
掌握JavaScript中的迭代器和生成器(下)
(3)yield 运算符生成器为 JavaScript 引入了一个新的关键字:yield。 **yield**** 可以暂停生成器函数并返回 **yield** 之后的值,从而提供一种轻量级的方法来遍历值。**在下面的例子中,我们将使用不同的值暂停生成器函数三次,并在最后返回一个值。 然后将生成器对...
掌握JavaScript中的迭代器和生成器(上)
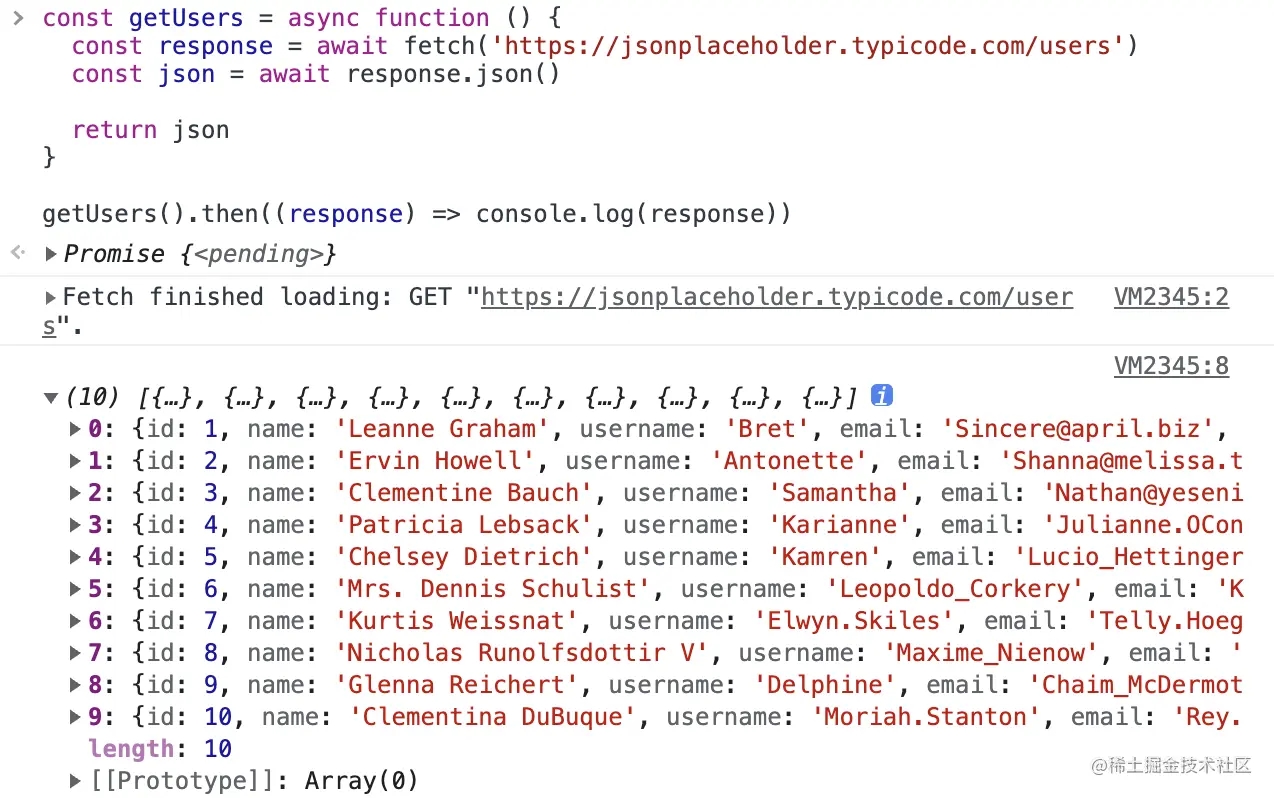
迭代器和生成器是 ES6 中引入的特性。迭代器通过一次消费一个项目列表来提高效率,类似于数据流。生成器是一种能够暂停执行的特殊函数。调用生成器允许以块的形式(一次一个)生成数据,而无需先将其存储在列表中。下面就来深入理解 JavaScript 中的迭代器和生成器,看看它们是如何使用的,又有何妙用!迭...

JavaScript之迭代器and生成器
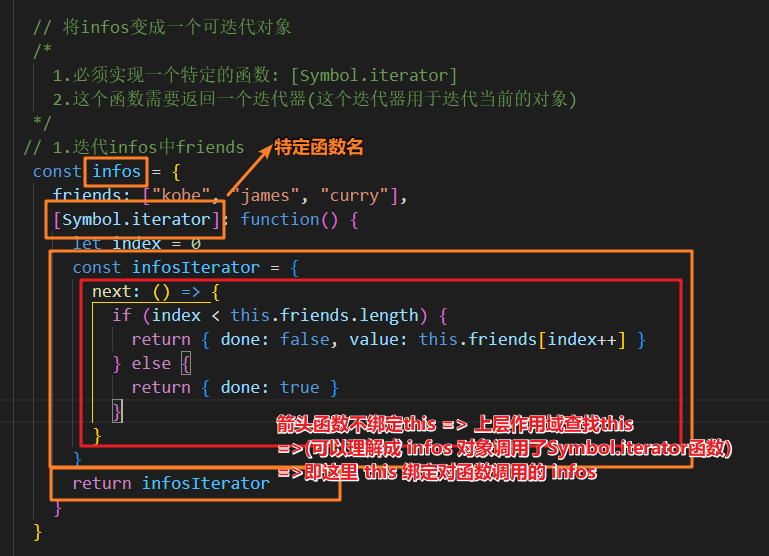
迭代器(iterator)迭代器(iterator),使用户在容器对象(container,例如链表或数组)上遍访的对象,使用该接口无需关心对象的内部实现细节即:迭代器是帮助我们队某个数据结构进行遍历的对象迭代器也是一个具体的对象,这个对象需要...

重学JavaScript【迭代器和生成器】
重学JavaScript 篇的目的是回顾基础,方便学习框架和源码的时候可以快速定位知识点,查漏补缺,所有文章都同步在 公众号(道道里的前端栈) 和 github 上。迭代器(Iterator)一般在JavaScript里,for循环时最简单的迭代,比如:for (let i = 0; i <=...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript区别
- JavaScript var
- JavaScript const
- JavaScript let
- JavaScript案例
- JavaScript应用
- JavaScript作用域链
- JavaScript数据类型
- JavaScript变量
- JavaScript作用域
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









