大的收获。一、this的作用?我们为什么要用this,没它不行吗?this关键字是JavaScript中最复杂的机制之一。它是一个很特别的关键字,被自动定义在所有函数的作用域中。但...

JavaScript中的This 关键字
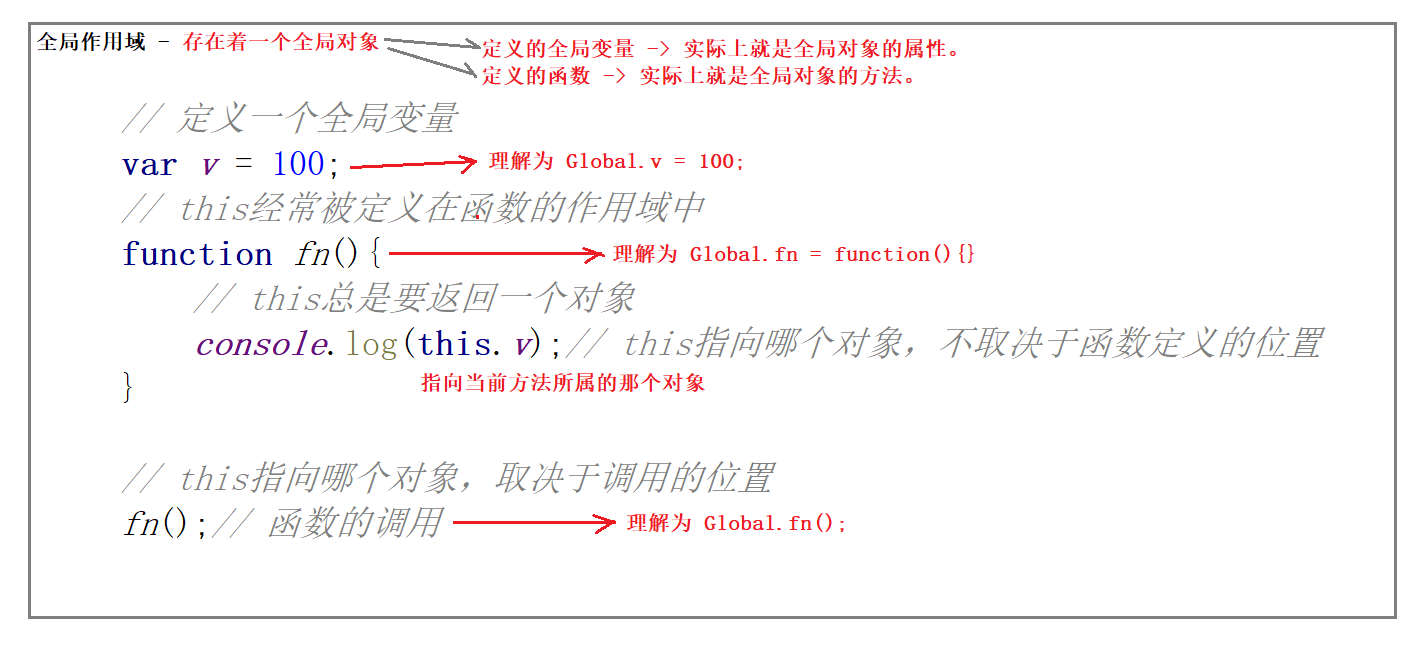
This 关键字重要的事情说三遍:注:This指向哪个对象不取决于函数定义的位置,而取决于调用的位置注:This指向哪个对象不取决于函数定义的位置,而取决于调用的位置注:This指向哪个对象不取决于函数定义的位置,而取决于调用的位置this关键字是JavaScript中最复杂的机制之一。它是一个很特...
《JS原理、方法与实践》- 点运算符与this关键字
#### 点运算符点运算符可用来操作对象的属性。这里的操作可以分为获取和赋值两种类型。在赋值的情况下,如果对象原来没有所操作的属性则会添加,如果有则会修改其值。代码示例:```var person = { name: 'zzh' };person.age = 18;console.log(perso...

一文看懂Javascript的this关键字(下)
4 环境变量JavaScript 允许在函数体内部,引用当前环境的其他变量。上面代码中,函数体里面使用了变量x。该变量由运行环境提供。现在问题就来了,由于函数可以在不同的运行环境执行,所以需要有一种机制,能够在函数体内部获得当前的运行环境(context)。所以,this就出现了&#x...

一文看懂Javascript的this关键字(中)
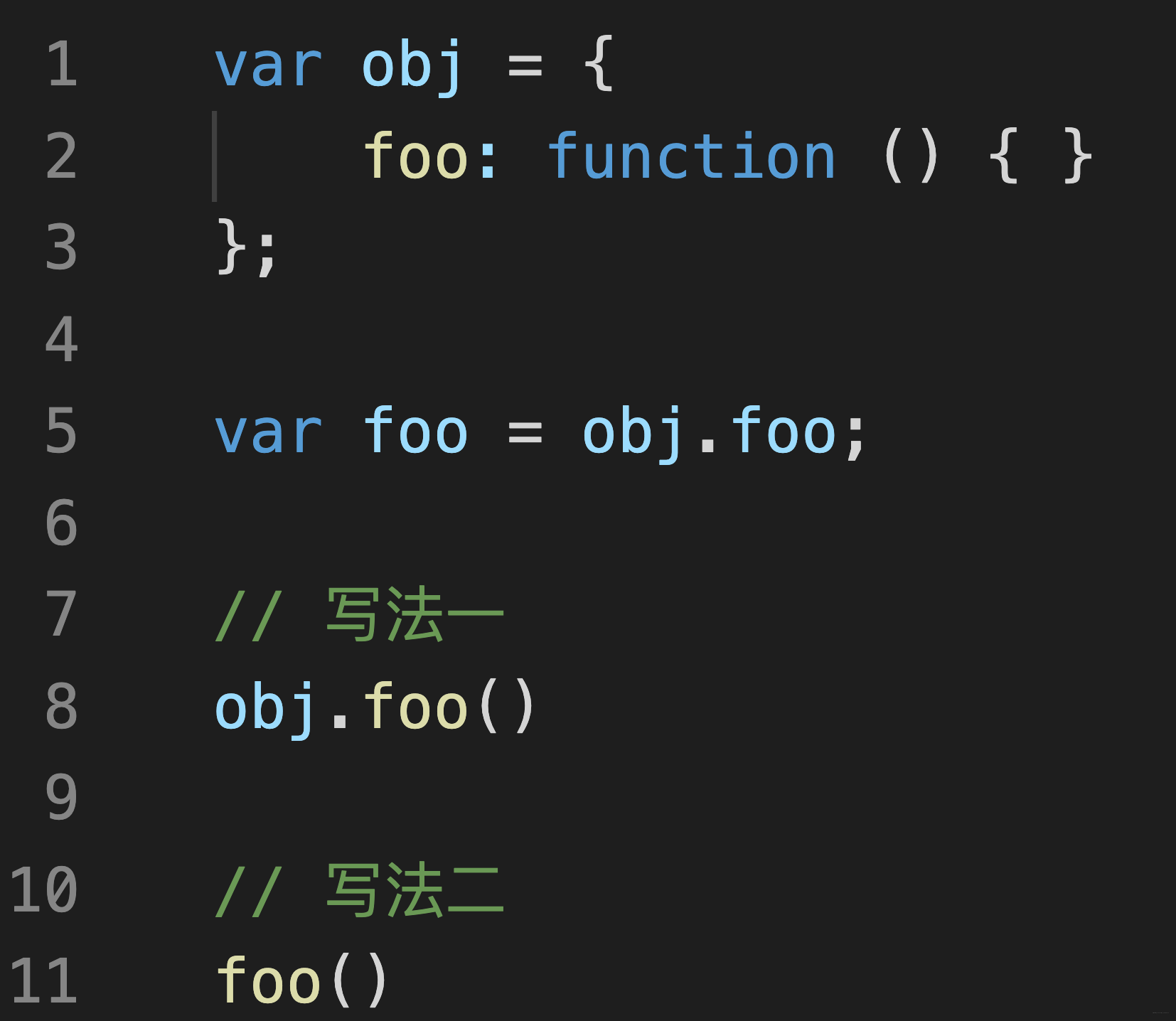
2 深入内存分析学懂 JavaScript 语言,一个标志就是理解下面两种写法,可能有不一样的结果。上面代码中,虽然obj.foo和foo指向同一个函数,但是执行结果可能不一样。请看下面的例子。对于obj.foo()来说,foo运行在obj环境,所以this指向obj对于foo()来说,foo运行在...

一文看懂Javascript的this关键字(上)
0 前言全是干货的技术殿堂文章收录在我的 GitHub 仓库,欢迎Star/fork:Java-Interview-Tutorialhttps://github.com/Wasabi1234/Java-Interview-Tutorialthis 是函数运行时,在函数体内部自动生成的一个对象,只能在...
前端学习笔记(5) - JavaScript中this 关键字的机制
JavaScript中有几种函数 1.使用function定义的函数 function foo(){ } 2.使用箭头函数定义的函数 const foo=()=>{ } 3.在class中定义的函数 class A{ foo(){ } } 4.生成器函数 function* foo(){ } ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript this关键字相关内容
JavaScript更多this相关
- JavaScript call apply bind this
- this关键字JavaScript
- JavaScript this call apply bind
- JavaScript this绑定
- 解析JavaScript this
- JavaScript this关键词
- JavaScript this指向
- JavaScript改变this指向
- JavaScript函数this
- JavaScript this指针
- JavaScript基础this
- JavaScript整理this
- JavaScript this绑定机制解析
- JavaScript this作用域
- JavaScript this解析
- JavaScript箭头函数this
- 理解JavaScript this指向
- JavaScript this工作原理
- 面试题JavaScript this指向
JavaScript您可能感兴趣
- JavaScript vue
- JavaScript路由
- JavaScript性能
- JavaScript案例
- JavaScript set
- JavaScript开发
- JavaScript map
- JavaScript区别
- JavaScript对象
- JavaScript数组
- JavaScript学习
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript函数
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









