
前端基础 -JQuery之 表单选择器
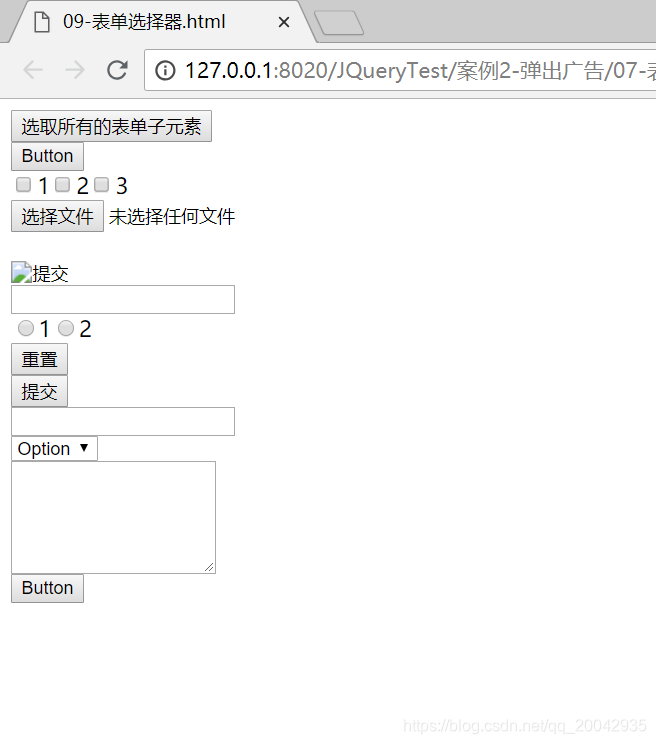
JQuery之 表单选择器关键字::input 只要是form的子标签 就会被选中input 直选中标签为input的元素效果图:代码:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.o...

前端基础 -JQuery之 可见性过滤选择器
JQuery可见性过滤选择器关键字::visible 可见:hidden 不可见效果图:代码:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtm...

前端基础 -JQuery之 内容过滤选择器
JQuery内容过滤选择器:has(选择器)效果图:代码:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dt...

前端基础 -JQuery之 层次选择器
JQuery层次选择器层次选择器:a b 选择器a选择的区域里面所有为选择器b的后代元素a>b 选择器a选择的区域里面所有为选择器b的子代元素a+b 选择器a选择器的区域后面第一个为选择器b的弟弟元素a~b 选择器a选择器的区域后面所有的为选择器b的弟弟元素层次选择器案例:效果图:代码:<...

前端基础 -JQuery之 基本选择器
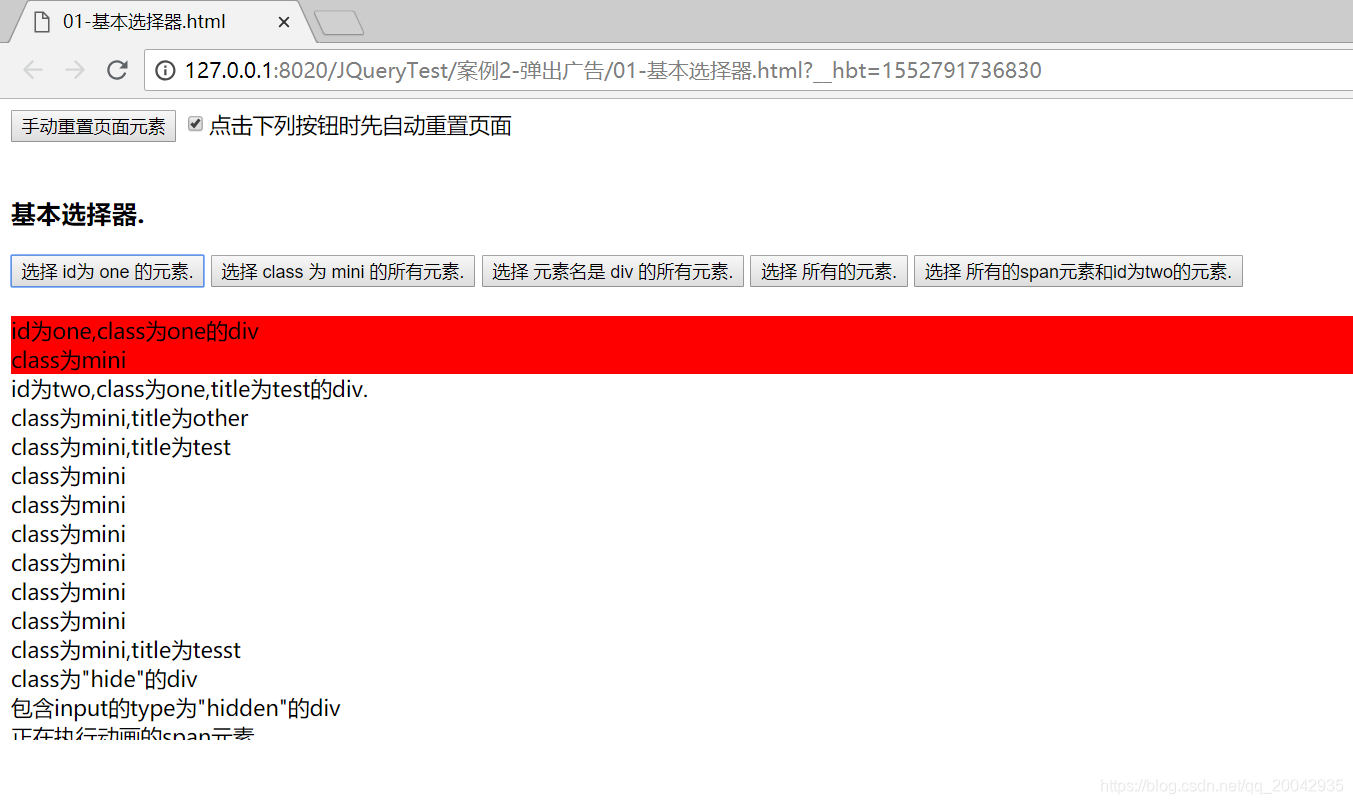
Jquery之选择器基本选择器id: #class: .标签:*:a,b,c基本选择器案例:效果图:代码:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/...
【前端】JQuery框架 -- JQuery怎么使用和各个版本的区别、JQuery对象和JS对象区别、JQuery选择器
一、概念: 一个JavaScript框架。简化JS开发。jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨 是“write Less,Do More”...

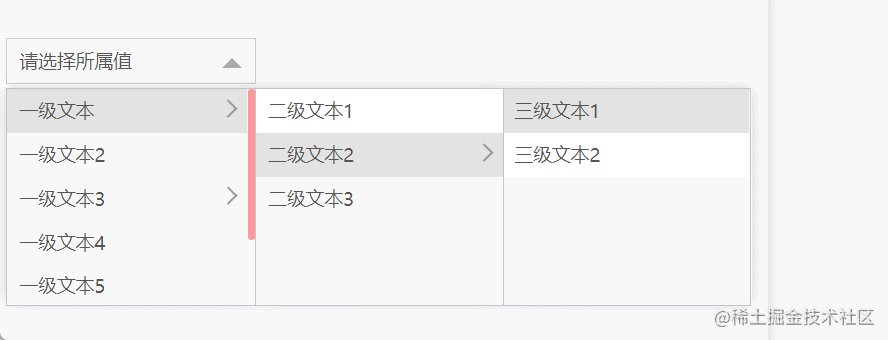
【前端】使用jQuery封装一套UI组件 - 级联选择器组件
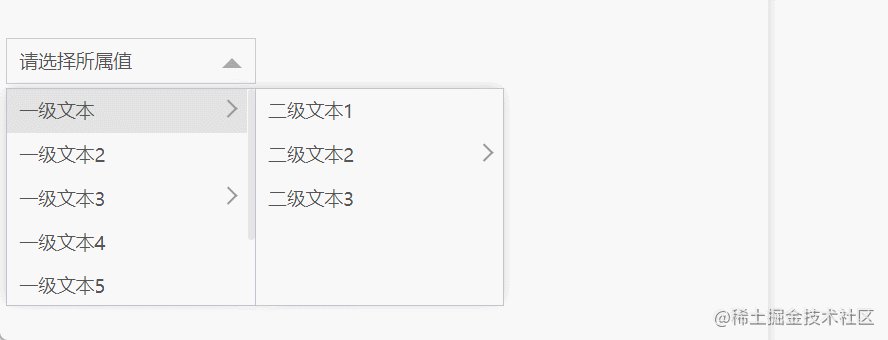
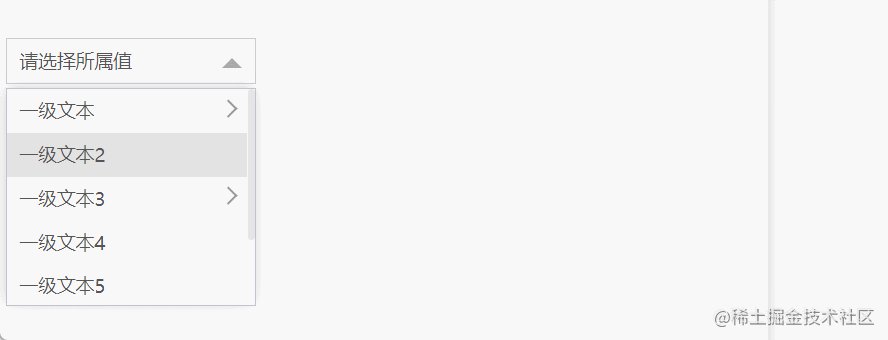
作者:小5聊基础简介:一只喜欢全栈方向的程序员,欢迎咨询,尽绵薄之力答疑解惑编程原则:Write Less Do More【级联选择器特点】1)级联选择器,可以多层展开2)当没有子集时,则不显示展开下级箭头3)当有子集时,则有显示展开下级的向右箭头4)没有限制的情况下,可以无限展开5)json格式可...

Web前端学习:jQuery基础--1【简介和安装、语法使用、三种选选择器的使用(元素、class、id)】(附操作源码)
一、jQuery介绍和安装1、jQuery简介 jQuery是一个轻量级的"写的少,做的多"的JavaScript函数库,是JavaScript的一个框架它就是把JavaScript的代码封装好了,导入调用即可使用2、jQuery安装和引用 jQuery安装基本说明 下...
前端备忘录--JQuery选择器
基本选择器 基本选择器是最常用的选择器,也是最简单的选择器. $("#test") //选取id为test的元素 $(".test") //选取class为test的元素 $("div.test") //选取class为test的div元素 $("div") //选取所有的div元素 $("*"...
前端的小玩意(2)jQuery的选择器大全
(34)选择器 ①普通选择方法,略 ②选择其中的c,要求是b里的c <div class="a"> <div class="b"> <div class="c"> </div> </div> <div class="c"...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
jQuery更多选择器相关
- jQuery选择器案例
- jQuery选择器index.js
- jQuery选择器表单
- jQuery选择器用法
- jQuery语法选择器
- jQuery选择器事件
- jQuery contains选择器
- jQuery入门选择器
- jQuery选择器总结
- jQuery基本选择器
- jQuery选择器问题
- jQuery选择器筛选
- jQuery筛选选择器
- jQuery学习笔记选择器
- jQuery选择器demo
- jQuery选择器属性
- jQuery选择器对象
- jQuery基础选择器
- jQuery eq选择器
- jQuery core选择器
- jQuery选择器可见性
- jQuery选择器逗号
- 前端基础jQuery选择器
- jQuery选择器区别
- jQuery选择器性能
- jQuery选择器获取父级元素同级元素子元素
- jQuery常用选择器
- html5 jQuery选择器
- 学习jQuery选择器
- jQuery选择器基本层次
- jQuery选择器分类
- jQuery子元素选择器
- jQuery遍历选择器
- jQuery选择器对象属性
- jQuery使用选择器
- jQuery选择器过滤选择器

