
jQuery学习(四)— jQuery的ready事件和原生JS的load事件的区别
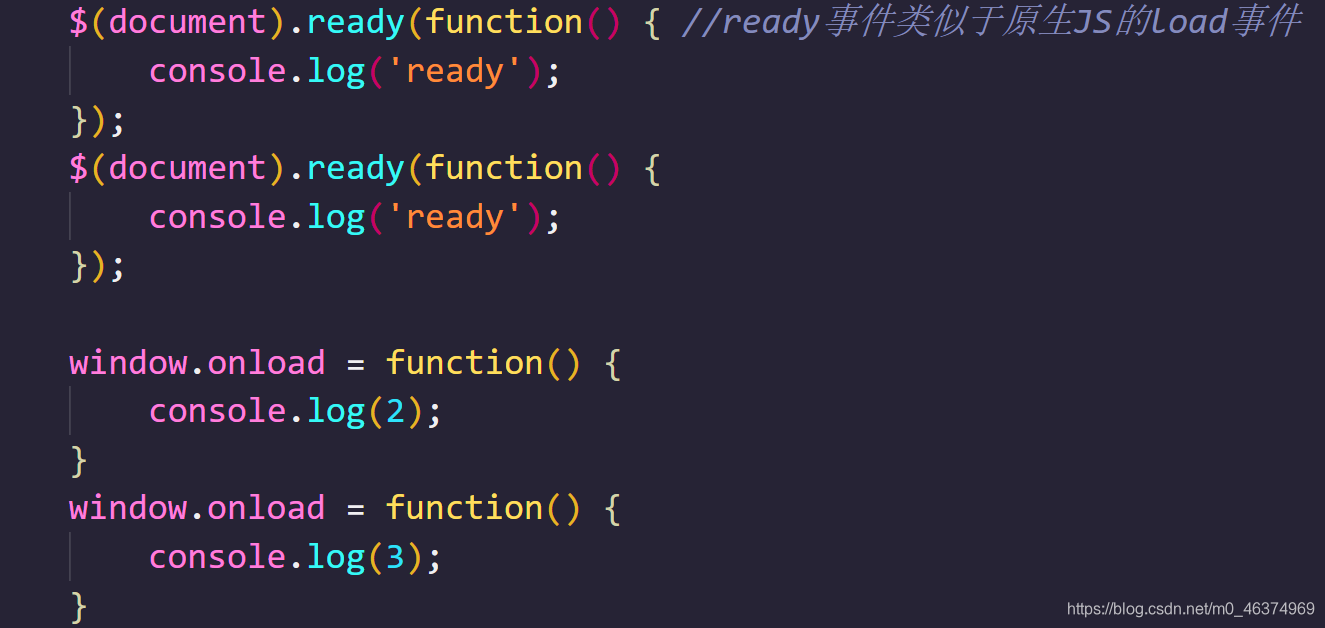
jQuery学习(四)— jQuery的ready事件和原生JS的load事件的区别jQuery的ready事件和原生JS的load事件的区别:页面中可以有多个ready事件,而load事件会出现覆盖现象ready事件的执行时间早于load事件,因为ready事件需要在页面的DOM树渲染完毕后马上触...

jQuery学习(一)—jQuery应用步骤以及ready事件和load事件的区别
jQuery应用步骤以及ready事件和load事件的区别一、jQuery应用步骤第一步:利用script标签的src属性引入jQuery文档第二步:创建一个script标签,在该script下面编辑JS代码第三步:编辑入口函数,当JS代码写在被操作元素前面时,需要编辑入口函数编辑入口函数的方式有两...
jQuery load() 方法和load() 方法有什么优点?
jQuery load() 方法和load() 方法有什么优点?
jquery的load方法是post还是get请求方式?
jquery的load方法是post还是get请求方式?
jQuery |AJAX load() 方法
jQuery load() 方法 jQuery load() 方法是简单但强大的 AJAX 方法。 load() 方法从服务器加载数据,并把返回的数据放入被选元素中。 语法: $(selector).load(URL,data,callback); 必需的 URL 参数规定您希望加载的 URL。 可...
jQuery为啥要提供一个load()方法?
上午的时候,找个闲暇事件整理之前整理的一些关于jQuery的东西,看到了一个之前做的jQuery的$(document).ready()与window.onload()方法的比較。 上面两个方法最重要的差别在于:$(document).ready()的触发实际是HTML的这棵DOM树建...
jquery的load加载js页面到指定div中
4<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%><%String path = request.getContextPath();String basePath = request.getSc...
jQuery中的load方法
调用load方法的完整格式是:load( url, [data], [callback] ),其中 url:是指要导入文件的地址。 data:可选参数;因为Load不仅仅可以导入静态的html文件,还可以导入动态脚本,例如PHP文件,所以要导入的是动态文件时,我们可以把要传递的参数放在这里。 cal...
jQuery之load方法
load(url, [data], [callback])载入远程 HTML 文件代码并插入至 DOM 中。url:待装入 HTML 网页网址。data:发送至服务器的 key/value 数据。callback:载入成功时回调函数。 代码一: 加载整个界面 test.html代码: <htm...
jQuery load和unload函数使用
实例 当用户点击链接离开本页时,弹出一个消息框: $(window).unload(function(){ alert("Goodbye!"); }); 亲自试一试 定义和用法 当用户离开页面时,会发生 unload 事件。 具体来说,当发生以下情况时,会发出 unload 事件: 点击某个离开页面...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子

